بهینهسازی گوگل یکی از مهمترین اولویتها برای هر وبسایتی است. برای اینکه این اتفاق بیافتد وبسایت باید از قوانین بهینه سازی موتورهای جستجو – SEO پیروی کند.
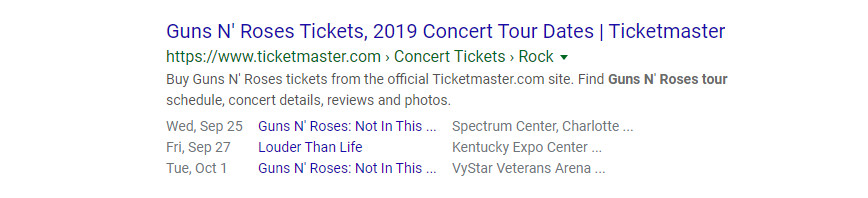
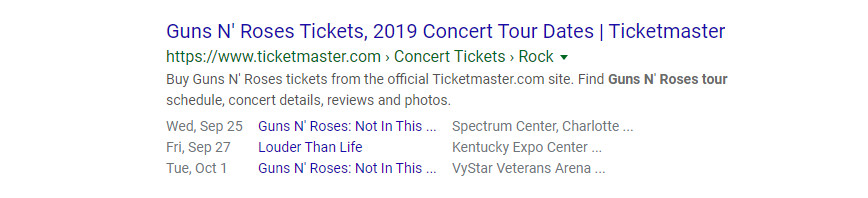
آیا تا به حال در حین جستجو در گوگل نتایجی که دارای رتبهبندی ستارهای هستند را دیدهاید؟ در این مقاله قرار است در مورد همین نحوه رتبه بندی صحبت کنیم.
این اطلاعات اضافی که در کنار لینکها قرار میگیرند Rich Snippets هستند که با استفاده از کدهای Schema اضافه میشوند. در ادامه آموزش اضافه کردن کد Schema به وردپرس را بررسی میکنیم.
قبل از هر چیز Schema را تعریف میکنیم و بعد به نحوه اضافه کردن آن به وردپرس میپردازیم. همراه ما باشید.
کد Schema چیست؟
زمانی که موتورهای جستجو محتوای وبسایتی را خزش میکنند به دنبال یک مفهوم واضح و قابل انتقال میگردند. سالها وبمستران سعی میکردند با استفاده از سنتهای قدیمی گوگل و تگهای HTML داستان خودشان را بگویند.
از عنوان گرفته تا توضیحات متا و کلمات کلیدی، همه این موارد در رتبه بندی وبسایت ما نقش داشتند و دارند.
برای مثال اگر عنوان وبسایتتان «طراحی سایت ورپرس» باشد گوگل میتواند به خوبی متوجه شود که محتوای وبسایت در مورد چیست. اما همه چیز به همین وضوح و سادگی نیست. زیرا کلمات و عبارتها ممکن است معانی متفاوتی داشته باشند.
درست همین جا Schema markup وارد میدان میشوند. با استفاده از این کدها میتوانیم یک دیکشنری واژگان به پشت صحنه وبسایتمان اضافه کنیم. این کدها باعث میشوند که موتورهای جستجوگر محتوای وبسایت ما را بهتر و دقیقتر درک کنند.


زمانی که از این کدها در وبسایتتان استفاده میکنید این امکان را فراهم میکنید که موتورهای جستجوگر به اطلاعات اضافی و بیشتری دسترسی داشته باشند. همین امر باعث میشود علاوه بر اینکه کاربران به راحتی چیزی که میخواهند را پیدا کنند، ترافیک بیشتری هم به وبسایت سرازیر شود.
Schema Markup برای از بین بردن محدودیتهای معنایی محتوای وبسایتها طراحی شدهاند. هدف از این کدها این است که محتوای وبسایت معنای دقیقتر و واضحتری داشته باشد.
بنابراین بعد از اینکه از این کدها استفاده کنید و موتورهای جستجو وبسایتتان را خزش کنند، این دیتاها به Rich Snippetsهایی تبدیل میشوند که کاربران میتوانند در نتیجه جستجوی گوگل آنها را ببینند.
