سایتهای وردپرس به تعدادی فایل ضروری نیاز دارند که بتوانند به خوبی کار کنند. فایل htaccess یکی از این فایلهاست. کد پیشفرض فایل htaccess وردپرس وظایفی را برعهده دارد که به پیوندهای یکتا مرتبط میشود. اگر تاکنون آشنایی کافی را با این فایل ندارید، در این مطلب آن را معرفی میکنیم و چگونگی ایجاد کد پیشفرض فایل htaccess وردپرس را توضیح میدهیم.
فایل htaccess چیست؟
فایل htaccess).htaccess file) یک فایل پیکربندی فرامتنی برای وبسرور آپاچی است. به عبارت دیگر، این فایل قواعدی را شامل میشود که سرور بر اساس آنها دستورالعملهای خود را اجرا میکند. محل قرارگیری فایل htaccess در پوشه اصلی یا همان «Root» است که به صورت یک فایل مخفی ذخیره شده است. در ابتدای نام این فایل یک نقطه (.htaccess) وجود دارد که نشان از همین مخفی بودن آن است.
کد پیشفرض فایل htaccess وردپرس یک وظیفهی اصلی را برعهده دارد. این کد پیشفرض، تعیین میکند که پیوندهای یکتا چگونه نمایش داده شوند. این فایل کارکردهای مختلفی دارد. برای مثال، کمک میکند که پیوندهای یکتا مبتنی بر سئو باشند. علاوه بر این، به افزایش امنیت و کارایی وبسایت یاری میرساند و برای گواهینامه SSL کاربرد دارد، پیوندهای ریدایرکت از جمله ریدایرکت 301 را مدیریت میکند. همچنین فایل htaccess برای کارکرد بهتر برخی از افزونهها نیز مفید است.
وقتی که پیوندهای یکتا را تغییر میدهید، فایل htaccess به صورت اتوماتیک ایجاد میشود. اما اگر چنین اتفاقی رخ نداد، باید به صورت دستی آن را ایجاد کنید. پس از ایجاد فایل htaccess با هربار تغییر پیوندهای یکتا، محتوای این فایل نیز دستخوش تغییراتی میشود.
کد پیشفرض فایل htaccess وردپرس چیست؟
کد پیشفرض فایل htaccess وردپرس، قطعه کدی است که در فایل htaccess قرار دارد و پیوندهای یکتا را بازنویسی میکند. این کد چه به صورت دستی و چه به صورت خودکار، باید در فایل htaccess نوشته شود.
همانطور که گفتیم، فایل htaccess میتواند به صورت خودکار یا دستی ایجاد شود. در اینجا به هریک از این روشها میپردازیم.
ایجاد خودکار فایل htaccess به کمک پیوندهای یکتا
برای ایجاد خودکار کد پیشفرض فایل htaccess وردپرس، باید به داشبورد وردپرس بروید و از قسمت «تنظیمات» (Settings)، «پیوندهای یکتا» (Permalinks) را انتخاب کنید. سپس روی گزینهی «ذخیره تغییرات» (Save Changes) کلیک کنید تا فایل htaccess در پوشهی اصلی یا همان root directory ایجاد شود.
ایجاد دستی فایل htaccess
برای ایجاد دستی فایل htaccess میتوانید از یک کلاینت FTP مثل فایلزیلا (FileZilla) استفاده کنید یا در سی پنل (cPanel) این کار را انجام دهید.


برای قرار دادن کد پیشفرض فایل htaccess وردپرس به وسیلهی فایلزیلا، مراحل زیر را دنبال کنید:
- در کامپیوتر خود، یک فایل متنی ایجاد کنید
- با یک ویرایشگر متن، کدی را که در زیر میبینید، در آن بنویسید:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress- سپس نام فایل را به «1.htaccess» تغییر دهید.
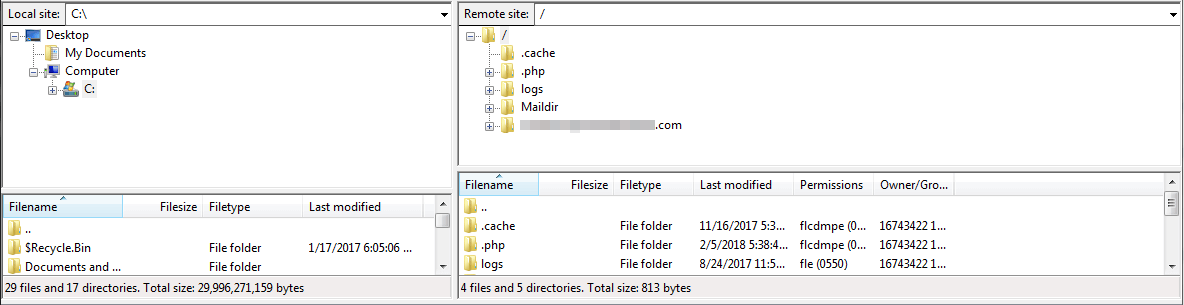
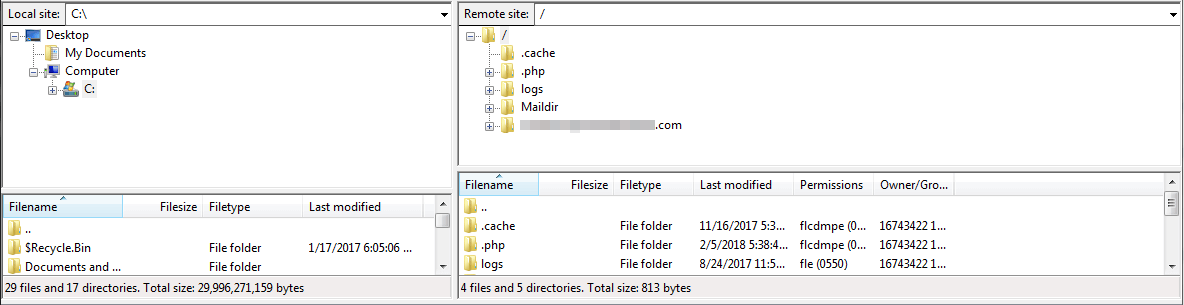
- فایلزیلا را باز کنید. محیطی شبیه به عکس زیر میبینید. در قسمت بالا سمت راست، پوشهای که به نام وبسایت است را پیدا کنید. این پوشه، همان پوشهی اصلی است.


- فایل 1.htaccess را در این محل کپی کنید.
- سپس نام فایل را به «.htaccess» تغییر دهید.
برای ایجاد کد پیشفرض فایل htaccess وردپرس در سی پنل نیز همین مراحل را طی کنید. فقط به جای رفتن به فایلزیلا، باید به قسمت «File Manager» در سیپنل رجوع کنید و مسیر «/home/yourweb/public_html/» را در پوشهها دنبال نمایید. سپس فایل را در این محل کپی کنید و نام آن را همانطور که گفته شد، تغییر دهید.
نتیجهگیری
مهارت کار با فایلهای وبسایت، یکی از مراحل مهم در کسب تخصص برای کار با وردپرس است. فایل htaccess گزینهی خوبی برای آغاز این کار است؛ زیرا پیچیدگی خاصی ندارد و به نسبت ساده است و در عین حال کاربردهای بسیاری دارد.
بهتر است پیش از آنکه هرگونه تغییری در این کد وردپرس ایجاد کنید، یک بکاپ از سایت بگیرید و از یک محیط آزمایشی (staging environment) برای مشاهدهی تغییرات استفاده کنید.