اگر از وردپرس برای مدیریت وبسایت خود استفاده میکنید، احتمالا به اضافه کردن تصویر به سایدبار نیاز پیدا کردهاید. اگر به دنبال آموزش اضافه کردن تصویر به سایدبار وردپرس میگردید، در اینجا ۳ روش را برای این کار معرفی کردهایم، که بسته به میزان مهارتی که در کار با وردپرس دارید، میتوانید از آنها استفاده کنید.
استفاده از ویجت تصویر وردپرس
اگر تجربه و تخصص زیادی در کار با وردپرس ندارید و به دنبال یک روش ساده برای اضافهکردن تصویر به وردپرس هستید، استفاده از ویجت تصویر راهحل مناسبی برای شما است. این ابزار، راحتترین روش برای اضافه کردن تصویر به سایدبار وردپرس است.
دقت کنید که این ابزار تنها در نسخههای 4.8 وردپرس به بعد، وجود دارد.
- به قسمت Appearance بروید و سپس Widgets را انتخاب کنید.
- در جایی که میخواهید تصویر اضافه کنید، روی گزینهی Blog Sidebar کلیک کنید.
- سپس گزینه Add a Widget را انتخاب نمایید.
- حالا میتوانید در قسمت جستجو عبارت «image» را تایپ کنید تا سریعتر ویجت تصویر را پیدا کنید. یا میتوانید در فهرست، پایین بیایید تا به «image» برسید. پس از آنکه این ویجت را پیدا کردید، روی آن کلیک کنید.
- حالا میتوانید در قسمت «Title»، عنوانی برای عکس بنویسید. این عنوان بالای عکس با فونتی پررنگ نمایش داده میشود. البته این گزینه اختیاری است و اگر مایل بودید میتوانید از آن استفاده کنید.
- سپس روی گزینهی Add Image کلیک کنید تا به تصاویر خود دسترسی پیدا کنید.
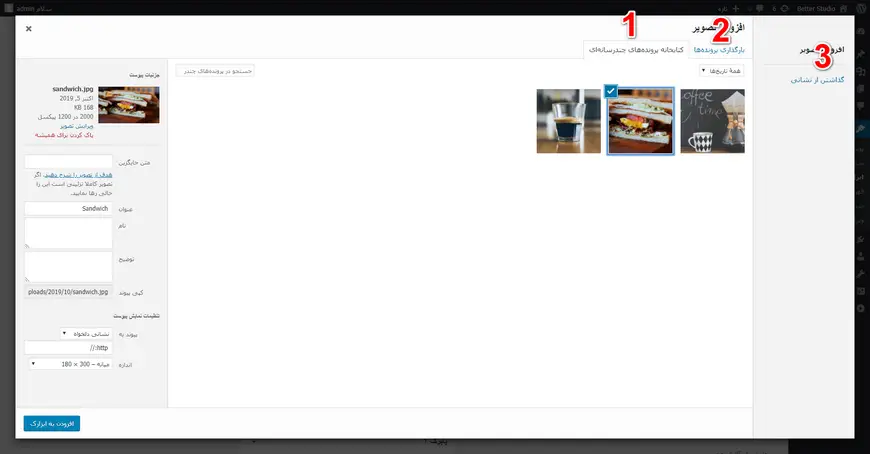
- حالا 3 روش برای اضافه کردن عکس خود دارید:
- استفاده از عکسهایی که قبلا در آلبوم عکس خود آپلود کردهاید.
- آپلود کردن تصویر جدیدی از حافظهی کامپیوتر. (آموزش اضافه کردن عکس به وردپرس)
- استفاده از لینک (URL) عکسهایی که در سایتهای دیگر وجود دارد.

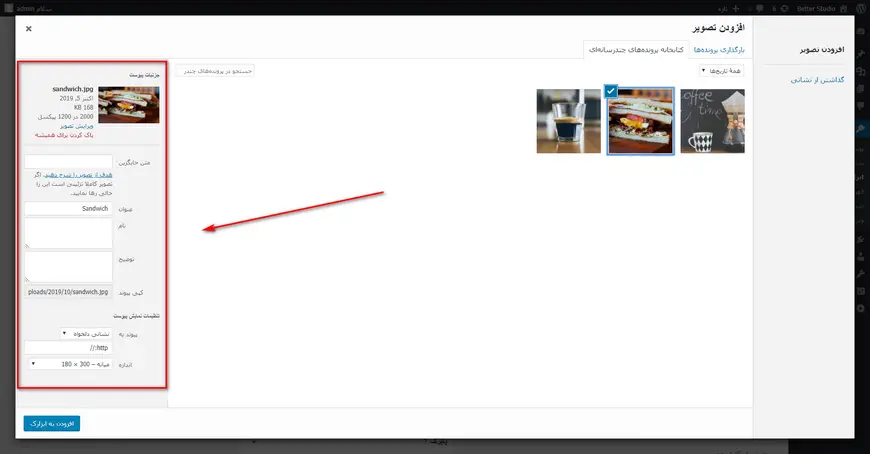
- پس از آنکه تصویر مورد نظر خود را انتخاب کردید، با کلیک کردن روی گزینهی Edit Image تنظیماتی را برای تصویر در ستون سمت راست مشاهده میکنید. در این قسمت میتوانید برای عکس خود عنوان، لینک، توضیحات، اندازه و متن Alt (Alt Text) را تعریف کنید.

