فونتها نقش بسیار پررنگ و مهمی در زیبایی و جذابیت یک سایت دارند. استفاده از فونت مناسب میتواند در بالا رفتن ترافیک و رتبه سئو سایت بسیار مؤثر باشد. هیچ بازدیدکنندهای زمان خود را برای خواندن متنی با فونت ناخوانا صرف نمیکند. حتی اگر محتوا بسیار ارزشمند باشد.
شاید برای شما هم پیش آمده باشد که وارد یک سایت میشوید و فونت نوشته آن نظر شما را به خود جلب کند و بخواهید آن فونت را شناسایی کنید.
از آنجا که هر بیت از یک سایت در مرورگرها قابل تفسیر هستند، روشهای زیادی وجود دارد که بتوانید فونت متون، تصاویر، ویژگیهای CSS و هر چیز دیگری را تجزیه و تحلیل کنید.
هرچند تشخیص فونت برخی از سایتها میتواند مقداری مشکل باشد چرا که صاحبان سایت اقدام به تغییر نام فونت سایت میکنند و این کار را برای تشخیص آن سخت میکند و باید از روشهای مطمئنی برای تشخیص استفاده کرد.
تشخیص فونت سایت با استفاده از Inspector
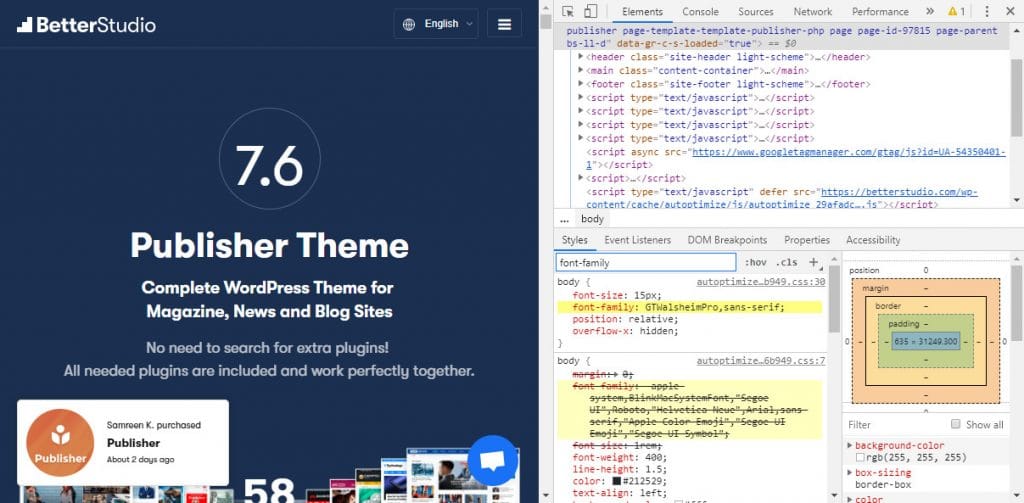
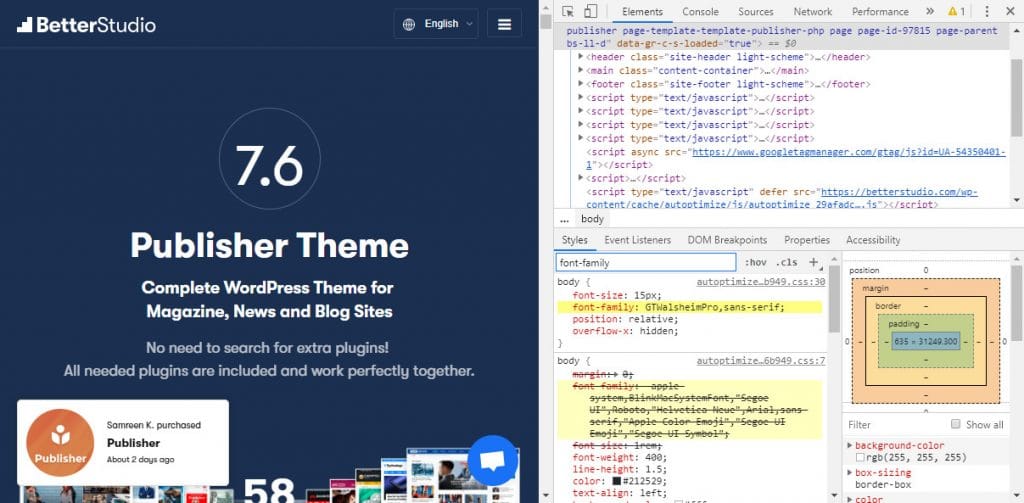
اکثر مرورگرهای وب به شما این امکان را میدهند که با استفاده از کلیک راست کردن بر روی « Inspect» یا « Inspect Element» فونت یک سایت را تشخیص دهید. همچنین برای استفاده از Inspector میتوانید دکمه F12 بر روی کیبورد کامپیوتر را فشار دهید.
