گاهی اوقات تغییر قالب باعث میشود که تصاویر شاخص و بند انگشتی به هم بریزند یا با کیفیت بسیار کمی نمایش داده شوند. اگر به چنین مشکلی برخورد کردهاید، جای نگرانی نیست. این مشکل با اجرای یک پلاگین ساده قابل حل است. در این مطلب، بازسازی تصاویر شاخص وردپرس را به شما آموزش میدهیم.
چرا تصویر شاخص را بازسازی کنیم؟
زمانی که قالب وردپرس وبسایت خود را تغییر میدهید، امکان دارد تصاویر شاخص به درستی نمایش داده نشوند و در ابعادی متفاوت به نمایش درآیند. این مشکل به این دلیل اتفاق میافتد که قالبهای مختلف وردپرس، ابعاد و نسبت تصویر متفاوتی برای تصاویر شاخص دارند. در این مواقع، تصاویر شاخص به صورت نامناسبی به مخاطبان سایت نشان داده میشوند. بنابراین باید تصاویر شاخص وردپرس را بازسازی کنید.
اندازهی پیشفرض برای تصاویر شاخص، px150 در px150 (مربعی شکل) است. به غیر از این، شما میتوانید اندازه متوسط را که px600 در px600 است برای تصاویر انتخاب کنید. اندازهی بزرگتری نیز برای تصاویر شاخص وجود دارد که px1024 در px1024 است. صرف نظر از اندازهای که تصاویر شما دارند، چنین استانداردهایی برای نمایش درست تصاویر در وردپرس نیاز است. این اندازهها همچنین به راحتی قابل تنظیم هستند. برای این کار میتوانید به بخش «تنظیمات» (Settings) و سپس «رسانه» (Media) بروید. این ابعاد برای تصاویری که پس از تغییر قالب وردپرس، آپلود کردهاید به کار میرود و برای تصاویر قدیمی موثر نیست. بنابراین تصاویر قدیمی به حالتی نامناسب دیده میشوند.
پس ضروری است که اگر با چنین مشکلی روبهرو شدید، به سرعت برای بازسازی تصاویر شاخص وردپرس فکری کنید. راهحلی که برای بازسازی تصاویر شاخص وردپرس وجود دارد، استفاده از پلاگین Regenerate Thumbnails است. در ادامه به آموزش استفاده از این پلاگین رایگان میپردازیم.
آموزش بازسازی تصاویر شاخص وردپرس با پلاگین Regenerate Thumbnails
به کمک پلاگین Regenerate Thumbnails میتوانید همهی تصاویر شاخص قدیمی و جدید وردپرس را بازسازی کنید. این کار هم به صورت تکی برای هر تصویر امکانپذیر است و هم به صورت یکجا برای تمامی تصاویر سایت.


مرحله اول: نصب و فعالسازی پلاگین
ابتدا به بخش افزونهها (Plugins) بروید و گزینهی «افزودن» (Add New) را انتخاب کنید.
نام پلاگین Regenerate Thumbnails را جستجو کنید. پس از پیدا کردن آن، روی گزینهی «هماکنون نصب کن» (Install Now) کلیک کنید. سپس گزینهی «فعال کردن» (Activate) را انتخاب کنید.
مرحله دوم: بازسازی تصاویر شاخص وردپرس
به بخش «ابزارها» (Tools) بروید و « Regen. Thumbnails» را در فهرست پیدا کنید و روی آن کلیک نمایید.
پس از کلیک کردن روی آن، به صفحهای هدایت میشوید که کاربرد پلاگین را توضیح میدهد. همچنین گزینهای به نام «Regenerate All Thumbnails» مشاهده میکنید که همهی تصاویر قدیمی را با ابعاد جدید بازسازی میکند. اگر روی این گزینه کلیک کنید، به راحتی موفق به بازسازی تصاویر شاخص وردپرس میشوید.
