امروزه کاربران وردپرس سعی میکنند طراحیهای بصری بیشتری را در وبسایت خودشان اعمال کنند. سالهاست که طراحان و توسعه دهندگان با اعتماد به قدرت تخیل و اجرای خود در حال تلاش برای این کار هستند. کاربران معمولی چطور؟ کسانی که دانش برنامه نویسی و طراحی ندارند.
Font Awesome کلید حل مشکل آنهاست. با استفاده از Font Awesome میتوانید بدون داشتن دانش طراحی و برنامه نویسی به وردپرس آیکون اضافه کنید.
در این مقاله، در مورد اضافه کردن Font Awesome به وردپرس بحث میکنیم.
Table Of Contents
- Font Awesome چیست؟
- آموزش اضافه کردن Font Awesome به وردپرس از طریق پلاگین
- Font Icon چیست؟ چرا به وردپرس Font Icon اضافه کنم؟
- آموزش اضافه کردن Font Awesome به وردپرس به صورت دستی
- آموزش تغییر استایل Font Awesome با استفاده از CSS
- آموزش تغییر اندازه آیکونها در Font Awesome
- چطور به آیکونهای Font Awesome انیمیشین اضافه کنیم؟
- آموزش تغییر رنگ آیکونهای Font Awesome
- آموزش اضافه کردن Font Awesome به CSS به صورت دستی
- آموزش میزبانی از آیکونهای Font Awesome در یک سرور (CDN) دیگر
- آموزش استفاده از Font Awesome در المنتور
- حل مشکلات مربوط به کش و تداخل پلاگینها در Font Awesome (Better Font Awesome)
Font Awesome چیست؟
