سرعت سایت عامل بسیار مهمی در سئو است. چه وبسایتی بهینه است و چگونه میتوانیم وبسایت خود را بهینه کنیم؟ در این مطلب به این سوالها جواب میدهیم.
اهمیت سرعت سایت در تجربهی کاربر (UX)
سرعت صفحه اغلب با »سرعت وب سایت« اشتباه گرفته میشود. سرعت صفحه درواقع سرعت بارگذاری یک نمونه صفحه وب سایت میباشد. سرعت صفحه را میتوان به دو صورت تعریف کرد: ۱- زمان بارگذاری صفحه: زمان لازم برای نمایش محتوای کامل یک صفحه خاص، ۲- زمان بارگذاری اولین بایت: مدت زمانی که طول میکشد مرورگر شما اولین بایت اطلاعات را از وب سرور دریافت کند.


سرعت صفحه برای Google و رتبهبندی وبسایت شما در میان رقبا اهمیت دارد، اما قطعأ کاربران شما را نیز تحت تاثیر قرار میدهد. هرچه وبسایت شما بهتر عمل کند، احتمال برقراری ارتباط کاربران با سایت و بازگشت آنها به سایت بیشتر میشود.
یک وب سایت سریع به دو روش کاربران خود را راضی میکند: اگر وب سایت حالت فروشگاه اینترنتی داشته باشد، سریع بودن وب سایت باعث میشود کاربران به سرعت بتوانند فرم مربوطه را پر کنند و سفارش محصول خود را تکمیل کنند. اگر مجموعهای از محتوی در صفحات وب سایت قرار داشته باشد، سرعت وب سایت باعث میشود بازدید کنندگان راحتتر بین صفحات حرکت کنند و مطالب مختلف را بخوانند.
تاثیر سرعت سایت در رتبهبندی گوگل
گوگل بارها گفته است که سرعت سایت در رتبهی آن در صفحه نتایج تاثیر دارد. حتی اخیراً، گوگل یک بهروزرسانی به نام Speed Update را راهاندازی کرده که در آن سرعت وبسایت را عاملی برای رتبهبندی سرچهای موبایلی در نظر گرفته است. گوگل تأکید میکند که این قابلیت تنها روی سایتهای فوقالعاده کم سرعت تأثیر منفی خواهد گذاشت. در نتیجه سایتهایی که تا به امروز سرعت مناسبی داشتهاند و تلاش میکنند پرسرعتتر شوند، در جدول بالاتر برده نخواهند شد. اما داخل جدول عدد سرعتشان لحاظ خواهد شد.


