در وردپرس امکان ویرایش عکس فراهم شده است. این ویرایش شامل چرخاندن، کراپ کردن، تغییر ابعاد عکس و …. میشود. با این قابلیت کمتر به سراغ نرم افزارهای ویرایش تصاویر مثل فوتوشاپ میروید.
مزیت این قابلیت در این است که برای آپلود تصاویر حتما نباید به کامپیوتر خودتان یا نرم افزارهای ویرایش دسترسی داشته باشید و محدودیتی برای آپلود تصاویر وجود ندارد. در این مطلب قصد داریم ساده و کوتاه آموزش ویرایش تصاویر در وردپرس را مرحله به مرحله پیش ببریم. همراه ما باشید.
شاید این سوال برای شما پیش بیاید که با حضور نرم افزارهای ویرایش تصاویر قوی همچون فوتوشاپ دیگر چه نیازی به ویرایشگر خود وردپرس دارید؟ پاسخ این سوال ساده است. احتمال دارد شما همیشه به این نرم افزارها دسترسی نداشته باشید و امکان اینکه از آنها استفاده کنید وجود نداشته باشد.
همچنین بسیاری از بلاگرها به دنبال نصب و استفاده از نرمافزار قدرتمندی مثل فوتوشاپ برای انجام کارهای اولیه نیستند، و میخواهند به سادگی تصویر را پس از آپلود ویرایش کنند. به همین خاطر طراحان و برنامه نویسان وردپرس این قابلیت را در داخل این CMS قرار دادهاند.
آموزش ویرایش عکس در وردپرس
در مطلب گذشته به اضافه کردن عکس به گوتنبرگ پرداختیم.
برای ویرایش عکس در وردپرس باید قبل از هرچیز تصویر مورد نظرتان را در محتوا بارگذاری کنید. برای این کار میتوانید در همان فضای ادیتور وردپرس با کلیک بر روی Add Media تصویر را آپلود کنید. یا میتوانید در نوار ابزار وردپرس در قسمت Media از عکسهای موجود در گالری استفاده کنید و یا تصویر جدید را بارگذاری کنید.
در بخش Media، زمانی که روی عکس مورد نظر کلیک میکنید و عکس در حالت انتخاب شده قرار میگیرد و در ستون سمت راست اطلاعات عکس نمایش داده میشود. در این ستون اطلاعاتی همچون اسم، لینک، کپشن و توضیحات عکس نشان میشود.


در اینجا دو راه برای باز کردن ویرایشگر تصویر وردپرس وجود دارد. راه اول این است که بر روی عبارت Edit Image که درست در پایین تصویر قرار گرفته کلیک کنید. با این روش پنجره ادیت به صورت Popup برای شما ظاهر میشود. راه دوم این است که در کادر توضیحات به دنبال لینک Edit More Details در پایین صفحه باشید. در اینجا با کلیک بر روی Edit Image در پایین عکس ویرایشگر باز میشود. با این حال نتیجه هر دو راه یکسان است و هر دو شما را به ویرایشگر تصویر وردپرس میرسانند.
