اگر سایت وردپرسی مبتنی بر تصاویر دارید، لازم است راههای محافظت از این تصاویر را پیدا کنید. امروزه با افزایش دزدیهای هنری، نیاز به محافظت از محتوایی که تولید میکنید بیشتر شده است.
دزدیدن و کپی کردن این آثار به خصوص اگر تنها راه درآمد هنرمند از آپلود تصاویر در سایت خود باشد، آسیب زیادی به او وارد میکند. خوشبختانه راههایی برای جلوگیری از این دزدیها وجود دارد. با اضافه کردن واترمارک به تصاویر وردپرس میتوانید از دزدی تصاویر جلوگیری کنید.
در این مقاله به آموزش اضافه کردن واترمارک به تصاویر وردپرس میپردازیم.
آموزش اضافه کردن واترمارک به تصاویر
واترمارک تصاویر به صورت یک پوشش با نام یا برند شما بر روی تصاویر قرار میگیرد. این پوشش به بازدیدکنندههای تصاویر اطلاع میدهد که شما صاحب این آثار هستید. این واترمارکها باعث کم شدن کیفیت تصاویر نمیشود. زیرا فقط وقتی قابل مشاهده است که عکس را بزرگنمایی کنید.
وجود این واترمارک دزدی از محتوای شما را سختتر میکند.


از آنجایی که وردپرس یک سیستم مدیریت محتوای انعطافپذیر است، شما میتوانید هم به صورت دستی و هم با استفاده از پلاگین واترمارک را به تصاویر خود اضافه کنید.
در ادامه به بررسی راههای افزودن واترمارک به صورت دستی و با استفاده از پلاگین میپردازیم. همچنین روش اضافه کردن واترمارک را به تصاویر قدیمی که در گالری شما هست توضیح میدهیم.
آموزش اضافه کردن واترمارک به تصاویر قدیمی وردپرس
با استفاده از پلاگین Easy Watermark به راحتی میتوانید واترمارک را به تصاویر خود اضافه کنید.
برای اینکار، ابتدا وارد داشبورد وردپرس خود شوید. سپس وارد تب افزونهها شوید و روی افزودن کلیک کنید. حالا در قسمت جستجو نام پلاگین را سرچ کنید.
شما همچنین میتوانید از طریق فایل زیپ، پلاگین را آپلود کنید.
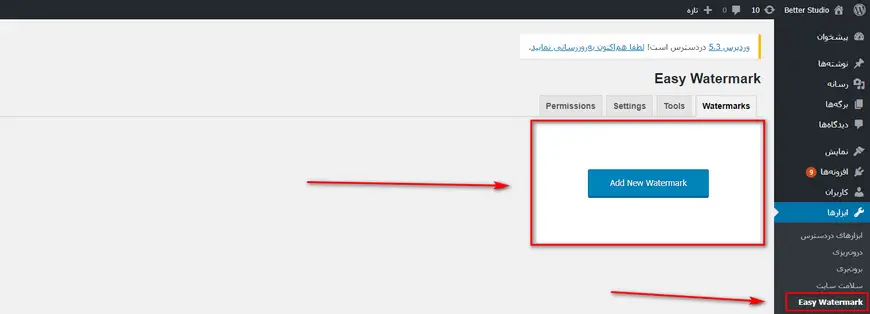
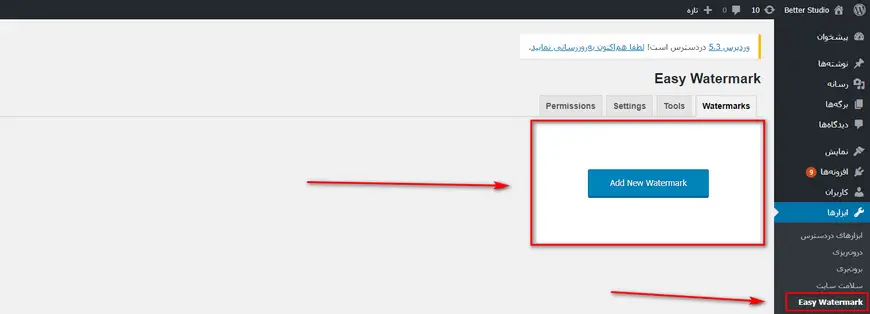
پلاگین را نصب و فعال کنید. پس از فعالسازی، به داشبورد وردپرس بازگردید و از قسمت ابزارها، روی Easy Watermark کلیک کنید.