وب سایتهایی که بارگذاری سریعتری دارند، دارای نرخ تبدیل بالاتر و بازدهی پایینتری هستند. در نتیجه خیلی مهم است که بین رقبای خود سریعترین باشید.
زیرا یک سایت یا یک پلتفرم تجارت الکترونیکی که برای بارگذاری صفحات زمان زیادی ببرد، به شکل قابل توجهیی بازدیدکنندگان و بازدهی خود را از دست خواهد داد. کاربران در چنین موقعیتی به ثانیه نکشیده، کلید برگشت را فشار میدهند و دیگر به وبسایت شما باز نخواهند گشت.
کاربران مایلاند بیشتر با صفحات حرفهای و سریع کار کنند. بنابراین تمامی خریدهای خود را از وب سایتهای قابل اعتماد و بدون مشکل ظاهری انجام خواهند داد. این موضوع ارتباط مستقیمی با رنک گوگل دارد. از این جهت که گوگل سایت سریع شما را بهعنوان یک نتیجهٔ عالی در صفحه جستجو خود میبیند.
زیرا ارائهٔ کالا در کنار کیفیت سایت، ترکیب بسیار زیبایی را ساخته است. بنابراین قطعأ رتبهبندیتان در گوگل بهتر و بهتر خواهد شد. به همین دلیل توجه به سرعت سایت یک بازی برد-برد است.