این Rich Snippetها گاهی به صورت امتیاز بندی، گاهی به صورت قیمت و موجودیت محصول و برخی اوقا به صورت تصاویر ظاهر میشوند.
مزایای ریچ اسنیپت و Schema
خب، تا به اینجا با ریچ اسنیپت و Schema آشنا شدهاید. وقت آن است که ببینیم این دو مفهوم چه مزایایی دارند و چرا باید برای اضافه کردن کد Schema به وردپرس اقدام کنیم.
این کدها به کاربران کمک میکنند تا محتوای قرار گرفته در وبسایتتان را بهتر درک کنند. از طرفی استفاده از ریچ اسنیپت و Schema شانس نمایش محتوای وبسایتتان در گراف دانش گوگل را بالا میبرد. تمامی این موارد در کنار هم باعث میشوند سئو بهینهتری داشته باشید.
اضافه کردن کد Schema به وردپرس با استفاده از پلاگین
برای اضافه کردن کد Schema به وردپرس با استفاده از پلاگین میتوانید از افزونه Schema Pro استفاده کنید. افزونههای متعددی برای اضافه کردن کد schema به وردپرس وجود دارند اما این افزونه محبوبیت بیشتری نسبت به بقیه موارد دارد.
در این افزونه ابتدا نوع Schema Markup مورد نظرتان را انتخاب میکنید. سپس مشخص کنید که چه قسمتهایی از محتوای تولید شده در Schema Markup درج شوند.


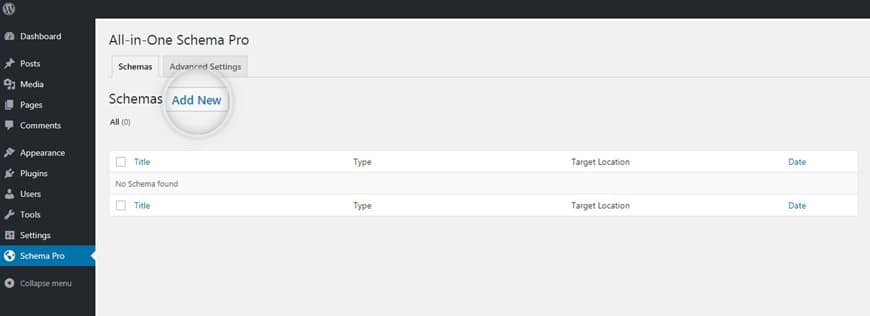
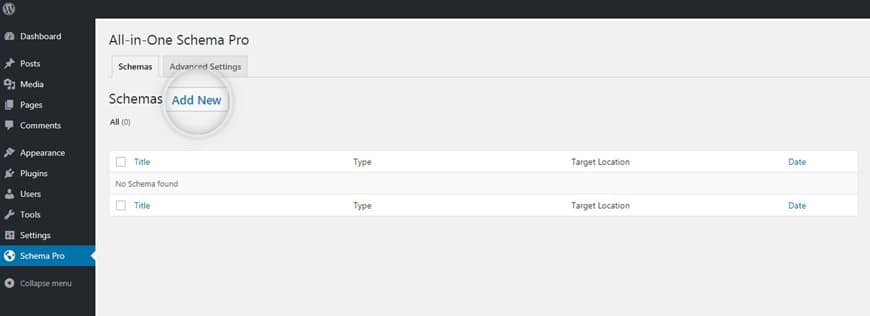
برای ساختن اولین Schema Markup به مسیر تنظیمات > Schema Pro بروید. و در کنار Schemas بر روی Add New کلیک کنید.