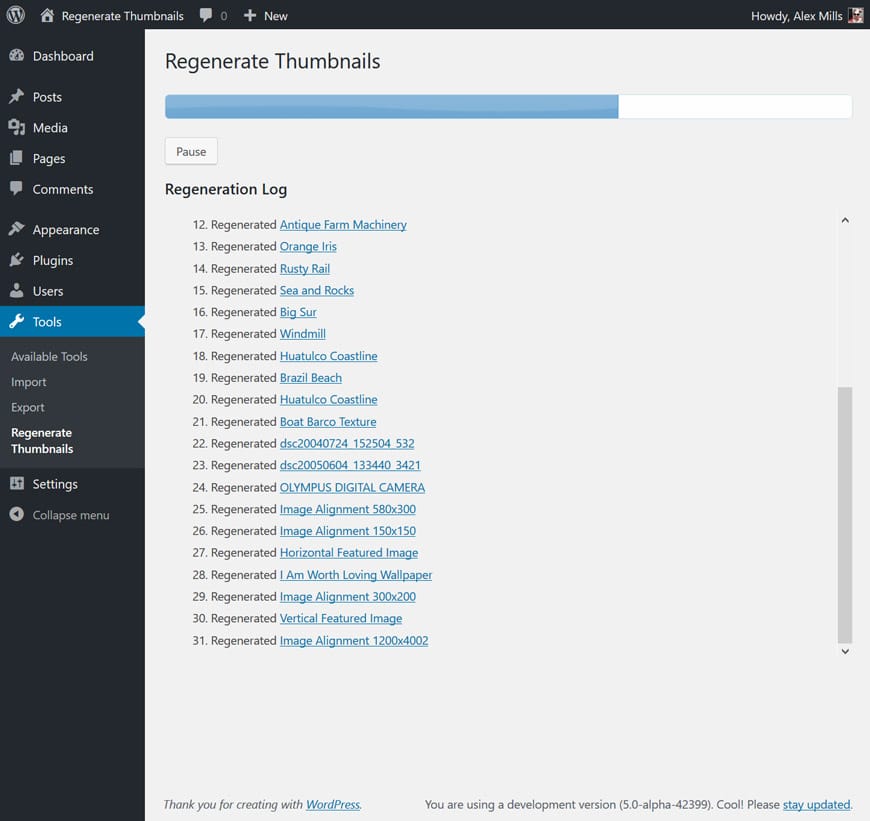
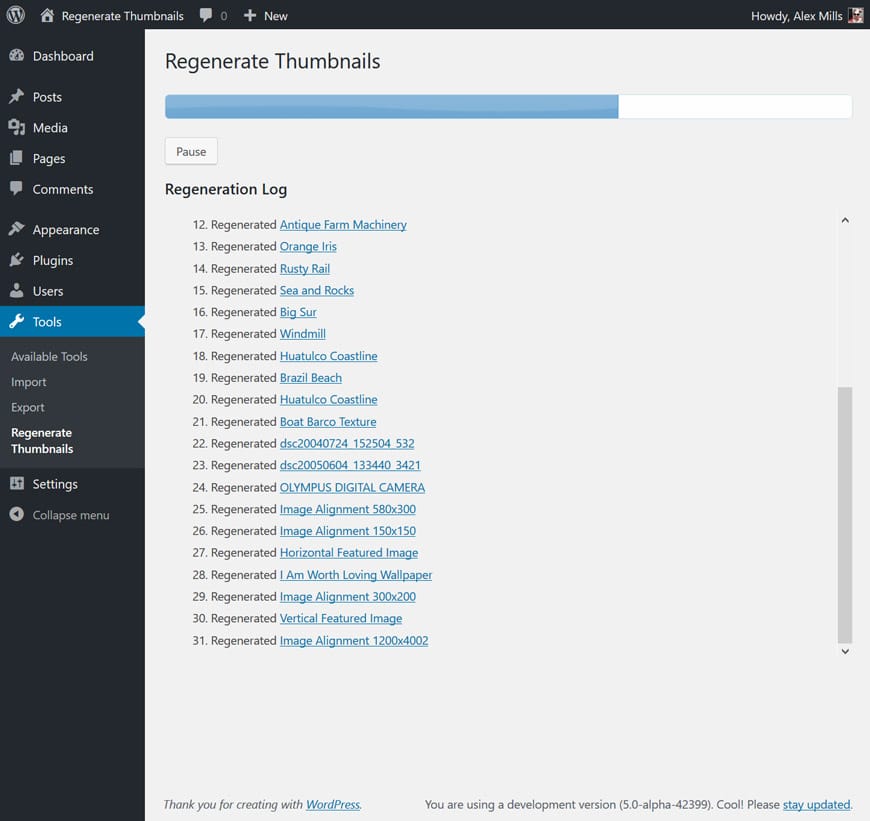
پس از کلیک روی این گزینه، صفحهای باز میشود که فرایند بازسازی تصاویر شاخص وردپرس را به شما نشان میدهد. اطلاعاتی که در این صفحه وجود دارد، شامل تعداد تصاویر شاخصی که باید بازسازی شوند، تعداد تصاویری که بازسازی آنها موفقیتآمیز بوده، تعداد تصاویری که بازسازی آنها با شکست مواجه شده و درصد پیشرفت کار است.