ابتدا لازم است یک واترمارک جدید ایجاد کنید. برای این کار روی گزینهی Add New Watermark کلیک کنید.


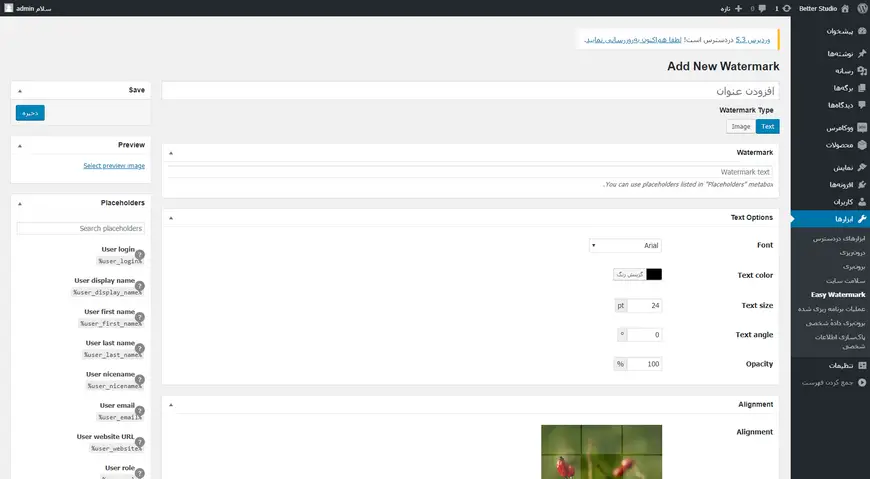
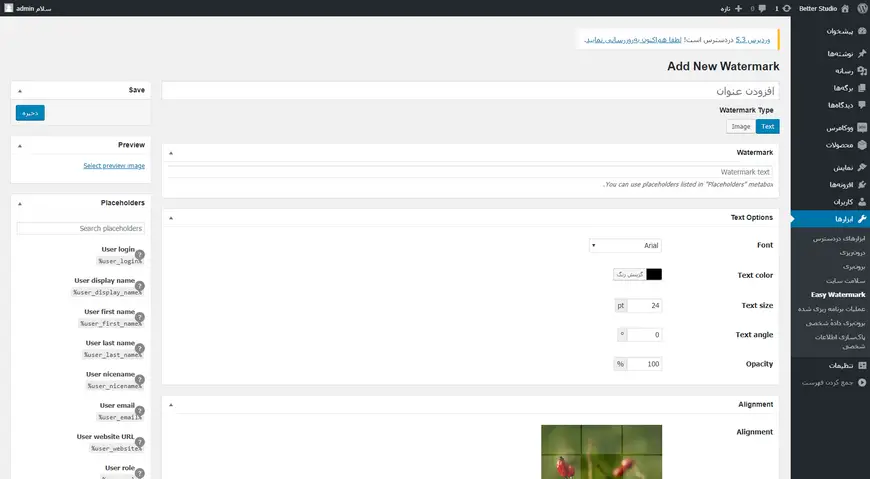
در صفحهی جدیدی که باز شد، نوع واترمارکی را که قصد افزودن دارید انتخاب کنید. شما میتوانید واترمارک از نوع عکس یا متن انتخاب کنید. واترمارک متنی بیشتر استفاده میشود.
در قسمت واترمارک، متن مورد نظر خود را وارد کنید.


