اضافه کردن توضیحات به تصویر این امکان را برای شما فراهم میکند که محتوای بیشتری را به همراه عکس ارائه کنید.
در وردپرس شما قادر هستید که به تصاویر عنوان، توضیحات و مشخصهی alt اضافه کنید که این موضوع به سئو وبسایت شما هم کمک میکند. در وردپرس 5 به بعد شاهد حضور ادیتور جدیدی به اسم گوتنبرگ هستیم که علاوه بر قابلیتهای پیشفرض، امکانات جدیدی به همراه دارد.
این ویژگیها شامل اضافه کردن تصاویر، اضافه کردن توضیحات به تصاویر و برخی ویژگیهای کاربردی دیگر میشود. در ادامه این مطلب قصد داریم به زبانی ساده چگونگی اضافه کردن توضیحات به تصاویر را آموزش بدهیم، همراه ما باشید.
تصاویر، سادهتر و سریعتر مفاهیم را به مخاطب منتقل میکنند. حال اگر این تصاویر به همراه کپشن باشند، توضیحات جامعتری را نیز ارائه میکند.
همان طور که میدانید وردپرس از نسخه 5 به بعد با ویرایشگر جدیدی به نام گوتبنرگ ارائه میشود. در این ویرایشگر تمامی المانها در قالب بلاک (block) تعریف شدهاند. جدای از Drag and Drop میتوانید عکسها، متن و هر محتوای دیگری که در ادیتور آپلود میکنید را به صورت بصری و در آنِ واحد شخصیسازی کنید.
آموزش اضافه کردن توضیحات به تصاویر در گوتنبرگ
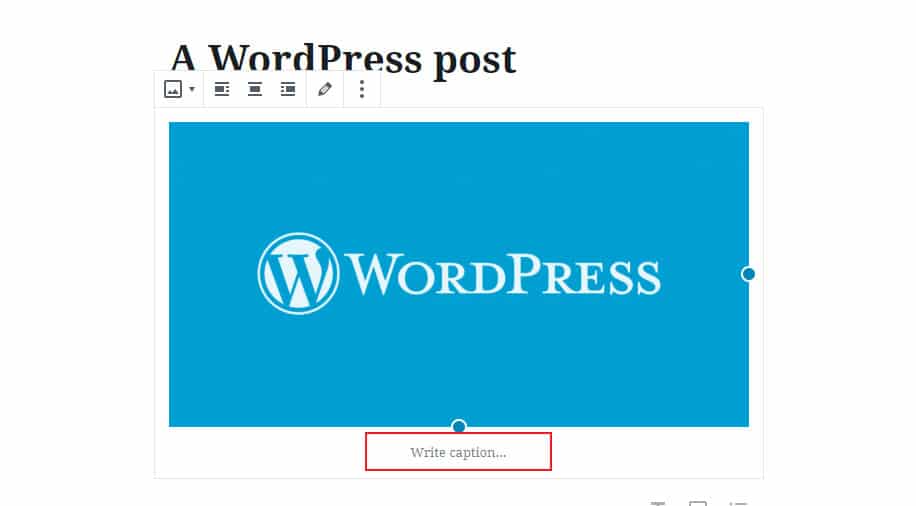
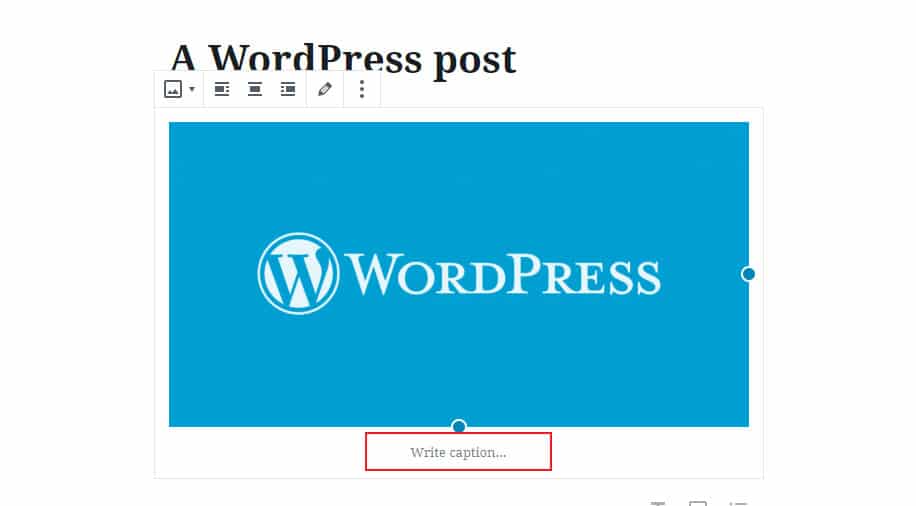
برای اضافه کردن توضیحات به تصویر، قبل از هرچیز باید تصویر مورد نظر را به متن اضافه کنید. برای این کار در صفحه ویرایش متن، روی افزودن بلاک کلیک کنید و سپس از آن جا گزینه تصویر را انتخاب کنید. حال عکس مورد نظر را آپلود کنید.
بعد از اینکه تصویر مورد نظر را در ادیتور و به متن خود اضافه کردید، در پایین تصویر عبارت «نوشتن عنوان» ظاهر میشود. با کلیک بر روی این عبارت شما میتوانید کپشن مورد نظرتان را به تصویر اضافه کنید.


آموزش اضافه کردن توضیحات به گالری در گوتنبرگ
همان طور که اشاره کردیم در ویرایشگر گوتنبرگ با قابلیتهای جدیدی مواجه خواهید شد. یکی دیگر از این قابلیتها، اضافه کردن گالری تصاویر به متن است.