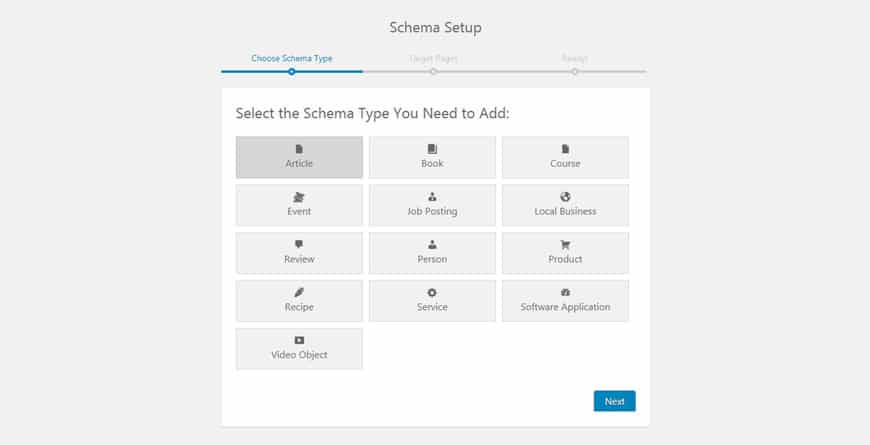
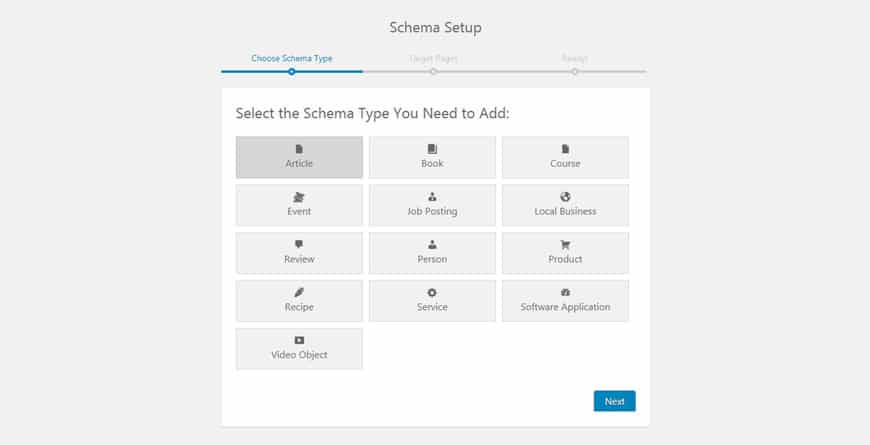
اولین کاری که باید بکنید این است که نوع Schema را انتخاب کنید.


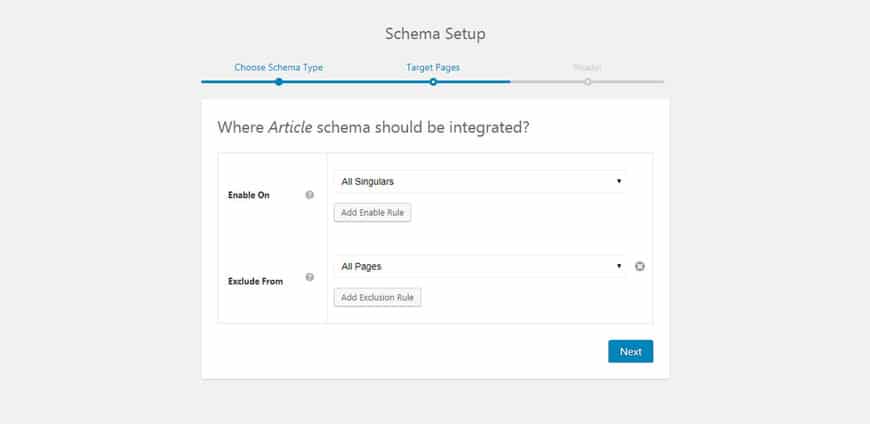
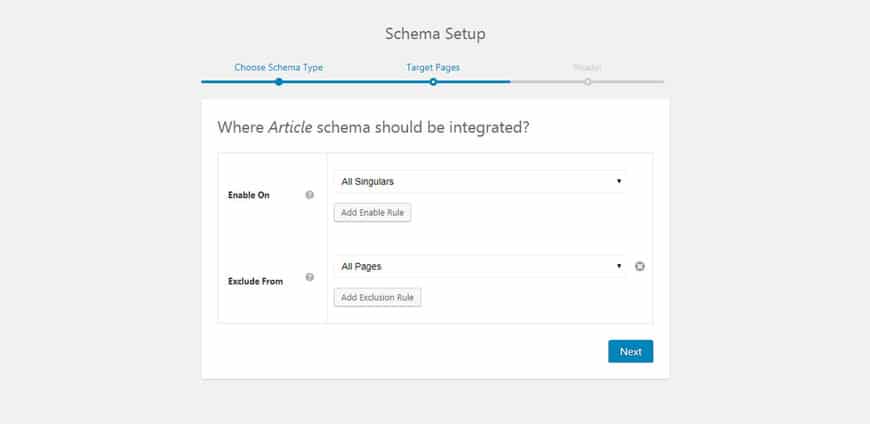
بعد از انتخاب نوع Schema باید مشخص کنید که این کدها در چه قسمتهایی باید قرار بگیرند. تمامی پستها و صفحات؟ یا یک پست و صفحه مشخص؟


در اینجا ما Article را برای تمامی پستها فعال کردهایم.