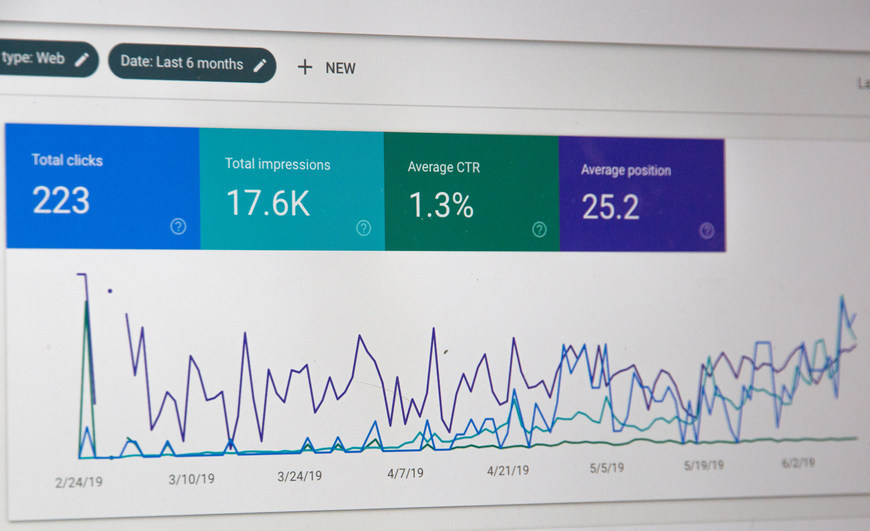
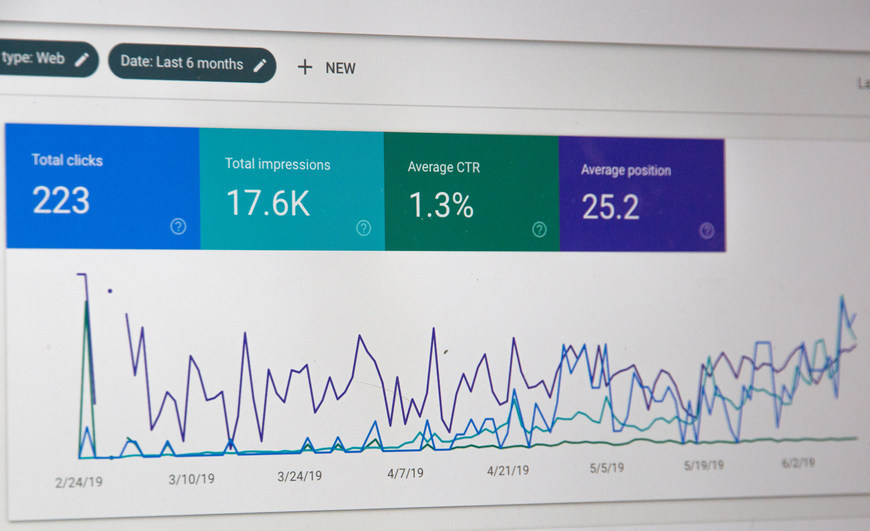
چگونه سرعت صفحه را بررسی کنیم؟
ابزارهای زیادی برای کمک به تجزیه و تحلیل سرعت صفحات وب وجود دارد. در ادامه برخی از بهترین ابزارهای بررسی سرعت صفحات وب را معرفی میکنیم.
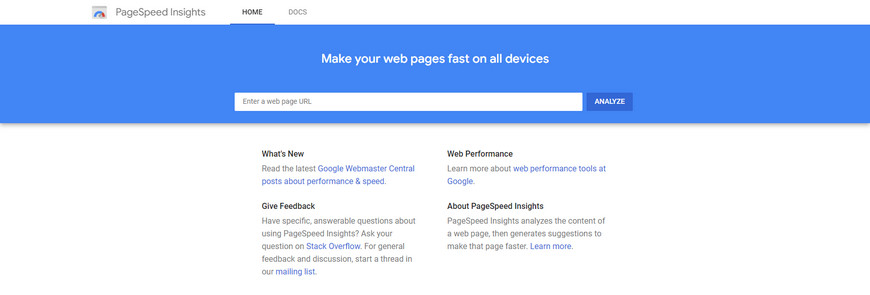
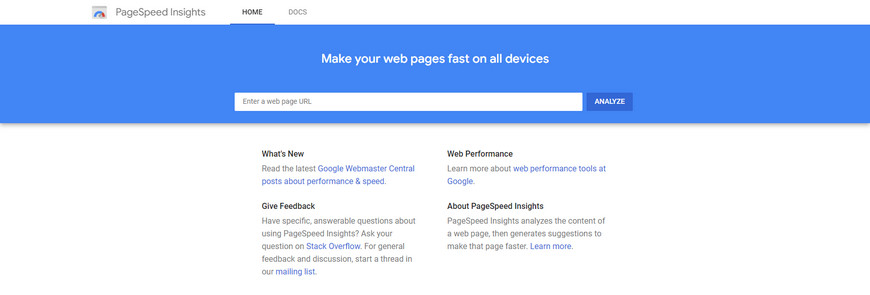
PageSpeed Insights
این ابزار بهصورت رایگان عرضه میشود و محبوبیت بسیاری میان مخاطبین بهدست آورده است. از بارزترین ویژگیهای این ابزار، تست سرعت صفحه و زمان بارگذاری صفحه کاربران میباشد. PageSpeed Insights سعی دارد عواملی که میان بخشهای مختلف بارگذاری صفحه، همانند زنجیرهای بههم متصل شده از CSS بد (از تصاویر گرفته تا کشکردن مرورگر به پلاگینها) را تحلیل کند تا تأثیراتی که این عوامل روی زمان بارگذاری صفحه وب میگذارند را بررسی کند و عوامل مخرب وبسایت دسکتاپ و موبایل را شناسایی کند.