قبل از هر چیز باید با Font Awesome آشنا شویم و ببینیم که دقیقا چیست. Font Awesome معروفترین افزونه برای اضافه کردن فونت آیکون به وردپرس است. در حال حاضر این افزونه بیش از ۸۰ هزار نصب فعال دارد و با آخرین نسخه وردپرس هم کاملا سازگار است. Font Awesome قابلیتهای زیادی دارد، برای مثال:
- این افزونه هم در نسخه رایگان و هم در نسخه pro موجود است (که همان نسخه پولی افزونه است)
- بهروزرسانیهای منظم
- تنظیمات آسان
- غیره.
آموزش اضافه کردن Font Awesome به وردپرس از طریق پلاگین
همان طور که در بالا اشاره کردیم، Font Awesome مزیتهای بسیاری دارد و برای داشتن یک وبسایت با طراحی مناسب کاملا ضروری است. راههای بسیاری برای اضافه کردن Font Awesome به وردپرس وجود دارد.
مثل همیشه استفاده از افزونه سادهترین راه برای انجام کار است. برای اضافه کردن Font Awesome به وردپرس مراحل زیر را دنبال کنید:
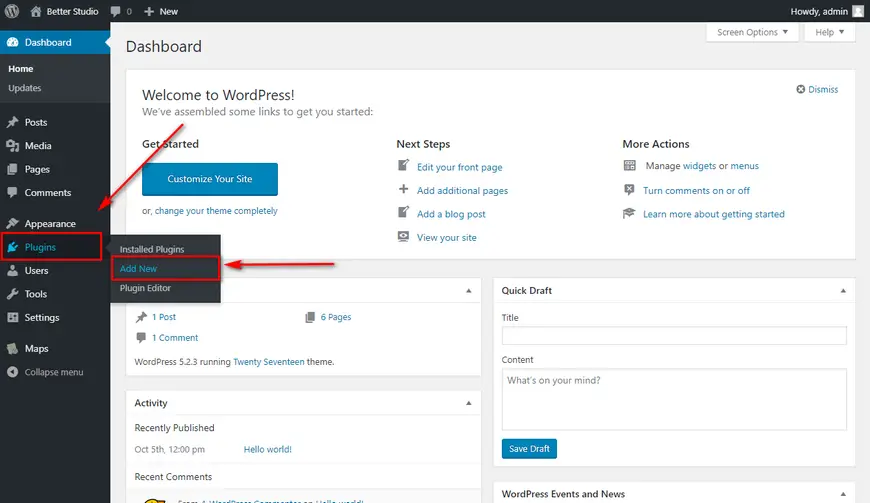
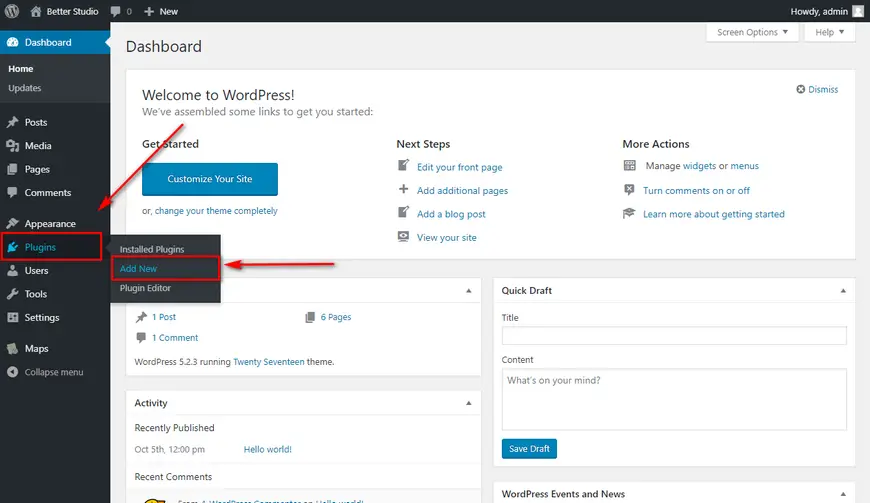
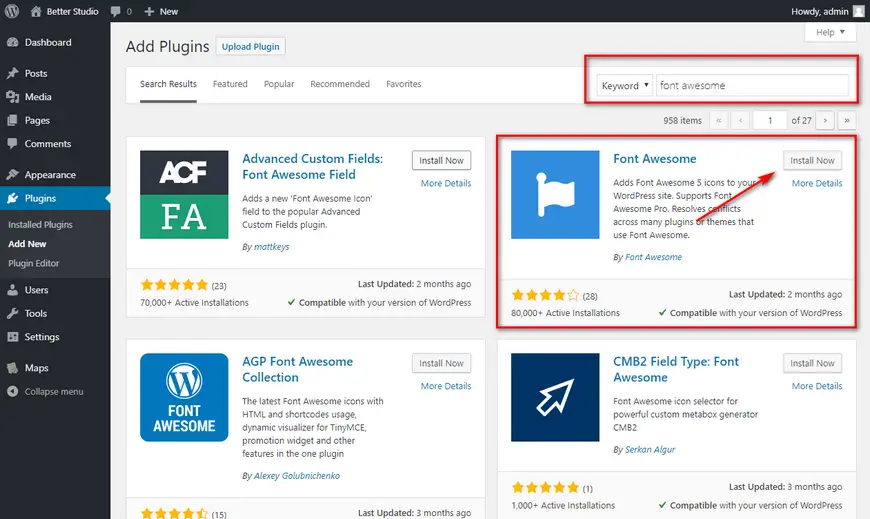
- به داشبورد وردپرس بروید.
- از نوار ابزار به قسمت افزونهها بروید و روی افزودن کلیک کنید.


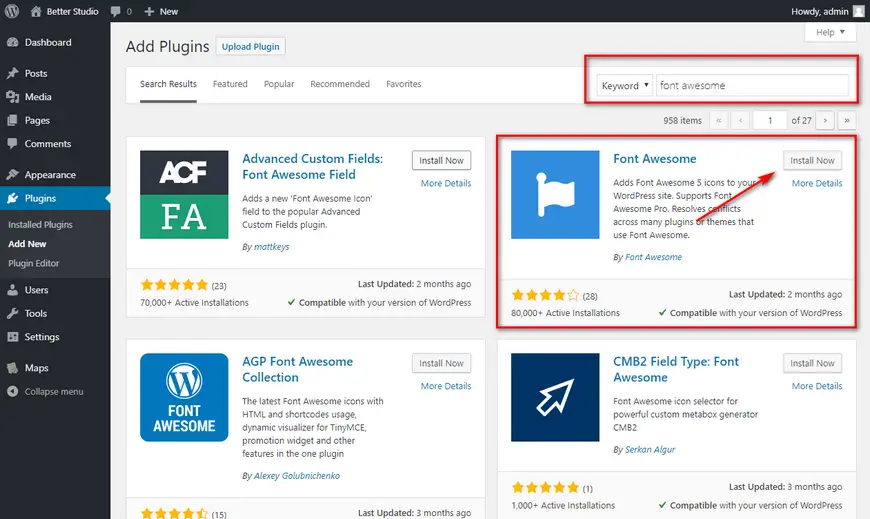
- font awesome را جستجو کنید.
- ابتدا روی هماکنون نصب کن و سپس بر روی فعالسازی کلیک کنید.


این تمام کاری بود که باید انجام میدادید. همچنین میتوانید با آپلود پلاگین از طریق فایل زیپ Font Awesome را نصب کنید.