با استفاده از بلاک گالری تصاویر، میتوانید تعدادی عکس را به صورت ردیفی یا ستونی در کنار هم نمایش دهید. برای اضافه کردن توضیحات به گالری باید بدین صورت عمل کنید.
مرحله اول کاملا مشابه به اضافه کردن توصیحات به تصاویر است. به صفحه پست خود بروید و دنبال افزودن بلاک بگردید. سپس از آن جا بلاک گالری را انتخاب کنید. بعد از این کار تصاویر مورد نظر خود را از گالری و یا کامپیوتر خود آپلود کنید. حال با کلیک روی هر تصویر، میتوانید کپشن مورد نظر را به آن اضافه کنید. به همین راحتی!
آموزش اضافه کردن کپشن در ویرایشگر کلاسیک
اگر که هنوز به سراغ نسخه جدید وردپرس (همراه با ادیتور گوتنبرگ) نرفتهاید، باز هم قادر هستید که به تصاویر و گالریهای خود توضیحات مورد نظرتان را اضافه کنید.
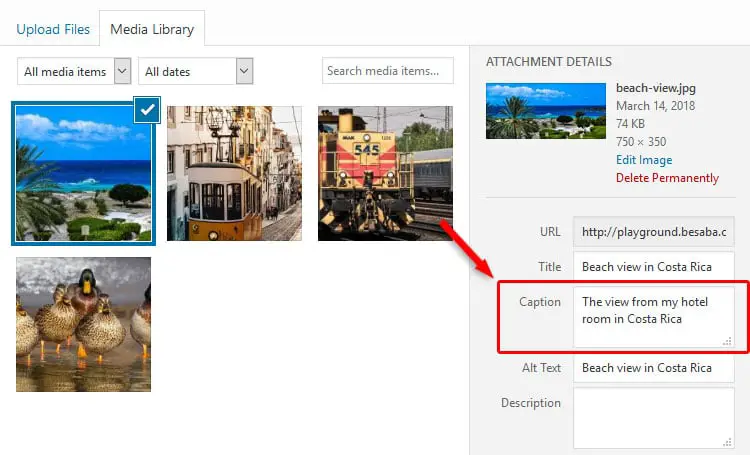
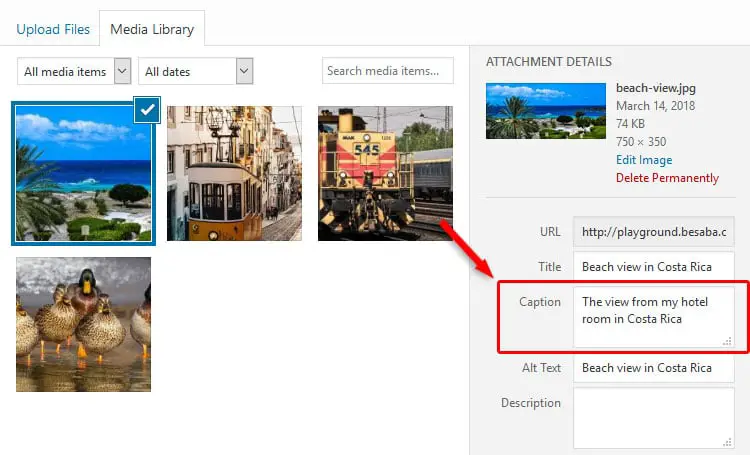
برای این کار کافی است تا تصویر مورد نظر خود را با زدن بر روی افزودن پرونده چندرسانهای در بالای ادیتور انتخاب کنید. در اینجا بعد از انتخاب عکس در سمت چپ (اگر وردپرس فارسی است در سمت راست) کادری ظاهر میشود که میتوانید مقادیر کپشن، لینک و Alt text عکس مورد نظر خود را اضافه کنید.
برای اینکه به گالری تصاویر خود (چند تصویر) کپشن اضافه کنید، باید مسیر مشابهای را طی کنید. برای این کار باز هم روی افزودن پرونده چندرسانهای در ادیتور کلیک کنید و تصاویر مورد نظر را انتخاب کنید. حال از سمت چپ به دنبال ساختن گالری بگردید. بعد از کلیک روی این گزینه در قسمت پایین روی ساختن گالری جدید کلیک کنید.
این کار باعث ایجاد یک گالری جدید میشود. حال با کلیک روی هر تصویر میتوانید کپشن مورد نظر را به آن اضافه کنید. همچنین با انتخاب هر تصویر در ستون ظاهر شده در سمت راست، میتوانید اطلاعات کاملتری را به آن اضافه کنید.


برای اینکه کمی جذابیت بصری به نحوه نمایش کپشنها اضافه کنید میتوانید به سراغ پلاگینهایی که برای این کار طراحی و ساخته شدهاند بروید. یکی از محبوبترین پلاگینها برای این منظور تصویر Caption Hover Effects است. در این پلاگین میتوانید مشخص کنید که با رفتن موس بر روی کپشن تصویر چه افکتی نمایش داده شود.
جدای از تمام اینها راه دیگری هم برای اضافه کردن توضیحات به تصاویر وجود دارد. کافی است که در نوار ابزار وردپرس به دنبال رسانه باشید و از آن جا تصویر مورد نظر خود را انتخاب کنید. حال در قسمت پایینی پنل کادری به عنوان توضیحات ظاهر میشود که میتوانید توضیحات مرتبط به تصویر را درج کنید.
اضافه کردن توضیحات به تصاویر، اطلاعات بیشتری از تصویر برای مخاطبین فراهم میکند. فراموش نکنید که توضیحات اضافه شده نباید بیش از حد طولانی باشند و ساختار متن و تصویر را بهم بریزند.