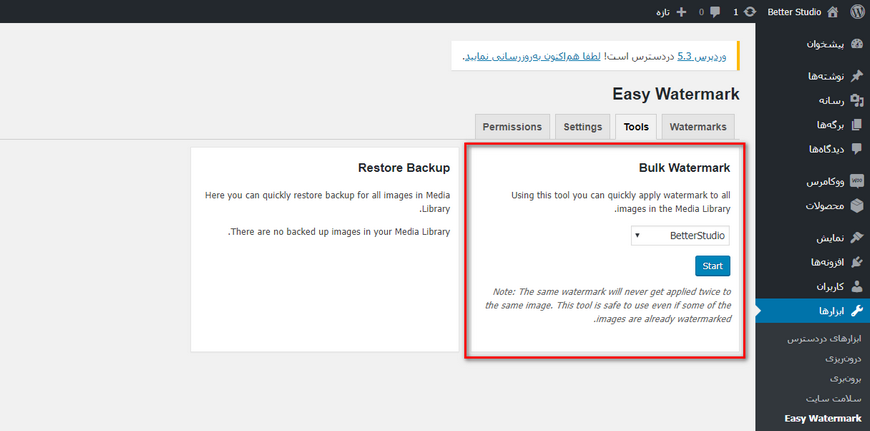
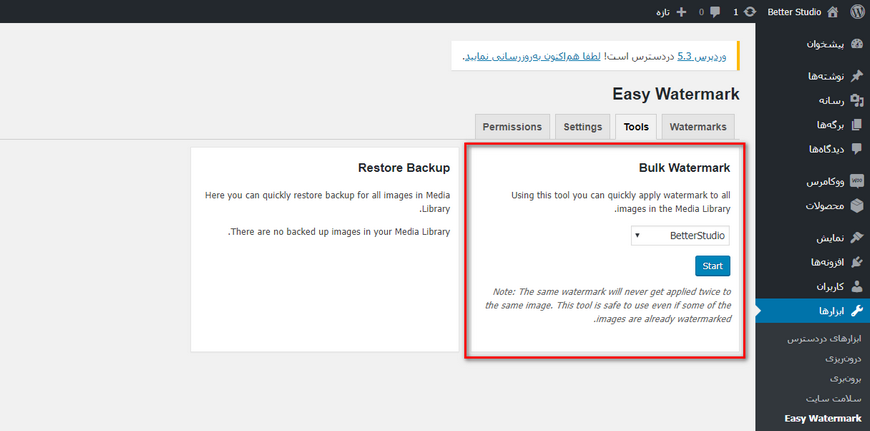
پس از آن که واترمارک را ایجاد کردید، تغییرات آن را ذخیره کنید. سپس تب Tools را انتخاب کنید و در قسمت Bulk Watermark، واترمارک جدیدی را که ایجاد کردهاید انتخاب کنید. پس از انتخاب واترمارک روی دکمهی Start کلیک کنید تا این واترمارک به تمام تصاویر اضافه شود.


در صورتی که فرآیند اضافه کردن واترمارک به درستی انجام شده باشد، در همان صفحهای که هستید یک پیغام به شما نمایش داده میشود که واترمارک به درستی به تصاویر اضافه شده است.
در نظر داشته باشید مدت زمانی که طول میکشد تا فرآیند اضافه کردن واترمارک به تصاویر وردپرس کامل شود، به تعداد تصاویر موجود در گالری بستگی دارد.
آموزش اضافه کردن دستی واترمارک
ممکن است در مواردی قصد اضافه کردن واترمارک به تمام تصاویر را نداشته باشید. در این شرایط چه اتفاقی میافتد؟ در صورتی که پلاگین Easy Watermark را نصب کرده باشید، به راحتی میتوانید واترمارک را دستی به تصاویر خود اضافه کنید.