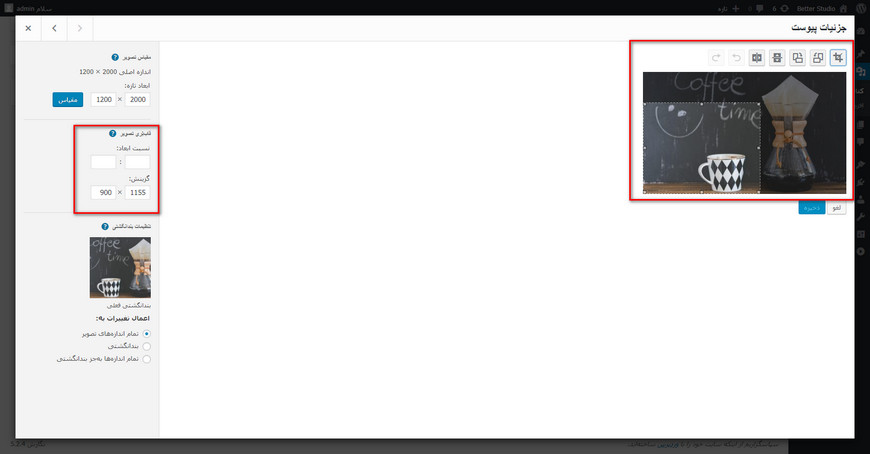
امکانات ویرایشگر تصویر وردپرس
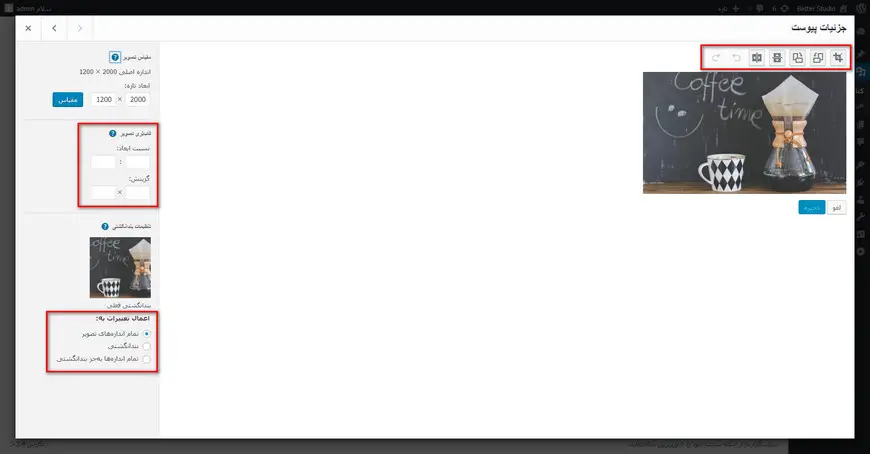
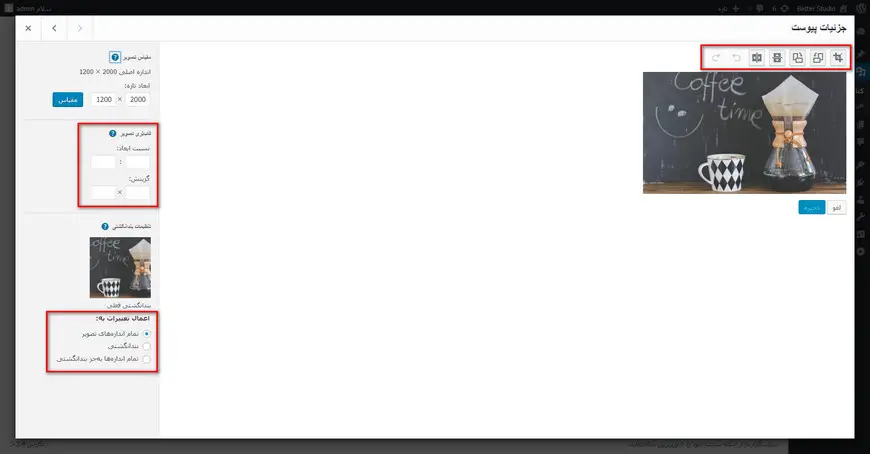
محیط ویرایش، رابط کاربری نسبتا سادهای دارد و استفاده از آن سخت نیست. در این بخش در بالای تصویر انتخابی یک نوار ابزار مشاهده میکنید. در سمت راست تصویر انتخابی ستونی با چندین گزینه برای ویرایش اندازه تصویر در اختیار شما قرار گرفته است.