Font Icon چیست؟ چرا به وردپرس Font Icon اضافه کنم؟
برای سالها توسعه دهندگان و طراحان به طراحی و اجرای ایدههای خود به عنوان تصویر در وبسایتشان اعتماد کردهاند. اگرچه، با توسعه فونت آیکون، دنیای طراحی بصری بسیار ساده شده است. فونت آیکونها ریسپانسیو و همچنین کاملا قابل شخصی سازی هستند به طوری که در برخی موارد جایگزین تصاویر سنتی یا sprit-sheetها شدهاند.
همان طور که از نام آنها میتوانید حدس بزنید، فونت ایکون فونتی است که تماما از آیکونها ساخته شده است. برای مثال، یک فونت معمولی از کاراکترها استفاده میکند. اما فونت آیکون کاراکترها را با نمادهای مختلف جایگزین کرده است. برای مثال، اگر کلید a را از کیبورد فشار دهید برایتان یک خانه نمایش میدهد.
سوالی که همچنان بدون پاسخ باقی میماند این است که چرا ما باید از فونت آیکون استفاده کنیم؟ همان طور که در بالا اشاره کردیم، تصاویر برای سالها اولین انتخاب ما بودهاند. اما فونت آیکونها میزانی از انعطافپذیری را در اختیار ما قرار دادهاند که با تصاویر معمولی به آن دسترسی نداشتیم. استفاده از فونت آیکونها بسیار ساده است و آنها کاملا ریسپانسیو هستند.


فونت آیکونها وکتور هستند. در نتیجه میتوانید ابعاد آنها را بدون اینکه کیفیتشان از بین بروند تغییر دهید. همان طور که در بالا اشاره شد، میتوانید فونت آیکونها را شبیه به فونتهایی که به صورت نرمال هر روز استفاده میکنیم مدیریت کنید. میتوانید رنگ، ترازبندی، ارتفاع، ظاهر و … را تغییر دهید.
تعداد بسیاری فونت آیکون وجود دارد، به طوری که جای خیلی از تصاویر کوچک را خواهد گرفت. اگرچه یکی از نقاط ضعف فونت آیکونها یکسانسازی در پلتفرمهای مختلف است. مرورگرها این فونتها را رندر میکنند، فونت آیکونها در سیستم عاملهای مختلف به صورت متفاوتی کار میکنند و رندر میشوند.
آموزش اضافه کردن Font Awesome به وردپرس به صورت دستی
قبل از اینکه سراغ اضافه کردن Font Awesome به وردپرس برویم، اجازه دهید در مورد ایجاد یک قالب فرزند برای قالب فعال وردپرس صحبت کنیم. با ایجاد یک قالب فرزند، در صورتی که کارها به درستی پیش نرفتند، میتوانید از قالب اصلی به عنوان یک نسخه پشتیبان استفاده کنید.
آموزش ایجاد قالب فرزند در وردپرس
میتوانید کدهای زیر را به قالب فرزند اضافه کنید. این کار ایمنتر از آن است که دستورات را به قالب اصلی اضافه کنید.
برای ایجاد یک قالب فرزند مراحل زیر را دنبال کنید:
- به فایل منجر یا FTP متصل شوید.
- از مسیر public_html به wp-content > themes بروید.
- یک پوشه جدید در اینجا درست کنید و از نام قالب اصلی برای آن استفاده کنید. فقط اینکه به آخر آن –child را اضافه کنید.
- پوشه جدید را باز کنید، یک فایل جدید به اسم style.css در آن ایجاد کنید.
- یک فایل جدید به اسم function.php بسازید.
- از داشبورد وردپرس به بخش نمایش بروید و قالب جدیدی که درست کردید را فعال کنید
- از نمایش به بخش ویرایشگر پوسته بروید، در اینجا قالب فرزندی که ساختید را انتخاب کنید
- قطعه کد زیر را کپی کرده و در فایل function.php جایگذاری کنید
<?php
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
}
?>
- در آخر فقط کافی است بر روی بهروزرسانی کلیک کنید
افزودن Font Awesome به وردپرس به صورت دستی
در مورد اضافه کردن Font Awesome به وردپرس صحبت کردیم، اکنون قرار است ببینیم که چطور میتوان به صورت دستی آن را به وردپرس اضافه کرد؟ مثل همیشه، قبل از ایجاد تغییر، پیشنهاد میکنیم حتما یک نسخه بکاپ از وردپرس تهیه کنید.
