وردپرس در نسخه 5 خود همراه با یک ویرایشگر جدید به اسم گوتنبرگ رونمایی شد. در ویرایشگر گوتنبرگ راهکارهای جدیدی برای ایجاد پست در نظر گرفته شده است که همگی در قالب بلاک (block) هستند.
گوتنبرگ به کاربران این امکان را میدهد که به شکلی متفاوت پستهای خود را نگارش کنند و با جذابیت بسیار بیشتری آنها را به مخاطبان ارائه کنند. یکی از جدیدترین امکانات گوتنبرگ، تصویر کاور است. کاور، تصویری است که به همراه پست به نمایش درمیآید. همان طور که میدانید در وردپرس تصویری به نام تصویر شاخص برای پستها در نظر گرفته میشود، که پیش از این به عنوان تصویر کاور (یا گاهی تصویر اصلی) نیز شناخته میشد.. در این مطلب قصد داریم به تفاوت بین تصویر شاخص و تصویر کاور و نحوهی استفاده از هرکدام از آنها بپردازیم. همراه ما باشید.
تفاوت تصویر شاخص و کاور چیست؟
پیش از هرچیز باید این دو قابلیت را تعریف کنیم. تصویر کاور به تصویری عریض گفته میشود که عموما در ابتدای یک متن و پست جدید در وبسایت نمایش داده میشود.
تصویر کاور بعد از اینکه شما لینک یک پست جدید را باز کنید قابل رویت است. در گوتنبرگ قابلیتهای متفاوتی برای ویرایش تصویر کاور فراهم شده است.
برای مثال شما میتوانید بر روی تصویر کاور متن دلخواه خودتان را قرار دهید یا رنگ فیلتر قرار گرفته بر تصویر را تغییر دهید. (این فیلتر به طور پیش فرض خاکستری رنگ است.) با استفاده از تصویر کاور میتوانید متن را از یکنواختی خارج کنید و کمی جذابیت بصری به آن اضافه کنید.


اما تصویر شاخص چیست؟ تصویر شاخص کاملا مفهومی متفاوت با کاور دارد. تصویر شاخص یا همان تصاویر بند انگشتی، در واقع تصاویری هستند که در ابعاد مختلف ارائه میشوند و معرف محتوای یک پست و متن هستند.
این تصاویر همچنین بر سئو سایت تاثیر دارند. در صفحهی وبلاگ ما مشاهده میکنید که تمامی مطالب به همراه یک تصویر شاخص ارائه میشوند که یک تصویر مرتبط و تیتر مطلب را در خود جای داده است.
صاویر شاخص همچنین زمانی که پستی از وبسایت خود را در شبکههای اجتماعی به اشتراک میگذارید به نمایش درمیآیند. به این تصاویر کوچک که علاوه بر زیبایی بر بهینه سازی سایت شما نیز تاثیرگذار هستند تصویر شاخص گفته میشود. تفاوت تصویر شاخص و کاور در کاربرد آنها است.
به یاد داشته باشید: تصویر شاخص الزاما درون پست نمایش داده نمیشود. تصویر کاور هرگز در صفحات اصلی سایت و شبکههای اجتماعی نمایش داده نمیشود.
آموزش اضافه کردن تصویر کاور در گوتنبرگ
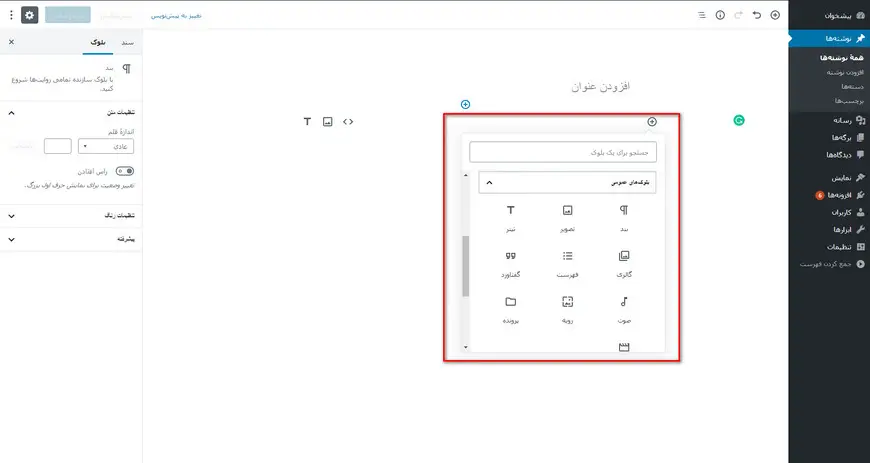
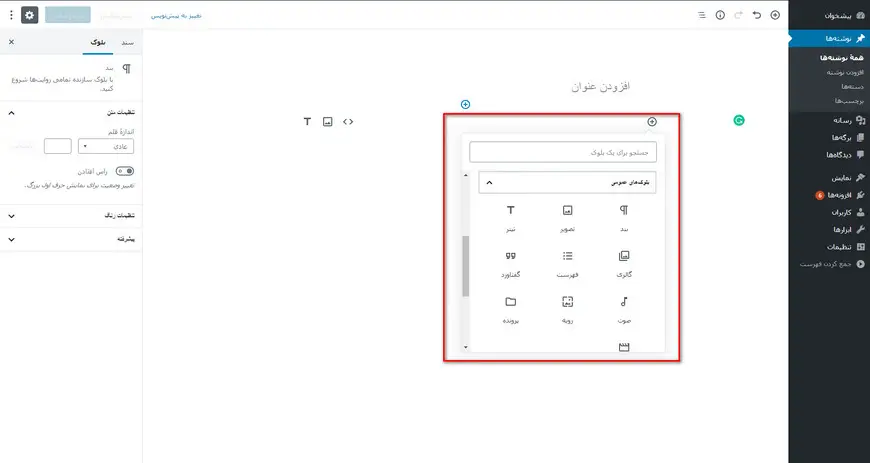
برای دسترسی به این ویژگی باید وردپرس خود را به نسخه 5 (یا بالاتر) بهروزرسانی کنید. برای افزودن این تصویر در ابتدا باید یک پست جدید ایجاد کنید (یا پستهای پیشین را ویرایش کنید). سپس به Post Edit بروید و از آن جا در قسمت Common Blocks به دنبال Cover بگردید. بعد از کلیک بر روی Cover یک بلاک جدید برای تصویر کاور در متن شما ایجاد میشود. حال به راحتی میتوانید تصویر دلخواه خود را از گالری انتخاب کنید و یا آن را Drag and Drop کنید.


