همان طور که میدانید GTmetrix یک ابزار آنلاین برای آنالیز عملکرد یک وبسایت است. این سرویس اطلاعاتی قبیل سرعت بارگذاری سایت و مواردی که در لودینگ وبسایت موثر هستند را در اختیار کاربران میگذارد.
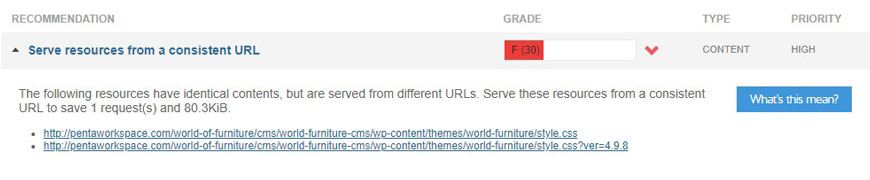
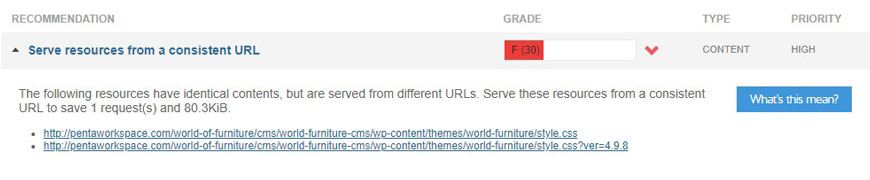
یکی از خطاهایی که اکثرا کاربران در این سرویس با آن مواجه میشوند Serve Resources from a consistent URL است. در این مطلب قصد داریم که خطای Serve Resources from a consistent URL بررسی کنیم و علت بروز آن را دریابیم.
در پایان به این موضوع میپردازیم که چطور میتوان خطای Serve Resources from a consistent URL را رفع کرد. همراه ما باشید.
چرا پیام Serve Resources from a consistent URL را دریافت میکنم؟
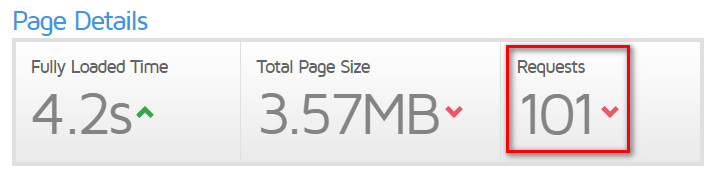
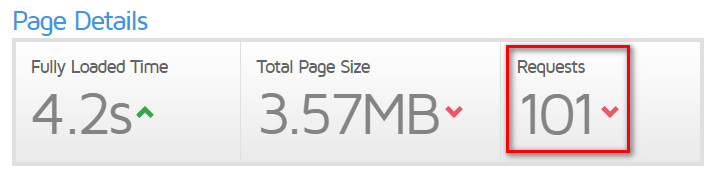
دلیل بروز خطای Serve Resources from a consistent URL این است که یک فایل (فارق از نوع آن) از چند آدرس مختلف بارگذاری میشود. این امر در سرعت وبسایت تاثیرگذار است و باعث کندی بارگذاری وبسایت میشود.


بدون شک کاهش سرعت بارگذاری، میتواند مشکلات زیادی را برای وبسایت شما ایجاد کند. کاربران امروزی انتظار دارند به محض باز کردن یک وبسایت به سرعت تمامی اطلاعات و محتوا بارگذاری شود.
این مشکل میتواند از پلاگینها نشات بگیرد. به این صورت که یک یا چند پلاگین از کتابخانهها و منابع یکسانی اطلاعات را بارگذاری کنند. و در نتیجه شما خطای Serve Resources from a consistent URL را مشاهده میکنید. این تداخل در بارگذاری یک فایل مشابه، باعث میشود در سمت سرور اختلال سرعت پیش بیاید و در نتیجه سرعت وبسایت کاهش پیدا کند.
Consistent URL چیست؟
همان طور که از نام Consistent URL پیداست، این مفهوم به یک لینک ثابت و یکسان اشاره میکند. اما این لینک ثابت به چه معناست؟ اجازه دهید با یک مثال این مفهوم را توضیح دهیم.
فرض کنید که شما قصد دارید تعدادی دیتا (تصویر، .js یا CSS) را در صفحه وبسایت خود بارگذاری کنید. اگر قرار است این اطلاعات از یک منبع یکسان در وبسایت لود شوند، باید برای فراخوانی آنها از یک لینک ثابت و یکسان استفاده کنید.


استفاده از یک لینک مجزا برای هرکدام از این فراخوانیها، سرعت سایت را کاهش میدهد. در نتیجهی این کاهش سرعت و اختلال در بارگذاری فایلها از چند منبع (لینک) مختلف شما خطای Serve Resources from a consistent URL را مشاهده میکنید.
چگونه پیام Serve Resources from a consistent URL را رفع کنم؟
همان طور که اشاره کردیم خطای Serve Resources from a consistent URL درست زمانی اتفاق میافتد که یک فایل مشابه از چند مکان مختلف بارگذاری شود.
برای مثال فرض کنید که دو پلاگین متمایز در وردپرس هر دو از یک فونت یکسان استفاده میکنند. اینکه این فونت یکسان از دو آدرس مختلف بارگذاری شود فقط و فقط درخواستهای HTTP را شلوغ میکند.
برای رفع این مشکل باید به سراغ برنامه نویسی و کد نویسی پلاگینها، قالبها و آدرسهای قرار داده شده در محتوای وبسایت خود بروید. باید حوصله و زمان به خرج دهید و تمامی آدرس دهیها را تک تک بررسی کنید.
اگر که برای یک فایل مشابه دو آدرس مختلف را مشاهده کردید، کافی است که یکی از آدرسها را حذف کنید. این نکته میتواند برای تصاویر، فایلهای Js یا حتی کدهای CSS اتفاق بیافتد. در نهایت هدف ما این است که یک فایل، چندین بار در سمت سرور درخواست نشود.
با انجام این کار سرعت وبسایت شما بهبود پیدا میکند. البته نباید فراموش کنید که سرعت بارگذاری به فاکتورهای دیگری همچون ساختار وبسایت، نوع کدنویسی، سرویس دهنده هاست و … بستگی دارد.