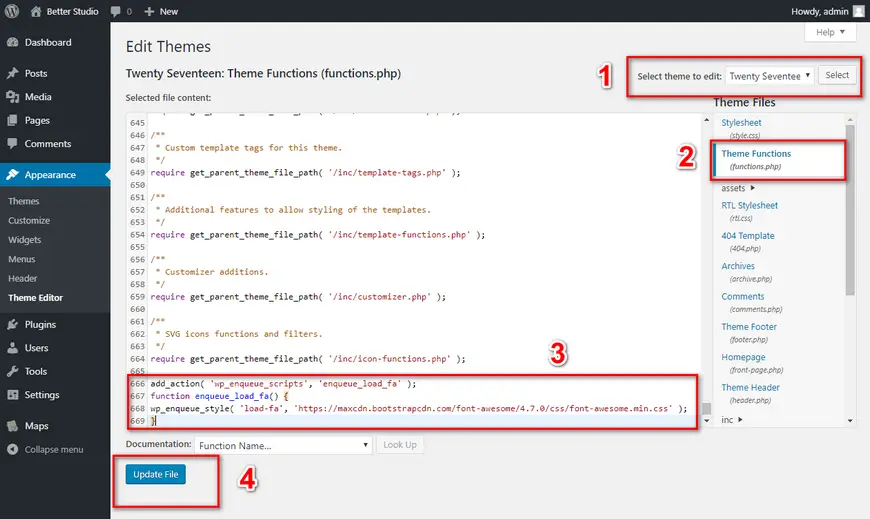
با استفاده از حساب FTP یا به طور مستقیم از طریق کنترل پنل هاست به وبسایتتان متصل شوید. در پوشه قالبی که فعال است به دنبال فایل function.php بگردید. این فایل را در کامیپوتر خود دانلود کنید و آن را با استفاده از Notepad++ یا هر ویرایشگر متنی دیگر باز کنید.
سپس، برای استفاده از یک سرور CDN رایگان کد زیر را به آن اضافه کنید:
add_action( ‘wp_enqueue_scripts’, ‘enqueue_load_fa’ );
function enqueue_load_fa() {
wp_enqueue_style( ‘load-fa’, ‘https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’ );
}
یا اینکه میتوانید به صورت مستقیم Font Awesome را به فایل CSS اضافه کنید و یک فایل function جدید با استفاده از کد زیر ایجاد کنید:
//enqueues our locally supplied font awesome stylesheet
function enqueue_our_required_stylesheets(){
wp_enqueue_style(‘font-awesome’, get_stylesheet_directory_uri() . ‘/css/font-awesome.css’);
}
add_action(‘wp_enqueue_scripts’,’enqueue_our_required_stylesheets’);
این فایل را ذخیره کنید و آن را در پوشه خودش آپلود کنید.
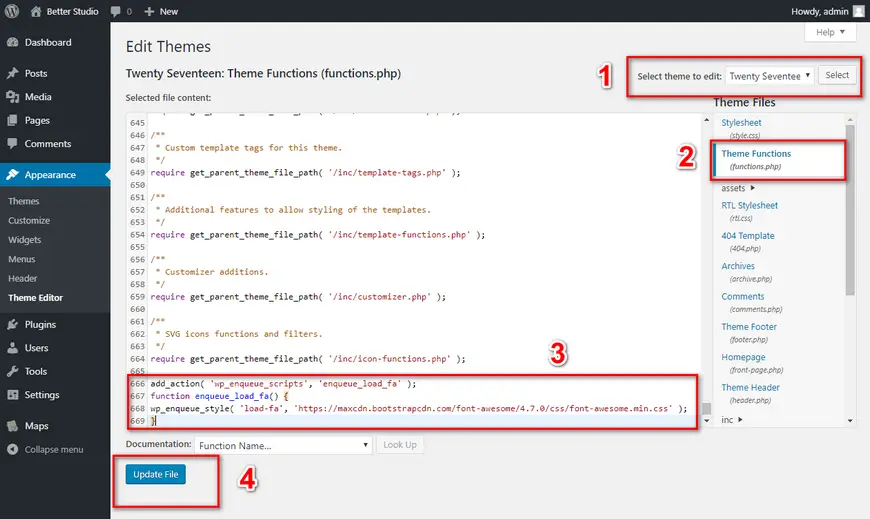
برای دسترسی به فایل function.php میتوانید از داشبورد وردپرس هم استفاده کنید. کافی است به مسیر نمایش > پوسته > ویرایشگر > انتخاب قالب فعال > function.php بروید.


