شاید نام استراکچر دیتا (Structured Data) یا دادهی ساخت یافته برای شما آشنا باشد. مفهومی در فرآیند SEO، که اهمیت به سزایی در نمایش بهتر سایت در نتایج جستجو در گوگل و بینگ دارد.
استاندارد استراکچر دیتا در سال ۲۰۱۱ توسط موتورهای جستجو تدوین شد و چند سالی است که در ساختارهای برنامه نویسی سایتها از آن استفاده میشود. این استاندارد در اصل چند خط کد است که دادههای مختلف یک صفحه را سازماندهی میکند و به موتورهای جستجو نشان میدهد. بدین وسیله رباتهای موتورهای جستجو به راحتی بخشهای مختلف سایت را شناسایی و اطلاعات اصلی را در صفحه نتایج در قالبهای مختلف به مخاطبان نمایش میدهند.
در این مطلب درباره استراکچر دیتا توضیحات بیشتری خواهیم داد و درباره این که چگونه از آن استفاده کنیم بیشتر صحبت خواهیم کرد. با استودیو بهتر همراه باشید.
استراکچر دیتا چیست؟ (Structured Data)
استراکچر دیتا در واقع یک کد با آرایشی خاص است، که به وسیله آن تمام اجزای یک صفحه نظیر عکس، ویدیو، متن و… به صورت واضح مشخص میشود. بدین وسیله موتورهای جستجو از اینکه هر صفحه دارای چه نوع محتوایی است به صورت مستقیم مطلع میشوند و در نتایج جستجو به شکل بسیار بهتری سایت را نمایش میدهند. استفاده از استراکچر دیتا دقیقا مثل صحبت کردن با گوگل است و تمام جزئیات را در اختیار این جستجوگر قرار میدهد.


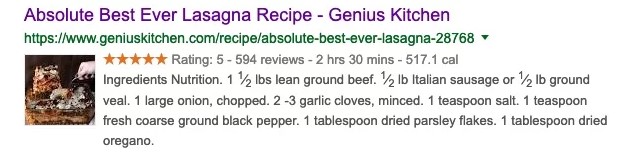
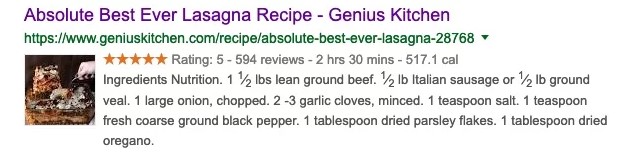
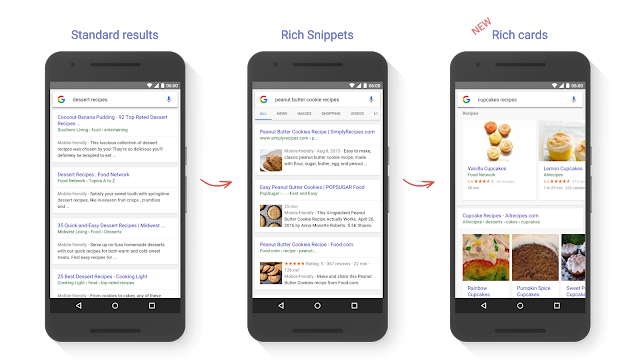
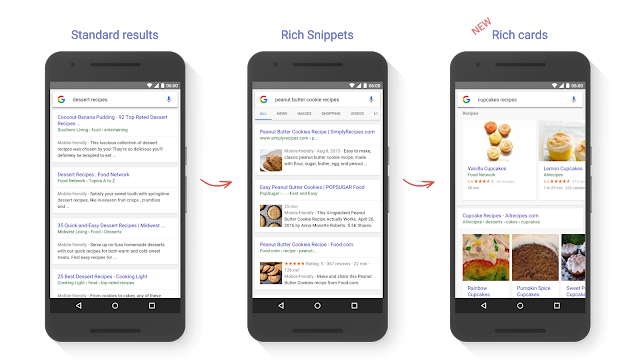
برای مثال اگر یک سایت آشپزی را در نظر بگیرید که یک دستور پخت خاص منتشر کرده و برای جزئیات مختلف آن (مثلا زمان پخت یا کالری موجود در غذا) استراکچر دیتا تعریف کرده است. اگر در نتایج جستجو به دنبال دستور پخت آن غذای خاص باشیم، گوگل قبل از اینکه به سایت مورد نظر وارد شویم، یک سری اطلاعات کلی که شامل جزئیات پخت است را در اختیار ما میگذارد. (به تصویر زیر دقت کنید.)
