Expires Header چیست؟ اضافه کردن Expire Header به فایل htaccess. چه مراحلی دارد و چرا باید این کار را انجام دهیم؟ مدت زمان مناسب برای انقضای فایلها و کش سایت چقدر است؟ برای دریافت پاسخ این سؤالات مطلب زیر را مطالعه کنید.
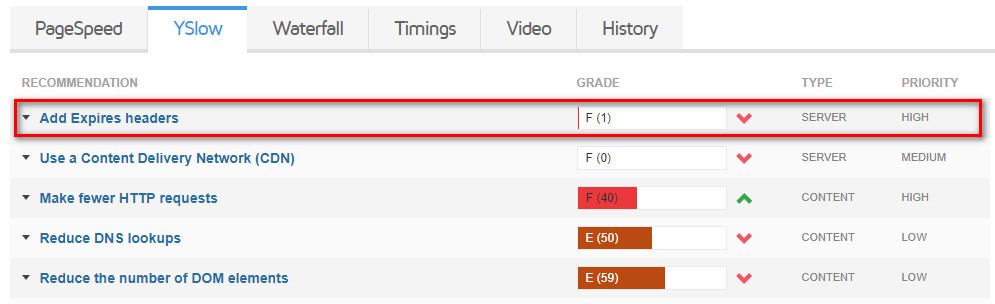
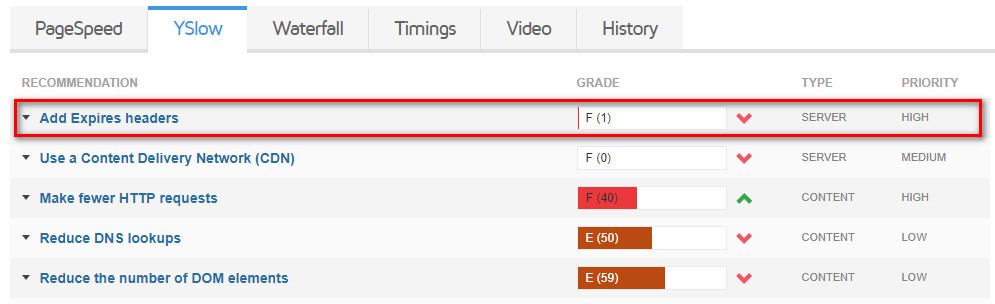
یکی از خطاهای رایجی که در سایت GTmetrix به هنگام بررسی کردن سرعت آن نمایش داده میشود، خطای add expires headers است. همانطور که از اسم این خطا مشخص است، باید اعمالی انجام دهید تا تاریخ انقضای فایلهایی که در سایت وجود دارند (فایلهایی مانند عکسها، فایکون، HTML، CSS و JavaScript) بیشتر شود و زمان بیشتری در کش سایت باقی بمانند. کش بر سرعت سایت موثر است و سرعت سایت فاکتور مهمی در سئو است.
زمانی که کاربری وارد یک سایت میشود، انواع فایلها با فرمتهای مختلف دانلود میشوند و به نمایش در میآیند. هر کدام از این فایلها تاریخ انقضای مشخصی دارند و مدت مشخصی در حافظه کش باقی خواهند ماند. زمانی که این تاریخها به اتمام برسند ارور add expires headers به نمایش در میآید. در ادامه نحوه اضافه کردن Expires Header به فایل .htaccess را به شما آموزش میدهیم.
Expires Header چیست؟
زمانی که کاربری از یک سایت بازدید میکند، مرورگر او باید تعدادی از فایلهای خاص را بارگذاری کند و در حافظه یا همان کش سایت ذخیره کند، تا اگر کاربر از صفحات دیگری از همان سایت بازدید کرد، دیگر نیازی به بارگذاری دوباره آن فایلها نباشد.
Expires headers ها دستور این دانلود و ذخیرهسازی را به مرورگرها میدهد. فلسفه کاری Expires Header این است که تعداد دفعات بارگذاری یک فایل از سرور را کاهش دهد و به مرورگر اجازه بدهد که از نسخه قبلی که در حافظ کامپیوتر ذخیره شده است، استفاده کند.


این همان دلیلی است که باعث میشود در اولین بازدید از یک سایت زمان بیشتری برای لود شدن صفحات لازم باشد و در زمان تکرار بازدید از سایت، زمان لود صفحات کاهش پیدا میکند.
انجام این کار باعث میشود زمانی که کاربر به سایت شما باز میگردد، تعداد درخواستهای HTTP برای سرور کاهش پیدا کند. چون فقط شما قادر به استفاده مجدد از نسخههای دانلود شده قبلی هستید. صفحات وب دارای تعداد زیادی از فایلهای مختلف مانند فایلهای HTML، CSS، JavaScripts، Graphics، Image، pdf و حتی نرمافزارهای مختلف است و گاهی تعداد این فایلها حتی به 25 مورد در یک صفحه نیز میرسد.