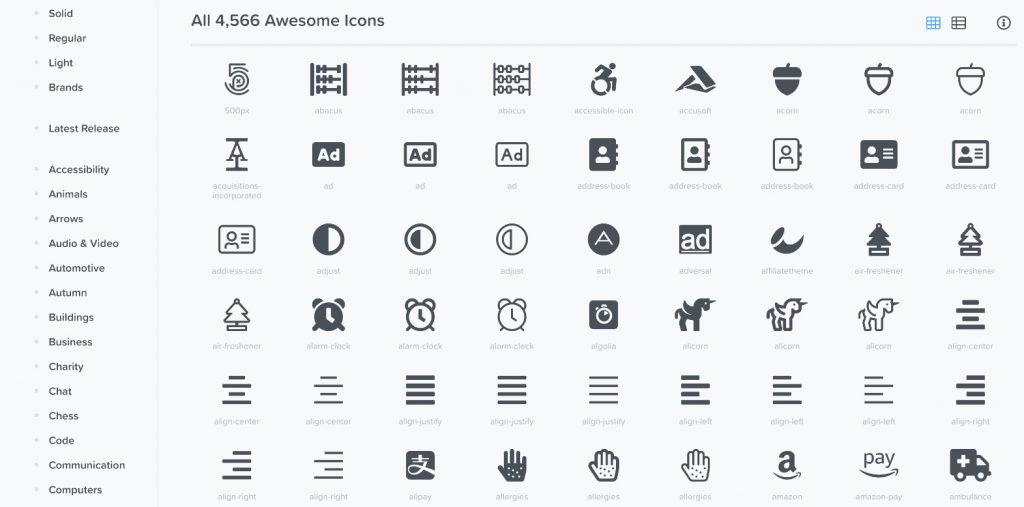
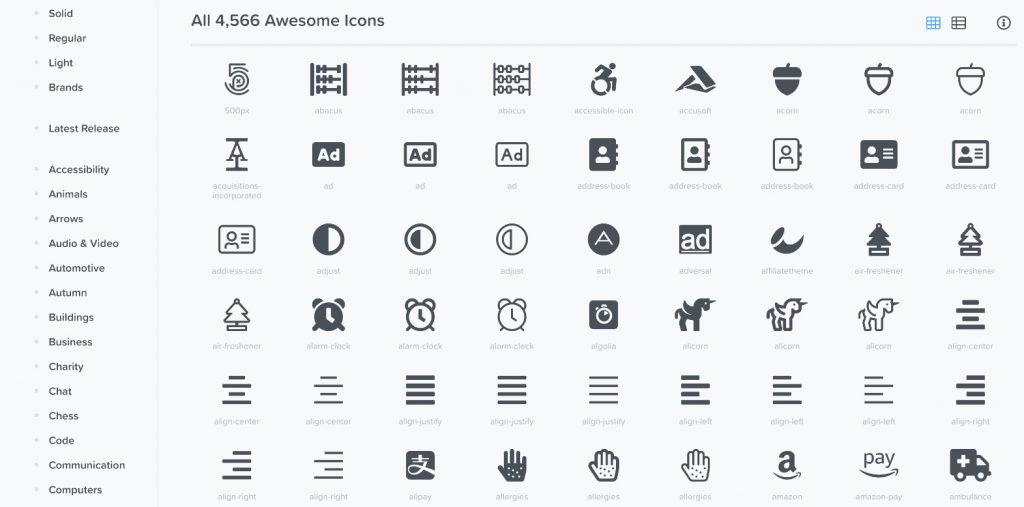
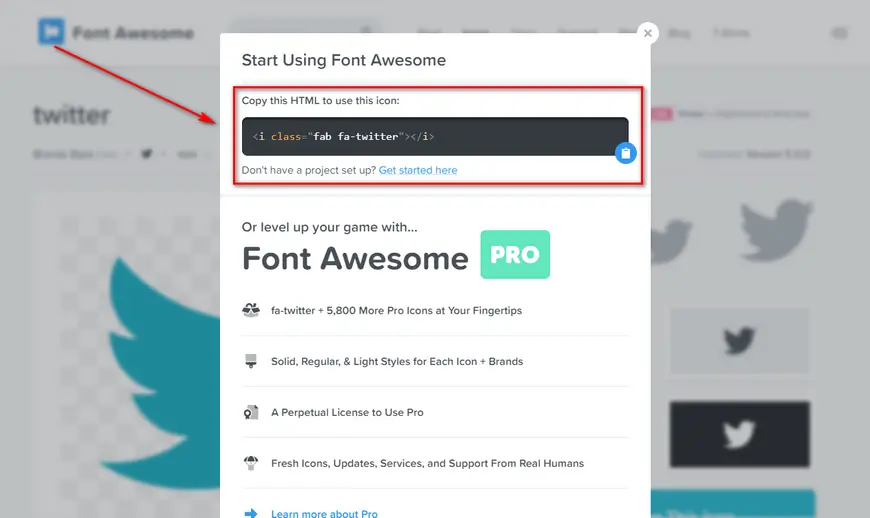
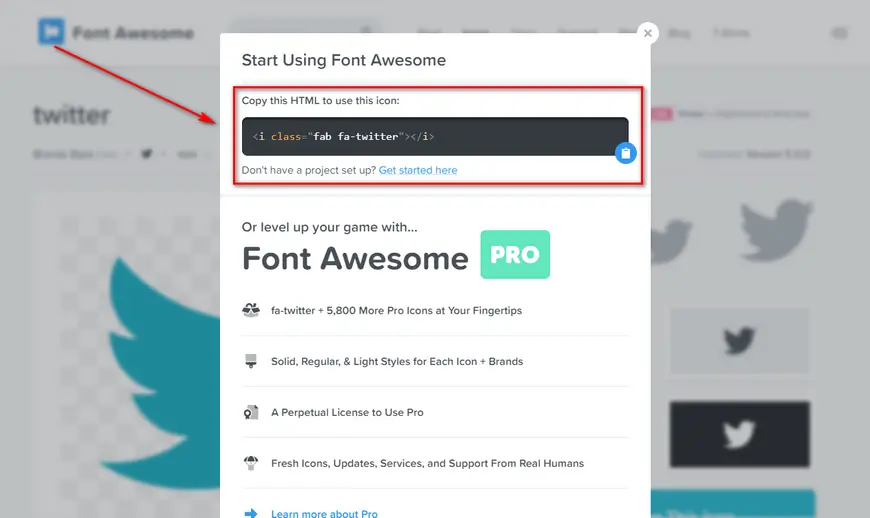
حال که به صورت دستی Font Awesome را به وردپرس اضافه کردید، کافی است به وبسایت Awesome icon search بروید و به دنبال آیکونهای مورد نیازتان باشید. بعد از پیدا کردن آیکون مورد نظر، بر روی آن کلیک کنید.