آشنایی با Schema.org و JSON-LD
بزرگترین موتورهای جستجو از جمله بینگ و گوگل از سال 2011 استانداردهای استراکچر دیتا را تدوین و در سایتی به نام اسکیما (Schema.org) در اختیار برنامه نویسان قرار دادند.
در این سایت استانداردهای مختلفی برای شناساندن اجزای مختلف یک صفحه تنظیم شده است که با عناوین مایکرو دیتا (Micro Data)، JSON-LD و RDFa شناخته میشوند.


در سالهای گذشته توصیه به استفاده از فرمت مایکرو دیتا میشد که روش کار آن به این صورت بود که یک گروه Attribute در HTML5 با نامهای itemscope، itemprop، itemtype و itemid برای هر قسمت از سایت استفاده میشد. (به قطعه کد زیر توجه کنید.)
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Jane Doe</span>
<img src="janedoe.jpg" itemprop="image" alt="Photo of Jane Joe"/>
<span itemprop="jobTitle">Professor</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">
20341 Whitworth Institute
405 N. Whitworth
</span>
<span itemprop="addressLocality">Seattle</span>,
<span itemprop="addressRegion">WA</span>
<span itemprop="postalCode">98052</span>
</div>
<span itemprop="telephone">(425) 123-4567</span>
<a href="mailto:jane-doe@xyz.edu" itemprop="email">
jane-doe@xyz.edu</a>
Jane's home page:
<a href="http://www.janedoe.com" itemprop="url">janedoe.com</a>
Graduate students:
<a href="http://www.xyz.edu/students/alicejones.html" itemprop="colleague">
Alice Jones</a>
<a href="http://www.xyz.edu/students/bobsmith.html" itemprop="colleague">
Bob Smith</a>
</div>اما اکنون موتورهای جستجو به استفاده از یک ساختار دیگر با عنوان JSON-LD تاکید دارند. JSON-LD ترکیبی از فرمت JSON و LD یا همان Linked-Data است.
نحوه کارکرد این روش به این صورت است که کدهای JSON-LD به صورت تگ اسکریپت به صفحه اضافه میشوند و اطلاعات صفحه را مشخص میکنند. (به قطعه کد زیر توجه کنید.)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicComposition",
"@id": "http://musicbrainz.org/work/fd1aa4f2-ba26-3a05-b72d-4392c35a073c",
"name": "A Day in the Life",
"composer": [
{
"@type": "Person",
"name": "John Lennon",
"@id": "http://musicbrainz.org/artist/4d5447d7-c61c-4120-ba1b-d7f471d385b9"
},
{
"@type": "Person",
"name": "Paul McCartney",
"@id": "http://musicbrainz.org/artist/ba550d0e-adac-4864-b88b-407cab5e76af"
}
],
"iswcCode": "T-010.140.236-1",
"inLanguage": "EN",
"publisher": {
"@type": "Organization",
"name": "Northern Songs, Ltd.",
"@id": "http://musicbrainz.org/label/26df054d-78cf-4d83-9bb1-a41816125528"
},
"datePublished": "1967",
"lyrics": {
"@type": "CreativeWork",
"text": "I read the news today oh boy..."
}
}
</script>یک روش دیگر نیز برای ایجاد دادهی ساخت یافته توسط سایت اسکیما، وجود دارد که با عنوان RDFa از آن یاد میشود. RDFa در واقع ترکیبی از مایکرو دیتا و JSON-LD است و نحوه کارکرد آن نیز مجددا به صورت Attribute در HTML است. (به قطعه کد زیر توجه کنید.)