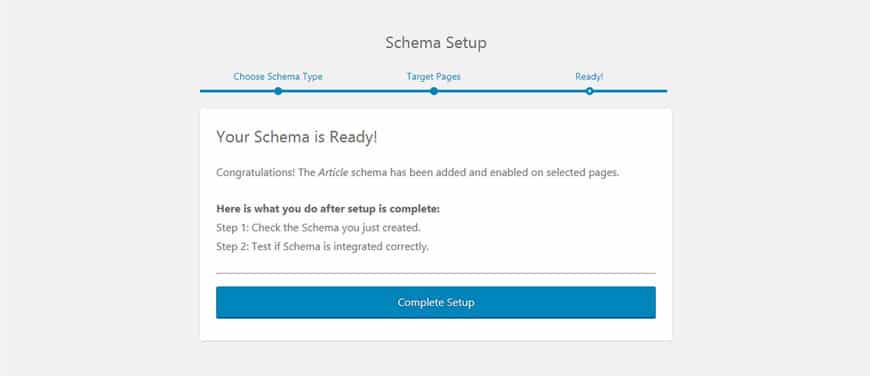
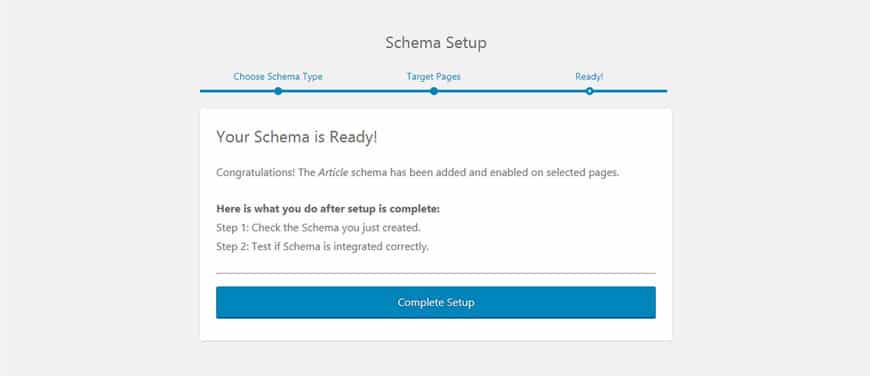
بعد از اینکار این افزونه یک پیغام موفقیت آمیز نمایش میدهد. برای ادامه کار بر روی Complete Setup کلیک کنید.