سپس برای آیکون انتخاب شده یک کد دریافت میکنید. تنها کاری که باید بکنید این است که این کد را کپی کنید و در ویرایشگر وردپرس آن را جایگذاری کنید.


آموزش تغییر استایل Font Awesome با استفاده از CSS
در طی سالها Font Awesome به دلیل سادگی و انعطاف پذیری که دارد محبوبیت بسیاری کسب کرده است. اکثر طراحان Font Awesome را جایگزین تصاویر سنتی کردهاند.
میتوانید تمامی استایلهای رایج متن را روی Font Awesome نیز اجرا کنید. برای مثال میتوانید سایز آیکونها را تغییر دهید، آنها را بچرخانید، رنگ آنها را عوض کنید و غیره.
اجازه دهید که یک مثال بزنیم و هر کدام را با جزئیات توضیح دهیم. اگرچه، در اینجا ما فقط به آموزشهای پایهای اشاره میکنیم، برای اینکه به تنظیمات و تغییرات بیشتری دسترسی داشته باشید باید زمان بیشتری با Font Awesome کار کنید و تصورات ذهنی خود را اجرا کنید.
آموزش تغییر اندازه آیکونها در Font Awesome
ابتداییترین تغییری که در Font Awesome میتوانید بدهید تغییر اندازه آیکونهاست. به طور پیش فرض، زمانی که کد آیکون مورد نظرتان را از وبسایت رسمی Font Awesome دریافت میکنید، آیکونها نسبتا کوچک هستند و باید با توجه به نیاز خود اندازه آنها را تغییر دهید. برای بزرگتر کردن آیکونها کدهای زیر را دنبال کنید:
- Fa-lg برای افزایش 33% اندازه آیکون
- Fa-2x برای دوبرابر کردن اندازه
- Fa-3x برای سه برابر کردن اندازه
- و غیره.
این یک مثال از کدهای بالاست، در اینجا ما آیکون دانلود شده را 3 برابر کردهایم:
<i class=”fa fa-download fa-3x” aria-hidden=”true”></i>
چطور میتوانیم آیکونهای Font Awesome را بچرخانیم؟ آیکونهای Font Awesome میتوانند در زوایای مختلف چرخیده شوند. این کار به سادگی با کدهای زیر امکان پذیر است. تنها کافی است که از روش بالا استفاده کنید، با این تفاوت که به جای کدهای تغییر اندازه از کدهای زیر استفاده کنید:
- Fa-rotate-90 برای چرخاندن 90 درجه آیکون
- Fa-rotate-180 برای چرخاندن 180 درجه آیکون
- Fa-rotate-270 برای چرخاندن 270 درجه آیکون
- Fa-flip-horizontal برای حرکت آیکون در جهت محور افقی
- Fa-flip-vertical برای حرکت آیکون در جهت محور عمودی
چطور به آیکونهای Font Awesome انیمیشین اضافه کنیم؟