بریدن عکس (کراپ) در وردپرس
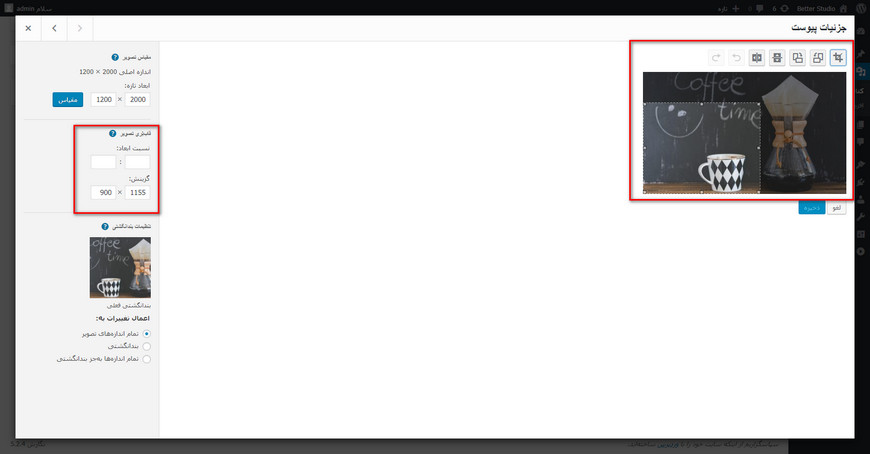
در نوار ابزار بالای عکس اولین گزینه از سمت چپ گزینه Crop است. این گزینه این امکان را برایتان فراهم میکند تا بتوانید تصویر مورد نظر را برش دهید. با کلیک بر روی گزینه کراپ محیطی نقطه چین همراه با دستگیرههایی نمایان میشود که میتوانید با کشیدن آنها به اندازه دلخواه تصویر مورد نظرتان را برش کنید.
چرخاندن عکس در وردپرس
دو گزینه بعدی هر دو برای Rotate هستند. با استفاده از گزینه Rotate میتوانید تصویر را در جهت مورد نظر (ساعتگرد و پادساعتگرد) بچرخانید. گزینه سه و چهارم از سمت چپ هر دو Flip هستند. با استفاده از گزینه Flip میتوانید تصویر مورد نظرتان را در جهت عمودی یا افقی وارونه کنید.
دو گزینه باقی مانده گزینههای Undo/Redo هستند که میتوانید تغییرات اعمال شده را لغو کنید، به عقب ببرید و یا عکس را به حالت اولیه خود برگردانید.
این موارد گزینههایی بودند که در نوار ابزار بالای عکس قرار داشتند. اما در ستون سمت راست تصویر چه ابزارهایی برای ویرایش تصویر در وردپرس در اختیار دارید؟
تغییر ابعاد عکس در وردپرس
در این ستون اولین قابلیتی که به چشم میخورد Scale Image است. در این جا میتوانید مقیاس اندازه تصویر را با وارد کردن اعداد به صورت دستی تغییر دهید. به یاد داشته باشید که با استفاده از Scale Image فقط میتوانید مقیاس اندازه عکس را در وردپرس کاهش دهید و برعکس این موضوع امکان پذیر نیست (نمیتوانید مقیاس را بزرگتر کنید).


گزینه بعدی Aspect Ratio است. در این قسمت میتوانید در کادر مقدار نسبت – Ratio را به صورت دستی وارد کنید. سپس با استفاده از ابزار Crop میتوانید با توجه به نسبتی که در نظر دارید قسمت مورد نظرتان را برش دهید.
گزینه بعدی که خواهید دید Thumbnail Settings نام دارد. در این قسمت میتوانید مشخص کنید که آیا تغییرات اعمال شده فقط بر روی تصویر Thumbnail اعمال شود یا تغییرات بر روی تمامی تصاویر به غیر از تصویر Thumbnail اعمال شود. فراموش نکنید که این تصویر، تصویر شاخص و تصویر پست مورد نظر در وردپرس نیست. Thumbnail کوچکترین اندازهای از تصویر است که وردپرس در نظر گرفته است.
بعد از تمامی این تغییراتی که بر روی تصویر صورت گرفته آخرین مرحله ذخیره تغییرات است. برای این کار بر روی Save کلیک کنید. با این کار تصویر جدید با تنظیمات اعمال شده ذخیره میشود و یک کپی از آن در سمت سرور وبسایت شما هم کپی میشود.
برگرداندن عکس به حالت اول
اگر احتمالا از تغییرات اعمال شده بر روی عکس راضی نیستید یا قصد دارید مجددا تصویر اولیه را ویرایش کنید، چطور میتوانید عکس را به حالت اول بازگردانید؟ بعد از اینکه عکس مورد نظر را بعد از ذخیره سازی مجدد ویرایش کنید، گزینهای در ستون سمت راست با عنوان Restore Image نمایش داده میشود که با کلیک بر روی آن تمامی ویرایشها از بین میروند و تصویر خام اولیه را در اختیار خواهید داشت.