با این کار فهرستی از تمام سبکهای متصل به وب نمایش داده میشود و میتوانید فونتهایی که در عنصر HTML استفاده میشود را پیدا کنید. استفاده از Inspector به سادگی و سرراستی استفاده از افزونهها (Extentions) نیست، اما مزایای خاص خود را دارد.


با استفاده از inspect element میتوانید کدهای HTML و CSS و Javascript را برای هر صفحه وب ویرایش و به صورت زنده تغییرات را مشاهده کنید ( این تغییرات تنها بر روی کامپیوتر و مرورگر مشاهده میشوند).
تمام استایلهای یک صفحه در زبانه استایل فهرست میشوند. اما اگر از تب Computed به جای استایل استفاده کنید، میتوانید ویژگی font-family را پیدا کنید که در عنصر انتخابی به صورت فعال به کار برده شدهاند.
راه دیگری که میتوانید به سرعت نوع فونت استفاده شده در یک صفحه را پیدا کنید، این است که از قسمت Application وارد Frames شوید و از آنجا روی گزینه Fonts کلیک کرد. از این راه فهرستی از تمام فونتها به نمایش در میآيد. این روش کندتر است، اما با استفاده از Inspector میتوانید بینش خوبی از اجزای تشکیل دهنده صفحه پیدا کنید. برای استفاده از Inspector در ویندوز میتوانید از کلیدهای میانبر Ctrl+Shift+I و در سیستم مک از میانبر Cmd+Shift+I استفاده کنید.
تشخیص فونت سایت با استفاده از اکستنشن (Extentions)
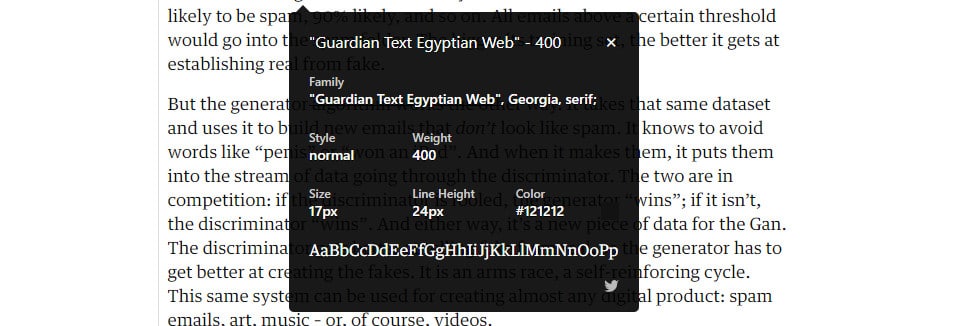
اکستنشن ها یا افزونهها یکی از سادهترین راهها برای تشخیص فونت در یک سایت هستند. از جمله معروفترین افزونههای تشخیص فونت برای مرورگرهای گوگل کروم، فایرفاکس و سافاری، افزونههای Fontanello و Whatfont را میتوان نام برد، که با چند کلیک ساده میتوانید آنها را به مرورگر اضافه کنید. برای تشخیص فونت یک سایت با استفاده از این افزونه، کافی است ابتدا روی آن کلیک کنید و سپس نشانگر ماوس را روی متن قرار دهید.


تشخیص فونت به کار رفته در عکس
گاهی میخواهید بدانید که فونت مورد استفاده در لوگو، تصاویر یا اینفوگرافی یک سایت چه فونتی است. در این حالت دیگر نمیتوانید از Inspector استفاده کنید.
پیش از این در مقالهای به شکل فقط نحوه تشخیص فونت از روی عکس را توضیح دادهایم. در ادامه یکی از راهها را بیان میکنیم.
برای تشخیص فونت تصاویر از ابزاری به نام Font Squirrel Matcherator استفاده میکنیم. برای استفاده از Matcherator مراحل زیر را طی کنید:
- ابتدا تصویر را از سایت دانلود کرده و سپس آن را در قسمت Matcherator interface بارگذاری کنید.
- از جعبه انتخاب آبی رنگ استفاده کنید تا قسمتی از تصویر را که میخواهید آنالیز کنید و فونت آن را تشخیص دهید، انتخاب کند.
- بعد از انتخاب قسمت مورد نظر از تصویر، روی گزینه Matcherate It کلیک کنید تا فونت را تشخیص دهد.
نتایج این آنالیز به شما فونتهایی را معرفی میکند که با متن انتخاب شده شباهت زیادی دارد. در صورتی که به نتایج اطمینان نداشته باشید، میتوانید در مورد فونتهای پیشنهادی این ابزار جستجو کنید تا از صحت تشخیص آن مطمئن شوید.