پس از آنکه این فرایند به اتمام رسید، پیغامی نمایش داده میشود که تعداد تصاویر بازسازی شده را مشخص میکند. همچنین تعداد تصاویری که امکان بازسازی آنها نبوده را نیز نشان میدهد که میتوانید با کلیک کردن روی لینک، دوباره آنها را بازسازی کنید.


مرحله سوم: بازسازی تصاویر شاخص وردپرس به صورت تکی
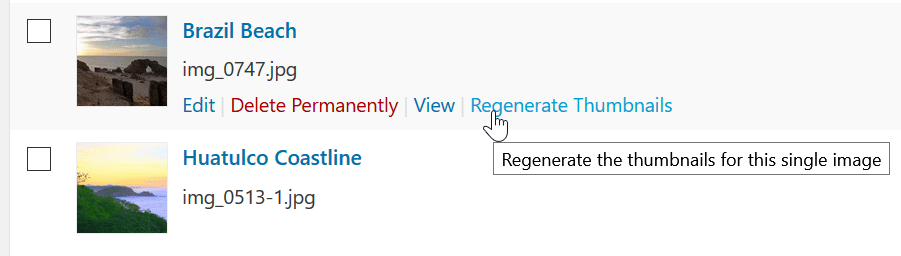
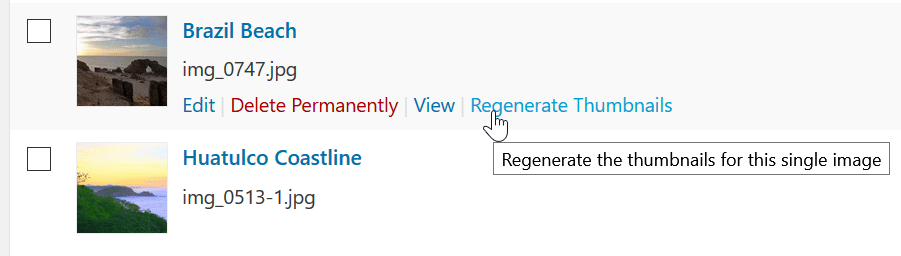
اگر میخواهید تصویر خاصی را بازسازی کنید، به بخش «کتابخانه» (Library) در «رسانه» (Media) مراجعه کنید.
تصویری را که میخواهید بازسازی کنید، انتخاب کنید و روی گزینهRegenerate Thumbnails که در کنار آن دیده میشود، کلیک کنید. به همین راحتی بازسازی تصاویر شاخص وردپرس انجام میگیرد.
در نظر داشته باشید که بازسازی تصاویر شاخص وردپرس، تغییری در تصاویر اصلی ایجاد نمیکند، بلکه یک رونوشت از تصویر در ابعاد جدید تهیه میکند. بنابراین تصاویر اصلی وجود دارند و اگر بخواهید آنها را حذف کنید تا سرور را خلوتتر کنید، خودتان باید این کار را انجام دهید.