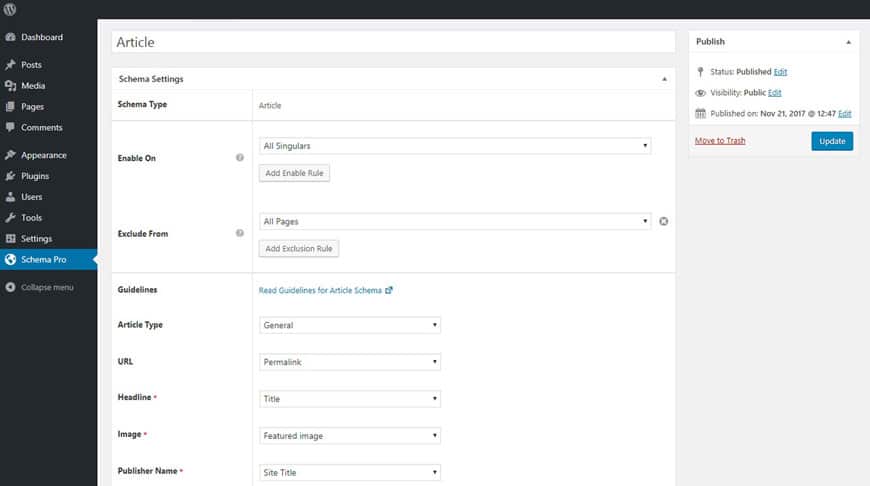
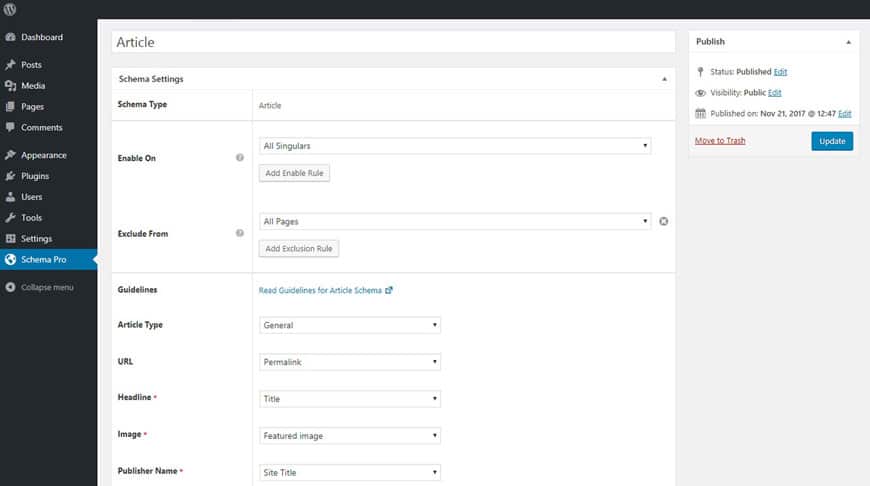
بعد از این مرحله یکسری منوی کشویی برایتان ظاهر میشود. این منوها شامل تمامی دیتاهایی است که این افزونه برای کدهای Article میتواند در اختیارتان بگذارد. کدهایی که میتوانید دادههای وبسایت و Article را به هم متصل کنید.
این افزونه سعی میکند تا جای ممکن از بیشترین گزینهها استفاده کند. اما اگر به دنبال موردی هستید که در بین این منوهای کشویی موجود نیست میتوانید خودتان با New Custom Field آن را به بقیه موارد اضافه کنید.
در این مثال که از Article استفاده کردهایم Schema pro اطلاعات مربوط به نام نویسنده، Headline، Rating و همچنین Review count را به پست مورد نظر اضافه میکند. میتوانید با رفتن به ویرایشگر وردپرس این تغییرات را ببینید.
اضافه کردن Schema برای کاربردهای خاص به وردپرس
افزونه Schema pro امکانات بسیاری را برای کاربران فراهم میکند. اما با این حال برای دسترسی به یکسری Schema markupهای بخصوص باید به سراغ افزونههای مجزای دیگری رفت. در ادامه تعدادی از این افزونههای را معرفی میکنیم:
Event Schema
این افزونه برای وبسایتهایی مناسب است که رویدادهای زیادی برگزار میکنند. از طرفی قصد دارند اطلاعات مربوط به این رویدادها در قالب ریچ اسنیپت جمع آوری شوند.


این افزونه با افزونههای محبوب مدیریت رویداد همچون Event manager و EventON هم کاملا سازگار است.
All in one schema rich snippets
افزونه All in one schema rich snippets یکی از بهترین افزونهها برای اضافه کردن استراکچر دیتا به سایت است.
برای شروع افزونه بالا را دانلود، نصب و فعال کنید. سپس از داشبورد و نوار ابزار وردپرس روی آیکون افزونه از سمت چپ کلیک کنید، تا به صفحه تنظیمات بروید.
به طور پیش فرض زمانی که این افزونه را نصب میکنید کدهای آن به سایت اضافه میشوند. اما خودتان هم میتوانید تنظیمات را تغییر دهید و شخصی سازی کنید. به طور مثال میتوانید مشخص کنید که این اطلاعات برای چه صفحاتی نمایش داده شوند.