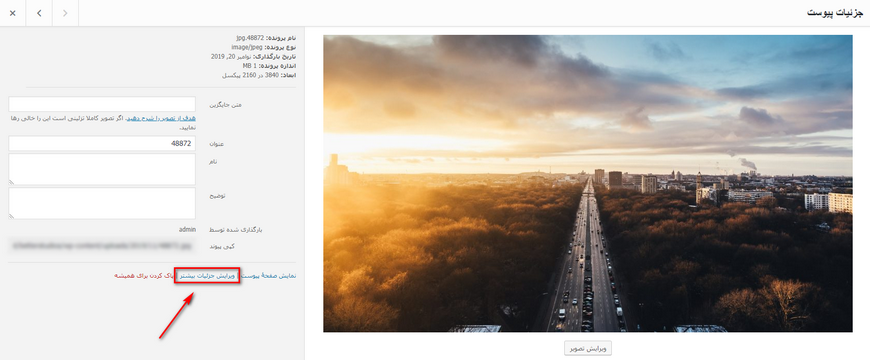
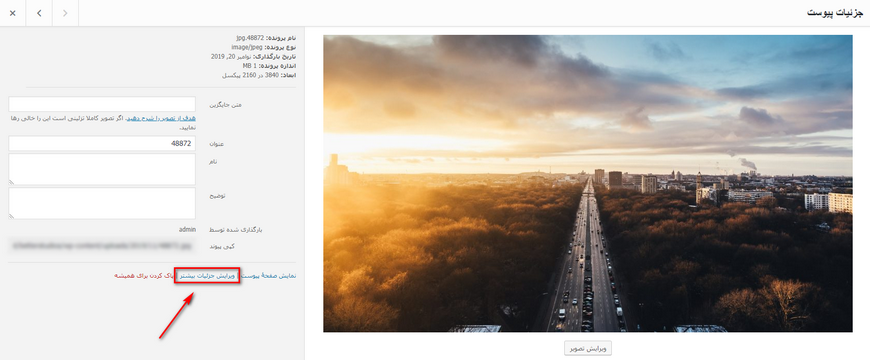
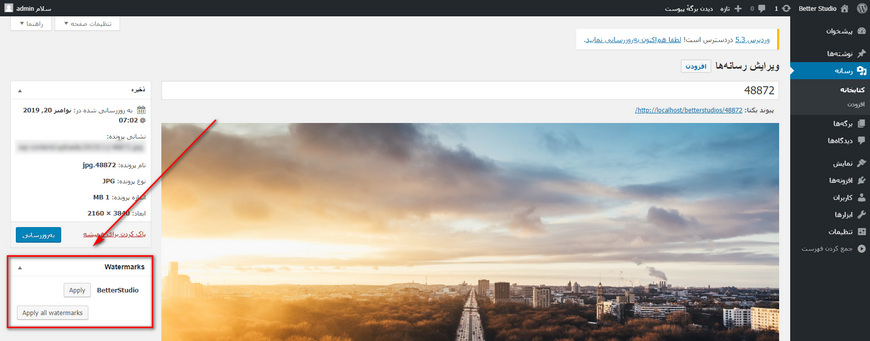
برای اینکار وارد جزئیات پیوست شوید و تصویری را که قصد اضافه کردن واترمارک به آن دارید، انتخاب کنید. در پنجرهای که باز شد ویرایش جزئیات بیشتر را انتخاب کنید.


