آیا از وجود یک ویرایشگر فایل برای ویرایش قالبها و افزونهها در وردپرس باخبر هستید؟ این ویرایشگر ساده به کاربران اجازه میدهد تا در کمترین زمان، فایلهای پوسته و پلاگینهای خود را از داخل پیشخوان وردپرس ویرایش کنند. با وجود این ویرایشگر دیگر نیازی نیست که کاربران برای یک ویرایش کد ساده به پنل هاست خود مراجعه کنند. هرچند وجود این ویرایشگر میتواند مشکلاتی نیز به همراه داشته باشد.
احتمال دارد که کاربران مبتدی به درستی نتوانند از آن استفاده کنند و باعث ایجاد مشکلاتی در سایت و کاهش امنیت آن شوند. همچنین هر کسی که به پنل ادمین دسترسی داشته باشد، میتواند از این ویرایشگر استفاده کند و تغییراتی را در سایت اعمال کند. ممکن است کاربرانی که مدیریت یک سایت را بر عهده دارند ، بخواهند تعدادی از ویژگیها و قابلیتهای وردپرس را تغییر دهند و در همین مسیر به کدهای سایت مشکلات اساسی وارد کنند.
چرا باید ویرایشگر فایل وردپرس را غیرفعال کنیم؟


همانطور که گفته شد، سیستم مدیریت محتوای وردپرس دارای یک ویرایشگر فایل است که به سادگی به کاربران خود اجازه میدهد، فایلهای وردپرس را ویرایش کنند. این ویرایشگر قسمت نمایش (Appearance) و صفحه ویرایشگر (Editor page) قابل دسترسی است و به صورت پیشفرض فایلهای قالب فعال سایت را نمایش میدهد. همچنین برای ویرایش افزونهها میتوانید از قسمت افزونهها و سپس ویرایشگر استفاده کنید. در این قسمت هم به صورت پیشفرض و بر اساس حروف الفبا فایلهای افزونههای فعال سایت نمایش داده میشود و میتوانید به دلخواه خود بین افزونهها جابجا شوید.
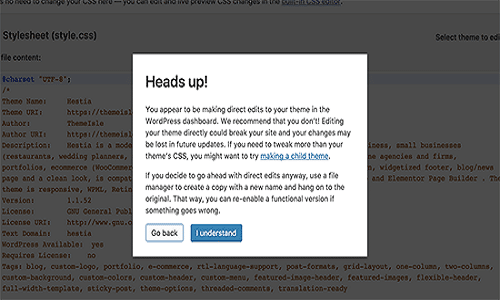
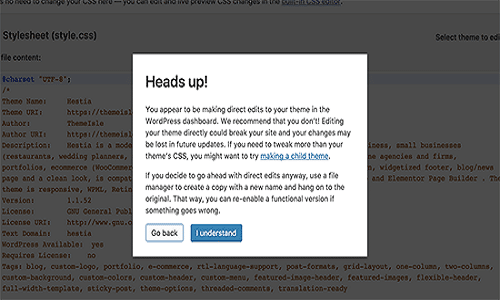
در صورتی که کاربران برای اولین بار وارد این منوها شوند، وردپرس پیام هشداری به آنها خواهد داد و به آنها در مورد ویرایش فایلها گوشزد میکند. پیام هشدار به صورت زیر است:
مراقب باشید
به نظر میرسد که شما در حال ویرایش مستقیم فایل افزونهها در پیشخوان وردپرس خود هستید. توصیه میشود که افزونهها را مستقیماً ویرایش نکنید، زیرا ممکن است که باعث ایجاد ناسازگاریهایی در سایت شما شود. تغییرات شما ممکن است که اختلالاتی در به روز رسانیهای آینده ایجاد کند.
در صورتی که مجبور به ویرایش مستقیم افزونه هستید از یک فایل منیجر (File manager) برای ایجاد یک کپی با نام جدید استفاده کنید و آنگاه تغییرات را روی فایل اصلی اجرا کنید. به این صورت میتوانید در صورت بروز هر اشتباهی دوباره ویرایش را انجام دهید.


وردپرس در نسخههای بالاتر از ۴.۹ مکانیسمی برای جلوگیری از خراب شدن سایت توسط کاربران تعبیه کرد که از امنیت سایت به خوبی محافظت کند. در این مکانیسم به محض مشاهده ایجاد یک خطای مهلک، تغییرات به حالت اولیه برمیگردند، تا از به وجود آمدن مشکلات جدی جلوگیری شود. در بعضی از موارد این مکانیسم عملکرد مناسبی ندارد و نمیتواند خطایی را مشاهده کند و با ذخیره شدن تغییرات ممکن است حتی دسترسی کاربران به بخش ادمین سایت هم غیرممکن شود.
یکی از مشکلات بزرگ ویرایشگر قالب و افزونههای وردپرس این است که این ویرایشگر اجازه دسترسی کامل برای افزودن هر نوع کدی را به کاربران میدهد و این ممکن است که از نظر امنیتی مشکلات عدیدهای را برای سایتها به وجود بیاورد. در صورتی که هکرها بتوانند به بخش ادمین یک سایت دسترسی پیدا کنند دیگری نیازی ندارند که وارد قسمت هاست وردپرس شوند و به راحتی میتوانند هر نوع کد مخربی را وارد فایلها بکنند و به آسانی به دیتابیس سایت دسترسی داشته باشند. به همین منظور است که توصیه اکید میشود که ویرایشگر داخلی وردپرس را غیرفعال کنید.
آموزش غیرفعال کردن ویرایشگر فایل در وردپرس
غیرفعال کردن ویرایشگر داخلی قالب و پلاگینهای وردپرس کار بسیار راحتی است. فقط کافی است که کد زیر را در فایل wp-config.php وارد کنید. بعد از ورود به داشبورد سایت، وارد قسمت سی پنل (cPanel) شوید و فایل منیجر سی پنل را انتخاب کنید و بر روی فایل wp-config.php کلیک کنید. توجه کنید که کد باید قبل از خط « That’s all, stop editing! Happy publishing» وارد شود.
define( 'DISALLOW_FILE_EDIT', true );

بعد از آنکه کد را وارد فایل کردید باید تغییرات را ذخیره کنید. با این کار به راحتی ویرایش فایل در پنل وردپرس غیرفعال میشود. روش دیگری که میتوانید با آن این ویرایشگر را غیرفعال کنید، استفاده از فایل functions.php است. کد بالا را در فایل functions.php قالب سایت وارد کنید و یا از افزونههای code snippets و site-specific plugin برای اضافه کردن کد استفاده کنید. اگر هم نمیخواهید خودتان کد را اضافه کنید از ویژگی 1-click hardening افزونه امنیتی وردپرس Sucuri استفاده کنید.
البته کاربران زیادی وجود دارند که از ویرایشگر داخلی وردپرس برای ویرایش قالب خود استفاده میکنند. در صورتی که کاربران بخواهند ویژگیهای CSS سایت خود را تغییر بدهند و ویرایش کنند، قطعاً مطمئنترین راه استفاده از ویژگی CSS اضافی قالب است. برای آنکه بتوانید به CSS اضافی دسترسی پیدا کنید، باید به قسمت نمایش بروید و از آنجا قسمت سفارشیسازی را انتخاب و روی CSS اضافی کلیک کنید.
همواره میتوانید فایلها و کدهای خود را از طریق پنل هاست ویرایش کنید یا اینکه آنها را به صورت آفلاین ویرایش و جایگزین کدهای قبلی کنید.