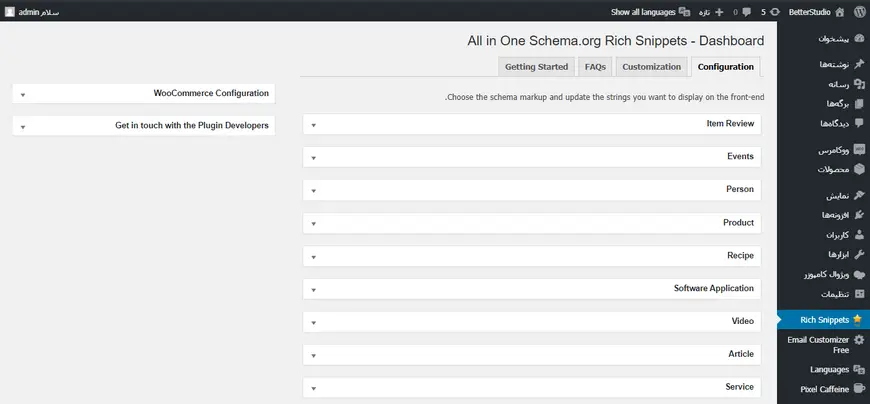
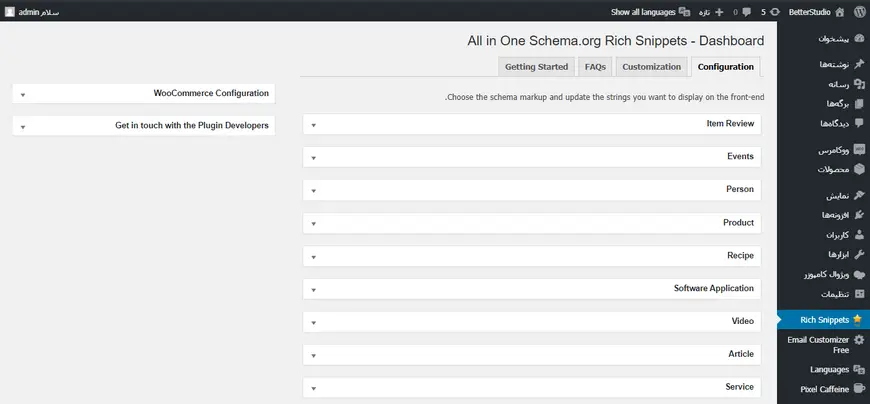
در صفحه تنظیمات این افزونه اولین تبی که میبینید تب Configuration است.
در این تب تمامی ریچ اسنیپتها فهرست شدهاند. به طوری که با کلیک روی هر کدام جزئیات هر آیتمها را مشاهده میکنید.


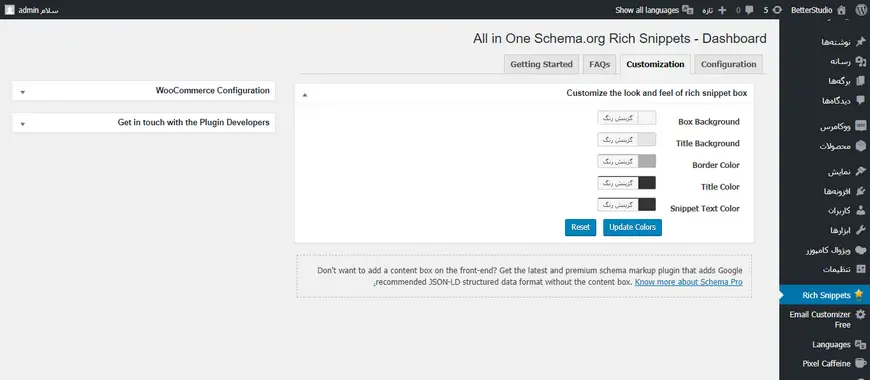
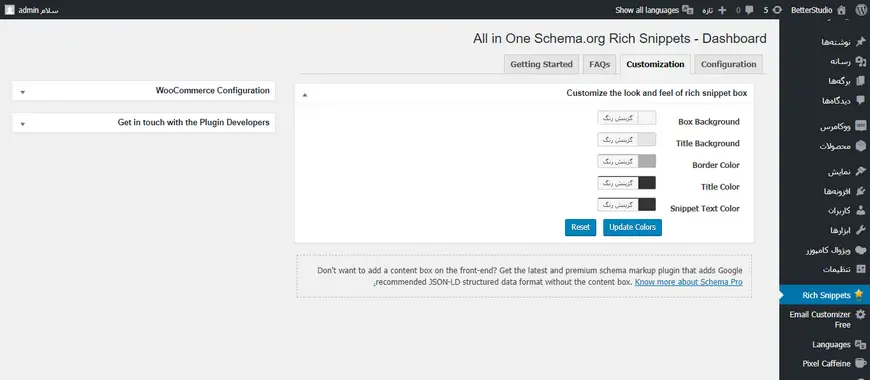
در تب customization میتوانید رنگها را تغییر دهید.