- پس از تکمیل موارد، روی Add To Widget کلیک کنید.
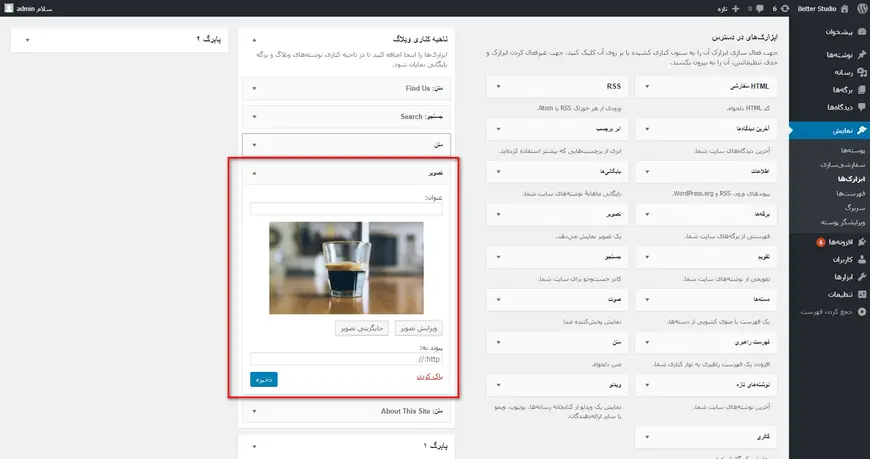
- در آخر پیشنمایشی از تصویر نشان داده میشود که با کلیک روی گزینهی Save شما موفق به اضافه کردن تصویر به سایدبار وردپرس میشوید.
استفاده از کد
مزیت این روش برای اضافه کردن تصویر به سایدبار وردپرس، امکانات بیشتری است که برای مدیریت و بهینهسازی کد HTML در اختیار شما قرار میدهد. در واقع اگر میخواهید ویژگیهای بیشتری به کد HTML اضافه یا کد را دستکاری کنید، میتوانید از این روش بهره بگیرید. این راهحل برای کسانی است که مهارت کافی در برنامهنویسی و کار با HTML را دارند.
- به قسمت Appearance بروید و سپس Widgets را انتخاب کنید.
- در جایی که میخواهید تصویر اضافه کنید، روی گزینهی Blog Sidebar کلیک کنید.
- سپس گزینه Add a Widget را انتخاب نمایید.
- حالا میتوانید در قسمت جستجو عبارت «Text» را تایپ کنید تا سریعتر به ویجت دست یابید. یا میتوانید در فهرست، پایین بیایید تا به «Text» برسید. پس از آنکه این ویجت را پیدا کردید، روی آن کلیک کنید.
- حالا از بین دو گزینهی Text و Visual قسمت مربوط به Text را انتخاب کنید. حالا میتوانید کد مورد نظر خود را در این بخش وارد نمایید.
برای یک تصویر استاندارد میتوانید کد زیر را وارد کنید:
<img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" />برای یک تصویر که به عکسی در یک وبسایت ارجاع میدهد میتوانید از این قطعه کد استفاده نمایید:
<a href="https://www.google.com/"><img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" /></a>برای یک تصویر با اندازهی کامل میتوانید قطعه کد زیر را به کار ببرید:
<a href="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg"><img src="https://yoursite.com/wp-content/uploads/2017/06/image-name.jpg" alt="Describe your image" /></a>دقت کنید که در این کدها، آدرس سایت و توضیح عکس به صورت مثال آورده شده و شما باید آدرس و توضیحات عکس خود را به جای آنها وارد کنید.
- حالا میتوانید به قسمت Visual بروید و پیشنمایشی از عکس خود را مشاهده کنید. این کار کمک میکند که مطمئن شوید که کد HTML را به درستی وارد کردهاید.
استفاده از پلاگین
اگر در نظر دارید که امکاناتی پیشرفته برای اضافه کردن تصویر به سایدبار وردپرس در اختیار داشته باشید میتوانید به سراغ این روش بروید. در حقیقت مزیت این روش در ابزارهای حرفهای آن است که به کمک پلاگینها فراهم شده است. یکی از بهترین پلاگینها برای اضافه کردن تصویر به سایدبار وردپرس Image Widget Plus است.

به کمک این پلاگین میتوانید چند تصویر را به صورت اسلایدشو و پشت سر هم نمایش دهید. همچنین میتوانید برای صفحات مختلف، تصاویر متفاوتی انتخاب نمایید و رنگ تصاویر را تغییر دهید.
- وقتی یک پلاگین برای اضافه کردن تصویر به سایدبار وردپرس نصب کردید، به بخش Appearance بروید و سپس Widgets را انتخاب کنید.
- متوجه میشوید که در ستون ویجتهای در دسترس، نام پلاگینی که نصب کردهاید نمایش داده میشود. روی آن کلیک کنید.
- حالا میتوانید تصاویر خود را انتخاب کنید و با توجه به پلاگینی که انتخاب کردهاید، تغییرات اضافی را رو عکسها اعمال کنید.