<div vocab="http://schema.org/" typeof="Product">
<img property="image" src="dell-30in-lcd.jpg" />
<span property="name">Dell UltraSharp 30" LCD Monitor</span>
<div property="aggregateRating"
typeof="AggregateRating">
<span property="ratingValue">87</span>
out of <span property="bestRating">100</span>
based on <span property="ratingCount">24</span> user ratings
</div>
<div property="offers" typeof="AggregateOffer">
<span property="lowPrice">$1250</span>
to <span property="highPrice">$1495</span>
from <span property="offerCount">8</span> sellers
</div>
Sellers:
<div property="offers" typeof="Offer">
<a property="url" href="save-a-lot-monitors.com/dell-30.html">
Save A Lot Monitors - $1250</a>
</div>
<div property="offers" typeof="Offer">
<a property="url" href="jondoe-gadgets.com/dell-30.html">
Jon Doe's Gadgets - $1350</a>
</div>
...
</div>
در RDFa برخی از Attributeهای مایکرو دیتا مثل itemscop به طور کلی حذف و برخی دیگر مثل itemprop با property و itemtype با typeof جایگزین شده است.
اهمیت استراکچر دیتا در سئو
امروزه این دیتا نقش بسیار مهمی در سئو (خصوصا در سایتهای فروشگاهی و رزرواسیون) ایفا میکند. به راحتی میتوان با استفاده از آن، تمام اجزای مطلب را برای موتورهای جستجو مشخص کرد و باعث بهبود رتبهبندی در نتایج جستجو شد. دادهی ساخت یافته همچنین باعث میشود که اطلاعات سایت شما در اصطلاحا Rich Snippet مشاهده شود.
علاوه بر این، استفاده از این دیتا باعث نمایش سایت در Rich Cardهای موتورهای جستجو نیز میشود. برای درک بهتر انواع نمایش استراکچر دیتا، به تصویر زیر توجه کنید.


علاوه بر این وقتی از استراکچر دیتا استفاده کنیم، گوگل در حالات دیگر نمایش نتایج جستجو، مثل AMP (نمایش سریعتر صفحات در گوشیهای موبایل) و یا Knowledge Graph (نمایش اطلاعاتی راجع به یک موضوع خاص در سایدبار کناری نتایج جستجو) نیز سایت را به خوبی نمایش میدهند. چرا که همانطور که در بالا هم اشاره کردیم استفاده از استراکچر دیتا مثل صحبت کردن مستقیم با گوگل است و تمام قسمتهای سایت را با جزئیات در اختیار گوگل قرار میدهد. گوگل نیز در صورت نیاز از این اطلاعات برای تکمیل نتایج خود استفاده میکند.
غیر از مطالب یاد شده استراکچر دیتا به طور غیر مستقیم تجربهی کاربران (UX) را نیز بهبود میبخشد. همچنین کاربران را ترغیب میکند که با دیدن صفحه نتایج گوگل، روی لینک سایت شما کلیک کنند.
اضافه کردن استراکچر دیتا به وردپرس با پلاگین
در وردپرس روشهای مختلفی برای اضافهکردن این دیتا وجود دارد که قطعا یکی از روشها اضافه کردن دستی کدهای اسکیما به قالب سایت است. البته برخی قالبها نظیر قالب پابلیشر، به صورت Built-in از استراکچر دیتا پشتیبانی میکنند و برای ساختارهایی نظیر گوگل APM کاملا بهینهسازی شده اند.
اما اگر قالب فعلی سایت از استراکچر دیتا پشتیبانی نمیکند و نخواهیم به صورت دستی آن را اضافه کنید، بهتر است از افزونههای استراکچر دیتا استفاده کنید.
برای اضافهکردن استراکچر دیتا به وردپرس به وسیله پلاگین، میتوانید از نسخه ۱۱ پلاگین Yoast SEO استفاده کنید. پلاگین Schema App نیز یک گزینه بسیار مناسب دیگر برای اضافهکردن استراکچر دیتا به وردپرس است. با استفاده از این پلاگینها بدون نیاز به دانش برنامهنویسی بالا میتوان استراکچر دیتای سایت را در وردپرس مدیریت کرد و بخشهای مختلف آن را تنظیم کنید.
البته از ابزارهای دیگری نیز مثل Google Tag Manager برای مدیریت استراکچر دیتا میتوانیم استفاده کنیم. اما در وردپرس راحت ترین راه استفاده از پلاگینهای یاد شده است.