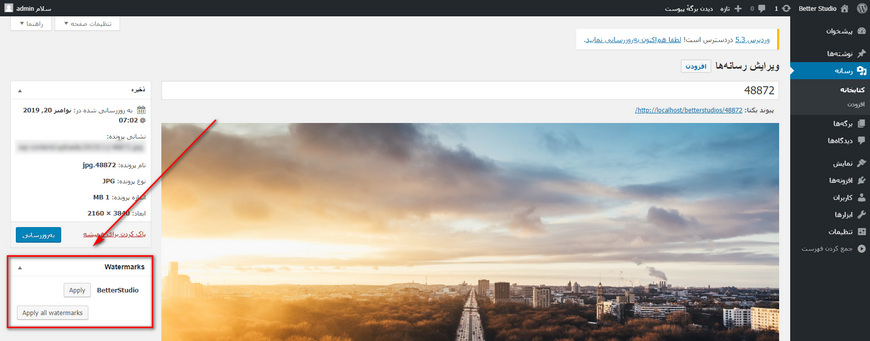
در پنجرهی جدیدی که باز شد، از نوار سمت چپ در قسمت Watermarks، واترمارک خود را انتخاب کنید و Apply را کلیک کنید.


آموزش حذف واترمارکها
فرض کنید نظر شما در مورد اضافه کردن واترمارک تصاویر وردپرس تغییر کرد و قصد حذف واترمارک را دارید. یا اینکه فراموش کردید از نسخهی اصلی تصویر بکآپ بگیرید. در این شرایط چه کاری باید انجام داد؟
در وردپرس برای هر نیازی راه حلی وجود دارد. با استفاده از پلاگین Easy Watermark میتوانید واترمارک را حذف کنید و تصاویر را به حالت اولیه برگردانید.


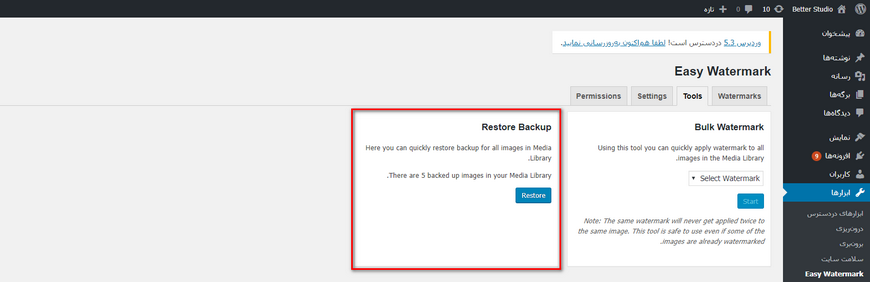
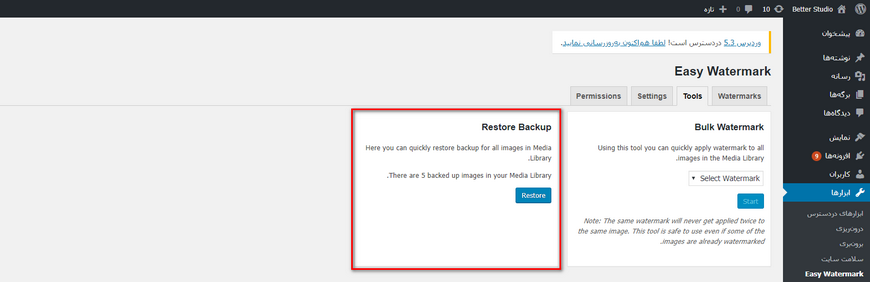
از قسمت ابزارها، Easy Watermark را کلیک کنید و وارد تب Tools شوید. در قسمت Restore Backup، Restore را انتخاب کنید. این پلاگین به طور اتوماتیک از تمام تصاویری که به آنها واترمارک اضافه گردید، بکآپ میگیرد.
معرفی چند پلاگین دیگر واترمارک تصاویر در وردپرس
تعداد بیشتری پلاگین برای اضافه کردن واترمارک به تصاویر وردپرس وجود دارد که در ادامه به معرفی آنها میپردازیم.
Image Watermark
Image Watermark یکی از بهترین پلاگینها برای اضافه کردن واترمارک به تصاویر وردپرس به صورت اتوماتیک است. با استفاده از این پلاگین میتوانید به تصاویر قدیمی وردپرس هم واترمارک اضافه کنید.


این پلاگین با برنامههای GD library و ImageMagic سازگار است. سایرامکانات این پلاگین به صورت زیر است:
- محل قرارگیری واترمارک قابل تغییر است.