برای ویرایش تصویر کاور، کافی است روی آن کلیک کنید. همچنین میتوانید رنگ رویی تصویر (Overlay) را تغییر دهید یا هر متنی که میخواهید را به آن اضافه کنید. همچنین میتوانید اندازه تصویر کاور را عوض کنید. یک آپشن کاربردی در این قسمت گزینه Fixed Background است. با فعال کردن این گزینه تصویر کاور در حین اسکرول کردن ثابت و بی حرکت باقی میماند.
چگونه تصویر شاخص انتخاب کنیم؟
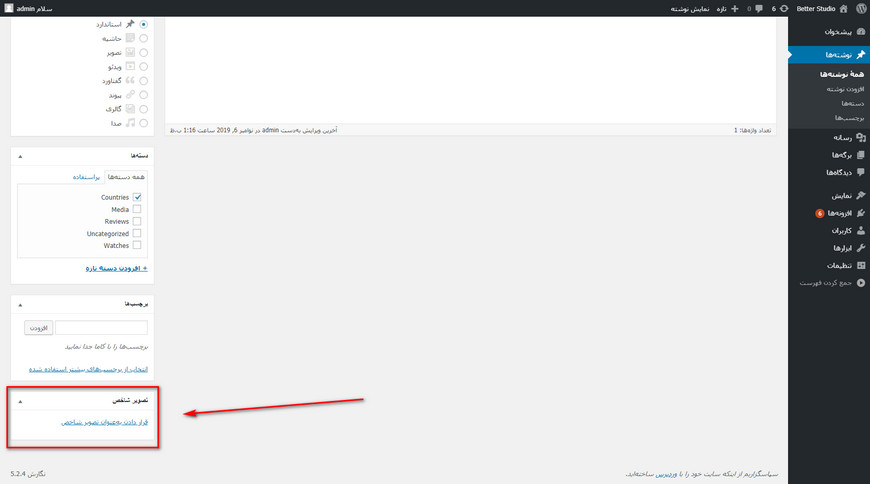
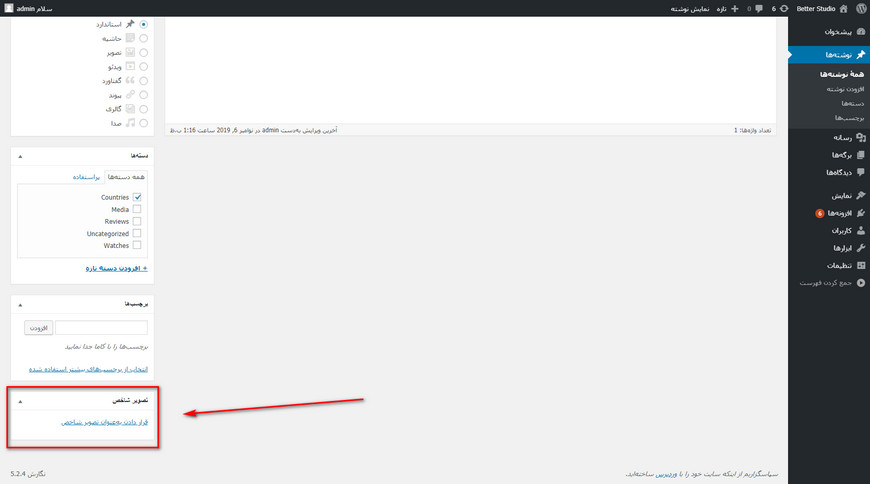
قابلیت اضافه کردن تصویر شاخص در نسخه 3 وردپرس معرفی شد. مسیری که برای اضاقه کردن تصویر شاخص طی میشود کمی مشابه به مسیر طی شده برای انتخاب تصویر کاور است. در ابتدا شما باید یک پست جدید ایجاد کنید یا پستهای پیشین خود را ویرایش کنید. سپس به قسمت پایین صفحه رفته و به دنبال باکس Featured image باشید. سپس کافی است روی Set featured image کلیک کنید. حال میتوانید تصویر مورد نظر خود را به راحتی انتخاب کنید. بعد از انتخاب میتوانید فیلدهای نام، Alt و توضیحات را پر کنید.


هر دوی این تصاویر، چه تصویر شاخص و چه کاور به منظور زیبایی و نظم دهی به وبسایت شما طراحی شدهاند. استفاده از تصویر شاخص به کاربران کمک میکند که محتوای شما و تفاوت میان آنها را تشخیص دهند. همچنین تصویر کاور باعث میشود که تنها ستونی از نوشته نداشته باشید و برای تنوع و درک بهتر در بین پاراگرافها از تصاویر استفاده کنید. گاهی اوقات برای رساندن یک موضوع تصاویر تاثیر بیشتری از یک متن دارند.