همان طور که اشاره کردیم، آیکونهای Font awesome بسیار انعطاف پذیر هستند، از این رو میتوانید با استفاده از کدهای زیر برخی انیمیشینهای ابتدایی را به آنها اضافه کنید:
- Fa-spin برای اضافه کردن دوران چرخشی
- Fa-pulse برای چرخش آیکون در ۸ مرحله مختلف
آموزش تغییر رنگ آیکونهای Font Awesome
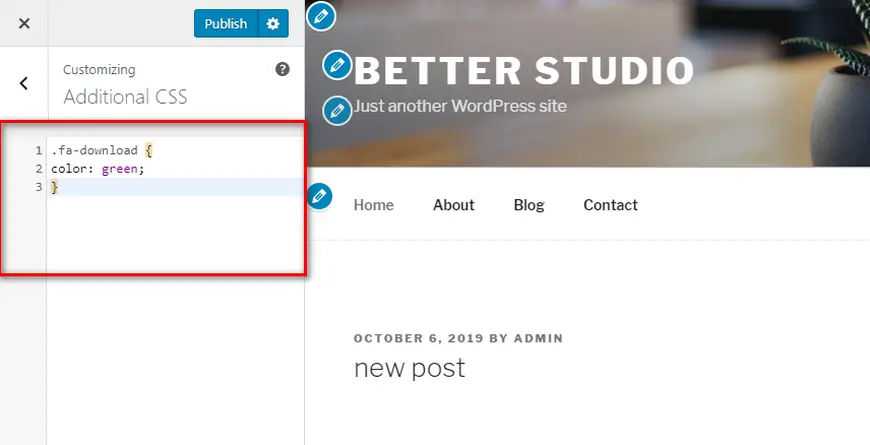
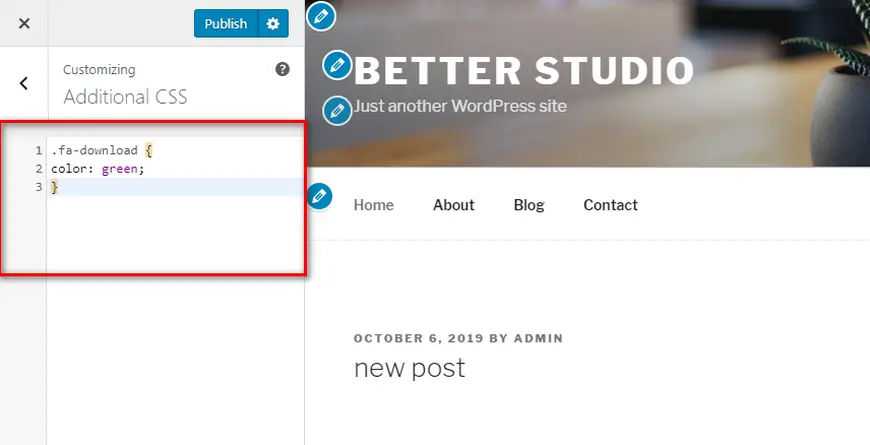
برخلاف تنظیماتی که تا الان اشاره کردیم، برای تغییر رنگ آیکونهای Font Awesome هیچ کد آمادهای وجود ندارد. در عوض باید از کدهای دستی CSS استفاده کنید. برای مثال، برای اینکه رنگ آیکون دانلود شده را به سبز تغییر دهید از کد زیر استفاده کنید:
.fa-download {
color: green;
}


فایلهای CSS در مسیر نمایش > شخصیسازی در دسترس هستند.
آموزش اضافه کردن Font Awesome به CSS به صورت دستی
همان طور که میدانید از CSS، هر کد نشان دهنده چیزی است. در Font Awesome، هر کد نشان دهنده یک آیکون است و هر آیکون یک کد منحصر به فرد دارد. به صورت فنی، این کدها به عنوان Unicode شناخته میشوند. این کدها به مرورگر میگویند که چه چیزی را نمایش دهند و آن را چطور نشان دهند.
باید یک psedudo-element منحصر به فرد ایجاد کنید و کاری کنید که فونتهای آن از خانواده فونت – font family آیکونها استفاده کنند. سپس میتوانید محتوای آن را تنظیم کنید. برای این منظور به موارد زیر نیاز دارید:
- محتوا
- Font-family
مثال زیر یک کلید درست میکند:
<!– Here is the styling –>
<style>
.my-button{
display: inline-block;
padding: 8px 12px;
background: #eee;
border: solid 1px #D5D5D5;
}
.my-button span{
display: inline-block;
}
.my-button span:before{
font-family: ‘FontAwesome’;
content: ‘\f085’;
position: relative;
margin-right: 5px;
font-size: 110%;
}
</style>
<!– Here is the HTML markup –>
<div class=”my-button”>
<span class=”text”> Settings Menu </span>
</div>
خروجی این کد به صورت زیر است:


آموزش میزبانی از آیکونهای Font Awesome در یک سرور (CDN) دیگر
کمی بالاتر اشاره کردیم که چطور به صورت دستی یک CDN برای Font Awesome استفاده کنید. تنها کافی است، کدهای مورد نظر را در فایل function.php قالب فعال وردپرس کپی و جایگذاری کنید.