Pingdom
از دیگر ابزارهای مناسب برای مدیریت سرعت سایت، Pingdom میباشد که بازخوردهای سرعت صفحه وب را اندازهگیری میکند. به سرعت نمودارهای مربوطه را تشکیل میدهد و مشخص میکند کدام فایل عملکرد شما را تحت تأثیر قرار داده است. این ابزار دارای بخشی به نام Performance Tips میباشد که ریز جزئیات عملکرد صفحه را به مخاطبین ارائه میدهد.


Web Page Test
با استفاده از این ابزار میتوانید موقعیت مکانی کاربری که میخواهد سایت شما را بارگیری کند را انتخاب نید تا سرعت صفحه برهمین اساس محاسبه شود. بههمین علت قابلیت تنظیم و بهینهسازی سرعت صفحه وب برای دستگاهها یا مکانهای مختلف نیز فراهم شده است.


OnCrawl
ابزار OnCrawl علاوهبر قابلیتهای قابل اجرا، دارای قابلیت تجزیه سرعت صفحه نیز است. با استفاده از این قابلیت، توانایی دریافت عملکرد دقیق صفحه از زمان بارگذاری آن با استفاده از page depth، و همچنین جزئیات توزیع وزن صفحه را خواهید داشت.


درنهایت بخاطر داشتن دسترسی به جزئیات، قابلیت مشاهدهٔ اینکه که کدام URLها زمان بارگذاری صفحه شما را کاهش میدهد نیز وجود دارد. این ابزار رایگان نیست ولی به مدت ۳۰ روز میتوانید از آن بهصورت رایگان استفاده کنید تا در صورت رضایت، آن را خریداری کنید.
راهکارهایی برای افزایش سرعت سایت
گاهی ممکن است در حین کار با سایت متوجه افت شدید سرعت شوید. در ابتدا فکر میکنید که شاید مشکل از بستر اینترنت است، اما با بررسیهای بسیار میفهمید مشکلات بستر اینترنتی نمیتواند تنها روی URL شما تأثیر بگذارد درحالی که وبسایتهای دیگر به خوبی بارگذاری میشوند. در این بخش راهکارهایی را برای افزایش سرعت وبسایت به شما پیشنهاد میکنیم.
فایلهای خود را فشرده کنید
برای این کار لازم است از برنامهٔ Gzip استفاده کنید. Gzip یک برنامهٔ نرمافزاری برای فشردهسازی فایل میباشد و اندازهٔ فایلهای CSS، HTML و جاوا اسکریپت که بزرگتر از 150 بایت هستند را کاهش میدهد.
هرگز از gzip روی فایلهای تصویری استفاده نکنید. حجم تصاویر را با برنامههایی از جمله فوتوشاپ کم کنید. در چنین شرایطی کیفیت تصویر ثابت میماند. مثالهایی از «بهینهسازی تصاویر» در ادامه نمایش داده شده است.
کاهش حجم کدهای CSS، جاوا اسکریپت و HTML
برخی از کدهای صفحات وب، گاهی بدون معنی یا بلااستفاده هستند. به این معنا که بود و نبود آنها در نتیجه تفاوتی ایجاد نخواهد کرد. از جمله برخی فضاهای اضافه، کاما و سایر علامتها و خطوط غیر ضروری. با حذف چنین مواردی کدهای خود را بهینهسازی کنید و به میزان قابل توجهی سرعت صفحه خود را افزایش دهید. فراموش نکنید که کدهای مربوط به نظرات کاربران، قالببندی صفحه و سایر کدهایی که استفاده نمیشوند را حذف کنید. گوگل استفاده از دو ابزار CSSNano و UglifyJS را پیشنهاد میکند.