هنگامی که یک کاربر برای اولین بار از یک سایت بازدید میکند، تمامی این موارد از سرور درخواست میشود. هر درخواست مدت زمانی طول میکشد. اما زمانی که فایلها در حافظه سایت ذخیره شوند، تعداد درخواستها به صورت خودکار کاهش پیدا میکند. زمان بارگذاری وب نیز کمتر میشود و در حجم اینترنت بازدید کننده صرفهجویی خواهد شد. همچنین سرعت لود صفحات افزایش پیدا خواهد شد.
اما نکتهای که اهمیت دارد این است که چه مدت باید اطلاعات در کش مرورگر بماند؟ برای آنکه کاربران مجبور نشوند هر بار فایلهای مشترک بین صفحات را دانلود کنند، باید تاریخ انقضایی برای آنها مشخص شود. تاریخ انقضای مشخص شده به مرورگرها میگوید که کدام فایل را از سرور درخواست کند و کدام فایل را از کش مرورگر بخواهد.
چه فایلهایی کش میشوند؟
ابتدا شما باید مشخص کنید که اغلب کدام فایلها را بهروزرسانی میکنید و کدام فایلها بهروز نمیشوند. در اینجا فهرستی از انواع فایلها وجود دارد:
- jpg, jpeg, gif, png
- favicon/ico
- javascript
- css
- shockwave-flash


حالا باید مشخص کنید از میان فایلهای عنوان شده، میخواهید هرکدام را پس از گذشتن چه مدت زمانی تغییر دهید. اغلب تصاویر تغییر نمیکنند (تصاویر موجود در سایت)، فاو آیکون ها (فایکون عکس کوچکی در منو بار سایت است) تقریباً هرگز تغییر نمیکنند، جاوا اسکریپت گاهی اوقات تغییر میکند و در نهایت فایل CSS اغلب دستخوش تغییرات میشود.
بر اساس همین اطلاعات باید تاریخ انقضای فایلها را مشخص کرد تا مشکل Expires Header ها حل شود. Expires Header ها در فایل htaccess. برای سایتهای وردپرسی تعریف میشوند.
اضافه کردن Expires Header به فایل .htaccess
htaccess. یک فایل پنهان است که اغلب در ریشه سایت شما (از طریق FTP) پیدا میشود. قبل از انجام هرکاری و قبل از آنکه بخواهید فایل را تغییر بدهید، از فایلها بک آپ بگیرید.
حالا فایل htaccess. خودتان را در یک ویرایشگر متن (مانند Notepad) به شکل زیر قرار دهید. برای این منظور باید وارد هاست شوید و بعد از اینکه وارد File Manager شدید، به دنبال فایلhtaccess . بگردید. این فایل جز فایلهای مخفی است و امکان دارد آن را مشاهده نکنید.
در قسمت Settings که در بالای صفحه File Manager قرار دارد، زیر گزینه Show Hidden Files را فعال کنید تا بتوانید آن را مشاهده کنید.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##اول فایل expirations را فعال میکنیم. سپس خطوط خاصی را برای ایجاد فایلها خاص و تاریخ انقضای فایلها اضافه میکنیم. اکنون برگردید و تاریخ را عوض کنید تا به بهترین وجه با سایت شما مطابقت داشته باشد. در نهایت یک تاریخ انقضای پیشفرض برای فایلهایی که مشخص نیستند تعیین میکنیم.
در خط چهارم از دستور، یک مقدار پیشفرض بر روی فایلهایی که تاریخ انقضا برای آنها تعیین نشده است قرار بدهید و این فایلها اجازه دارند به مدت ۱ ماه در کش مرورگر کاربر ذخیره شوند.
بعد از یک ماه، اگر کاربر دوباره بخواهد از سایت بازدید داشته باشد، مرورگر دوباره درخواست چنین فایلهایی را میدهد. به همین ترتیب میتوان برای فایکون، عکسها، فایلهای CSS و JS تاریخ انقضا تعیین کرد. بعد از انجام این اعمال، آنها را ذخیره کنید و نسخه جدید htaccess. را آپلود کنید.
زمان کش را چقدر تنظیم کنم؟
مدت ذخیرهسازی زمان کش را میتوانید بر اساس واحدهای سال، ماه، هفته، روز، ساعت، دقیقه و حتی ثانیه تنظیم کنید.
شما نباید که تاریخ انقضای کش را بر اساس تنظیمات غیر واقعی تنظیم کنید. تاریخ انقضای هر فایلی در سایت باید بر اساس میزان استفاده، میزان بهروز شدن و تغییرات آن تعین شود. اگر حافظه کش را حداکثر تا یک سال و حداقل یا یک ماه نگه دارید، لازم است که کش مرورگر خودتان را برای سایت بهینهسازی کنید.
تاریخ انقضای تصاویر خودتان را به صورت بلندمدت (به عنوان مثال یک سال) تنظیم کنید. تصاویر در مقایسه با سایر فایلها، زمان بیشتری برای بارگذاری نیاز دارند و نسبت به آنها کمتر بهروز میشوند.
تاریخ انقضای فایلهای HTML، CSS و JavaScript را به صورت ماهانه (یک ماه) تنظیم کنید. این فایلها در مقایسه با تصاویر نیاز به بهروزرسانی بیشتری دارند. بهتر است تاریخ انقضای کش خود را حداقل یک سال تنظیم کنید.