- این پلاگین با قابلیت بکآپ گیری همراه است.
- این پلاگین از کپی شدن تصاویر شما محافظت میکند.
- با استفاده از این پلاگین میتوانید کلیک راست روی عکس را غیرفعال کنید.
- این پلاگین قابلیت ترجمه دارد.
- و غیره…
این پلاگین بیش از ۶۰هزار نصب فعال دارد و با آخرین نسخهی وردپرس سازگار است.
WaterWoo PDF Plugin
همانطور که از اسمش پیداست، پلاگین WaterWoo PDF برای اضافه کردن واترمارک به صفحات فایل PDF در سایت شما است. وقتی کسی از سایت شما فایل PDF دانلود میکند، تمام صفحات آن با واترمارک نمایش داده میشود.
این پلاگین قابلیت شخصیسازی دارد و میتوانید از آن برای اضافه کردن اطلاعات مشتریان به صورت واترمارک استفاده کنید. در نظر داشته باشید که برای استفاده از این پلاگین، نصب ووکامرس لازم است.


پلاگین WaterWoo PDF در دو نسخهی رایگان و پریمیوم عرضه میشود. از امکانات این پلاگین میتوان به موارد زیر اشاره کرد:
- تنظیمات قابلیت شخصیسازی دارند.
- واترمارک روی هر یک از صفحات فایل PDF اعمال میشود.
- واترمارک میتواند اطلاعات مشتریان مانند نام، نام خانوادگی و آدرس ایمیل را شامل شود.
- اضافه کردن واترمارک از راست به چپ هم برای سایتها امکانپذیر است.
این پلاگین با آخرین نسخهي وردپرس سازگار است و میتوانید مستقیما از سایت وردپرس یا از داشبورد وردپرس آن را دانلود کنید.
Image Optimization & Lazy Load
یکی از ضروریترین و کاملترین پلاگینها Image Optimization & Lazy Load است که توسط کمپانی Optimole به بازار عرضه شده است. این پلاگین علاوه بر محافظت از تصاویر سایت شما، باعث افزایش سرعت سایت نیز میشود.
برای استفاده از این پلاگین به حساب کاربری و کد API نیاز دارید. هرگاه مشکلی پیش بیاید، این پلاگین تمام تصاویر شما را بهینهسازی میکند و تصاویر ریسپانسیو با کیفیت بالا ایجاد میکند. همچنین سرعت بالا آمدن سایت شما را هم با استفاده از سیستم ابری افزایش میدهد.


نسخهی ابتدایی این پلاگین برای وبسایتهای با تعداد ۵۰۰۰ بازدید در ماه مناسب است. در صورتی که میخواهید تعداد بیشتری بازدید کننده را پوشش دهد میتوانید نسخهی پلاگین خود را ارتقا دهید.
امکانات این پلاگین:
- بهینه سازی مبتنی بر فرمت
- پشتیبانی از رتینا
- امکان کراپ پیشرفته
- امکان اضافه کردن واترمارک به تصاویر
- امکان کاهش کیفیت تصاویر در صورت داشتن سرعت اینترنت پایین
- سازگاری با آخرین نسخهی وردپرس و اکثر Page Builder ها
- سیستم رایگان CDN برای جایگزین کردن آدرس تصاویر
این پلاگین تعدادی بیش از ۳۰هزار نصب فعال دارد و اخیرا به روز رسانی شده است.
نتیجهگیری
در این مقاله، در مورد اضافه کردن واترمارک به تصاویر وردپرس با استفاده از پلاگین معرفی شده، صحبت کردیم. با استفاده از پلاگین Easy Watermark میتوانید واترمارک را اضافه یا حذف کنید.
اگر شما هنرمندی هستید که درآمد اصلی آن از راه آپلود تصاویر است حتما مواظب دزدیده شده آثار خود باشید.