کاهش استفاده از هدایتگر صفحه
هربار که یک صفحه به صفحهٔ دیگر هدایت میشود، بازدید کننده باید زمان بیشتری را برای تکمیل چرخهٔ دریافت پاسخ از HTTP صرف کند. برای مثال اگر الگوی تغییر مسیر صفحهٔ وب شما به این صورت باشد:
example.com > www.example.com > m.example.com > m.example.com/home
هر تغییر مسیر باعث میشود که زمان دانلود صفحه افزایش پیدا کند.
حذف جاوا اسکریپهایی که رندر را متوقف میکنند
مرورگرها قبل از رندر کردن صفحات وب باید با تجزیه کردن کد HTML یک درخت DOM برای خود ایجاد کنند. اگر مرورگر در طی این فرآیند با یک اسکریپت روبرو شود، باید ابتدا آن را اجرا کند و سپس روند عادی خود را ادامه دهد. بنابراین گوگل پیشنهاد میکند از اسکریپتهایی که رندر سایت را متوقف میکنند استفاده نکنید.
ذخیرهسازی بهتر اطلاعات مرورگر
مرورگرها اطلاعات زیادی (از جمله شیوه نامهها، تصاویر، فایلهای جاوا اسکریپت و…) را در خود ذخیره میکنند. ذخیرهسازی به این معناست که وقتی یک بازدیدکننده به سایت شما وارد میشود، مرورگر مجبور نیست تمام صفحه را دوباره بارگذاری کند. حافظهٔ ذخیرهساز مرورگر میتواند دارای تاریخ انقضا باشد. برای مثال اطلاعات را به مدت ۲ ماه در خود ذخیره میکند و پس از گذشت ۲ ماه حافظهی دستگاه خالی شود. ابزارهایی همانند YSlow اجازه میدهند که مرورگر زمان ذخیرهسازی طولانیتری داشته باشد. به این ترتیب اکر ساختار وبسایت زود به زود تغییر نکند، میتوانید اطلاعات را تا یک سال ذخیره کنید.
بهبود زمان پاسخ سرور
زمان پاسخ سرور معمولاً تحت تأثیر میزان ترافیک دریافتی، منابع موردنیاز هر صفحه، نرمافزار مورد استفادهٔ سرور و هاستینگ قرار دارد. برای بهبود زمان پاسخ سرور، لازم است مشکلاتی مانند عبارات پایگاه داده که سرعت کمی دارند، روتینگهای آهسته و کمبود حافظه کافی، شناسایی و رفع شوند. زمان بهینه پاسخ سرور کمتر از 200ms است.
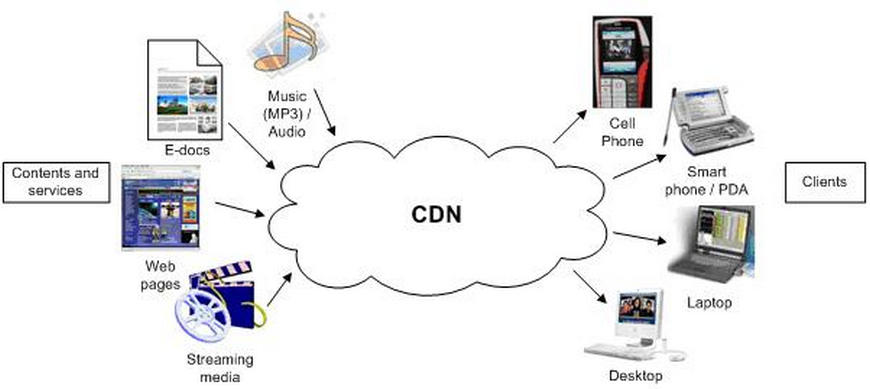
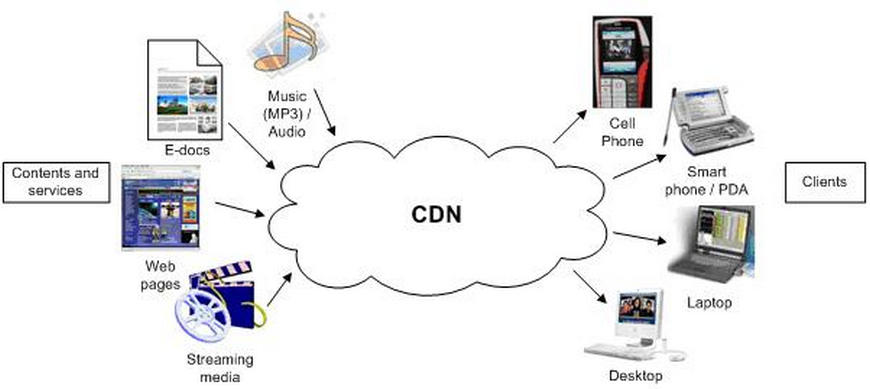
استفاده از شبکه توزیع محتوا
شبکههای توزیع محتوا (CDNs)، که شبکههای تحویل محتوا نیز نامیده شدهاند، شبکهای از سرورها هستند که برای توزیع بار محتواهای ارسالی استفاده میشوند. با استفاده از این فناوری، سایت شما در چندین مرکز داده جغرافیایی کپی میشود تا کاربران با سرعت بیشتر و قابل اطمینانتر به سایت شما دسترسی پیدا کنند.


بهینهسازی تصاویر
وب سایتها قوانینی برای آپلود تصاویر در خود دارند. شما هم باید برای خود قوانینی را مبتنی بر حجم و اندازه تصاویر تعیین کنید. (PNG معمولاً برای گرافیک کمتر از 16 رنگ بهتر عمل میکند، در حالی که JPEG برای عکسها مناسبتر است). همچنین مطمئن شوید که تمامی تصاویر به هنگام بارگذاری روی سرور فشردهسازی میشوند.
بهتر است از المانهای CSS (برای مثال دکمهها و آیکونها)، برای ایجاد یک الگو برای تصاویرتان استفاده کنید. CSS میتواند سیاستی را پیش بگیرد تا تصاویر کوچک شما را باهم ترکیب کند و یک تصویر بزرگ بدست آورد و همه را در قالب یک تصویر در وبسایت بارگذاری کند و سپس تنها بخشهای موردنظر را نمایش میدهد. با استفاده از این روش در زمان صرفهجویی خواهد شد و کاربران منتظر بارگیری چندین عکس نخواهند ماند.

 English
English 