اگرچه بهتر است که این کارها را به جای قالب اصلی روی قالب فرزند انجام دهید. به این خاطر که اگر وردپرس و قالبها را بهروزرسانی کنید باید تمامی کارها را مجددا انجام دهید.
با استفاده از نسخه پولی Font Awesome، به CDNهای Font Awesome دسترسی دارید و میتوانید به صورت مستقیم آیکونها را از وبسایت دریافت کنید و در سایت خود استفاده کنید. هزینه نسخه پولی Font Awesome سالیانه ۹۹ دلار است.
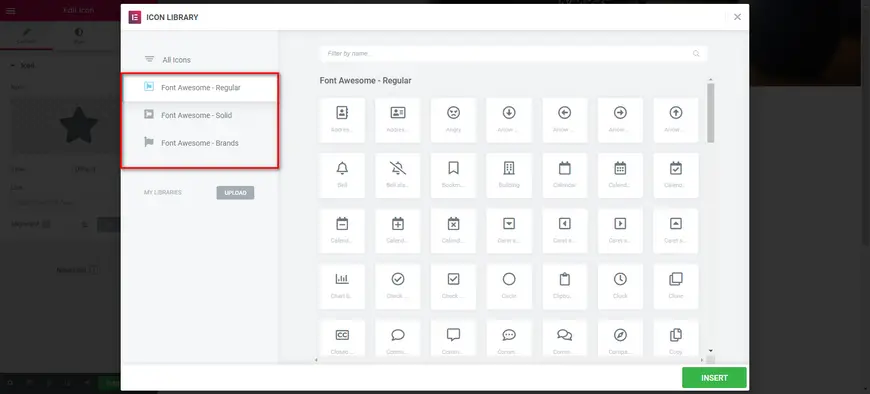
آموزش استفاده از Font Awesome در المنتور
المنتور یکی از معروفترین صفحه سازهاست که قابلیتهای زیادی دارد، امکاناتی که در ویرایشگر خود وردپرس مهیا نشدهاند.
صفحه ساز المنتور در کنار تمامی قابلیتها به Font Awesome هم مجهز است. بنابراین نیازی نیست که افزونه اضافهای نصب کنید یا فایلهای قالب وردپرس را ویرایش کنید.
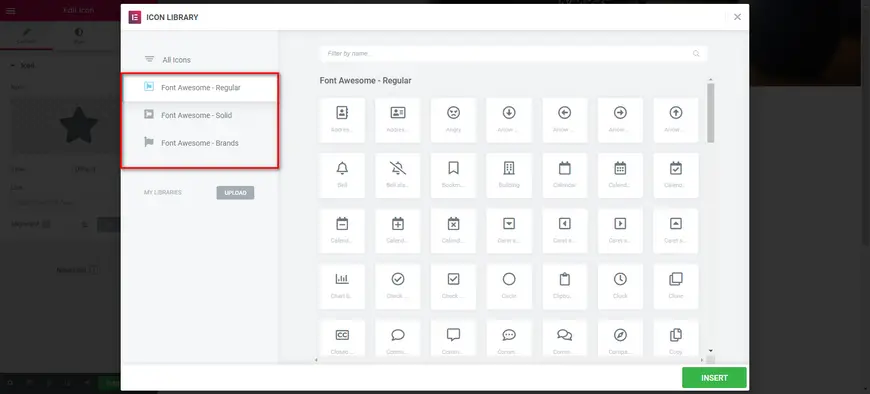
برای دسترسی به آیکونهای Font Awesome کافی است از ویجت آیکونها استفاده کنید. سپس آن را در صفحه drag & drop کنید.
علاوه بر این Font Awesome در باکس آیکونها و Icon list widgets هم در دسترس است. این ویجتها بسیار کارآمد هستند و میتوانید در موقعیتهای مختلف از آنها استفاده کنید، مخصوصا اگر دانش برنامه نویسی نداشته باشید.


حل مشکلات مربوط به کش و تداخل پلاگینها در Font Awesome (Better Font Awesome)
افزونه Better Font Awesome یکی دیگر از افزونههای محبوب برای افزودن Font Awesome به وردپرس است.
پلاگین رسمی Font Awesome بسیار کارآمد است. اما یکسری نقاط ضغف دارد، از جمله:
- ناسازگاری با افزونههای دیگر
- مشکلات مربوط به کش
این ممکن است برای وبسایتهایی که پلاگینهای زیادی دارد یا به طور مرتب بروز رسانی میشود مشکل ساز شود. افزونه Better font awesome، طوری طراحی شده است که با شورتک دهای تولید شده آیکونهای Font Awesome کار میکند و مشکلات بالا را نیز تا حد زیادی رفع میکند.