برای اینکه اسنیپتهای نمایش داده شده با هویت تجاری برند شما یکسان باشند میتوانید رنگها را تغییر دهید. به یاد داشته باشید که این اسنیپتها در انتهای پستهای وردپرس نمایش داده میشوند. بعد از اعمال تغییرات فراموش نکنید که بر روی گزینه update کلیک کنید.
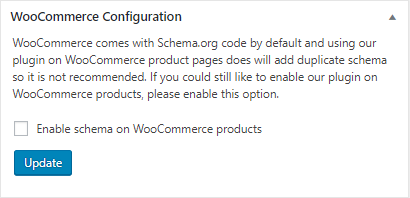
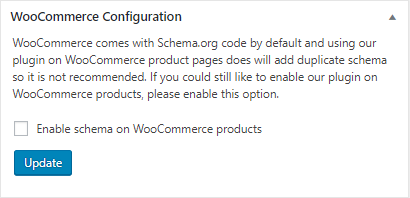
کدهای Schema از ووکامرس هم پشتیبانی میکنند. اگر چه پیشنهاد میکنیم در صورتی که از افزونه ووکامرس مجزا استفاده میکنید، این قابلیت را در این افزونه غیر فعال کنید. زیرا این دو قابلیت با هم اختلال پیدا میکنند و عملکرد وبسایت را دچار مشکل میکنند.


بهتر است تیک گزینه موجود در تصویر را غیر فعال کنید.
اما چطور میتوانید Schema code را برای یک پست یا صفحه فعال کنید؟ برای این کار ابتدا باید یک پست جدید ایجاد کنید.
مثل همیشه محتوای پست را در ویرایشگر وارد کنید. سپس صفحه را به پایین بکشید تا به ابزار schema markup برسید.


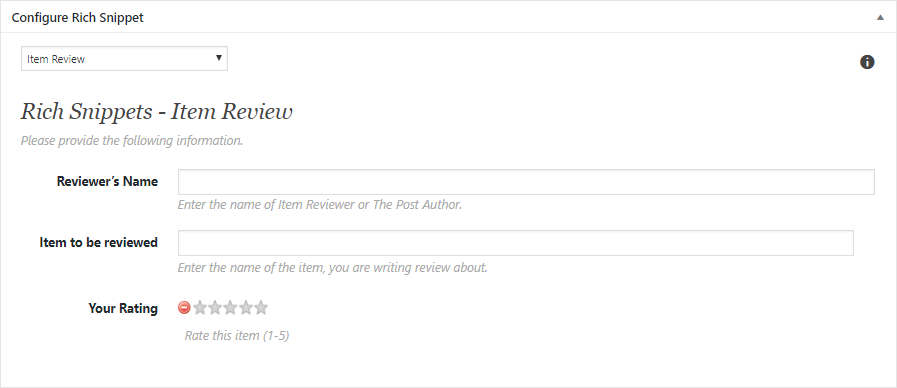
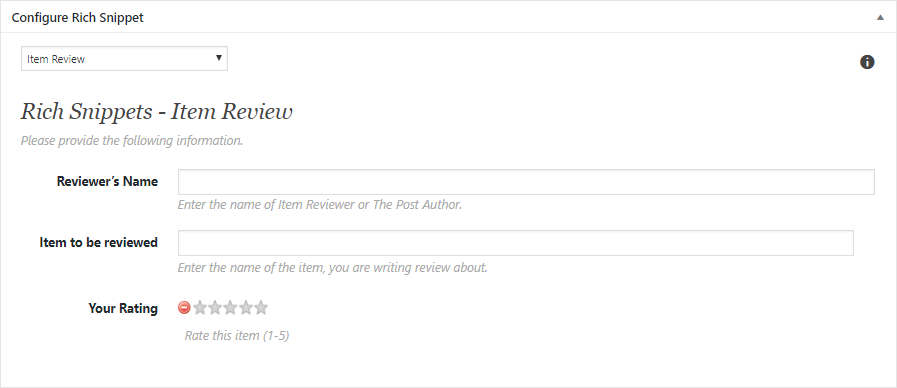
بعد از اینکه به ماژول configure Rich Snippets رسیدید کافی است روی منوی کشویی موجود کلیک کنید تا آیتمها برایتان ظاهر شوند. در اینجا، ما یک Item review به پست اضافه میکنیم.
بعد از انتخاب این آیتم باید یکسری اطلاعات را به افزونه بدهید. به عنوان مثال، نام، محصول/سرویس، امتیاز و …
بعد از وارد کردن این اطلاعات میتوانید پیش نمایش پست را به همراه این اسنیپتها ببینید که در پایین پست قرار گرفتهاند.
Schema Review
پیشنهاد آخر ما افزونه Schema Review است. این افزونه مناسب وبسایتهایی است که به دنبال بررسی کاربران از یک محصول بخصوص هستند.
به طور کلی هدف این افزونه تولید بررسی و خلاصهای از محصولات و خدمات است. با این افزونه میتوانید Reviewهای محصولات محبوبتان را در نتیجه جستجوی گوگل نمایش دهید. در نتیجه کاربران برای بازدید از صفحه وبسایتتان مشتاق میشوند.
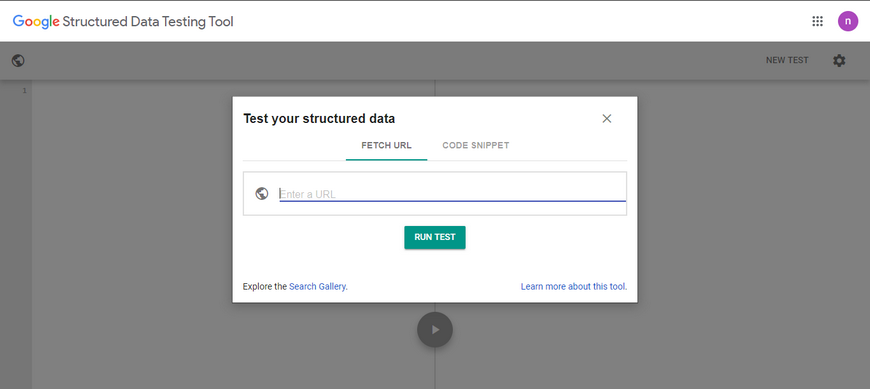
آزمایش استراکچر دیتا با استفاده از Structured Data testing tool
گوگل برای آزمایش Schema markup و استراکچر دیتای سایت ابزاری را طراحی کرده است که Structured Data Testing Tool نام دارد. تنها کافی است لینک وبسایت خود را در این ابزار وارد کنید تا اطلاعات آن را دریافت کنید.


با استفاده از این ابزار گوگل میتوانید اعتبار کدهای قرار گرفته در سایت را بسنجید. همچنین خطاهای احتمالی را بررسی و رفع کنید.
نتیجهگیری
در این مطلب دیدید که کدهای Schema چه کدهایی هستند و مزیت استفاده از آنها چیست. به یاد داشته باشید که به صورت اسپم از این مشخصات استفاده نکنید و مطمئن شوید که اطلاعات ورودی با اطلاعات نوشته هماهنگی دارند.
گوگل خیلی سریع سایتهای اسپم را شناسایی و آنها را جریمه میکند.