وجود تصاویر در محتوا، صفحه را زیباتر میکند و مفاهیم سخت و پیچیده را سادهتر به مخاطبین منتقل میکند. به همین خاطر وجود تصاویر در بین محتوای وبسایت، امری بسیار ضروری است.
وردپرس از نسخه 5 به بعد ویرایشگر جدیدی به اسم گوتنبرگ را معرفی کرده است. این ویرایشگر تفاوتهای بسیاری با ویرایشگر کلاسیک پیشین دارد. قابلیتهای تعبیه شده در گوتنبرگ، امکان درج تصویر، گالری عکس و همچنین ویرایش متن را سادهتر کردهاند.
گوتنبرگ یک ویرایشگر بلاک است. یعنی در آن همه چیز در قالب بلاکها تعریف میشوند. در ادامه این مطلب قصد داریم آموزش اضافه کردن تصویر در وردپرس و ویرایش آن، اضافه کردن گالری تصاویر و همچنین معرفی تصویر کاور را بررسی کنیم.
اضافه کردن تصاویر در گوتنبرگ چه تفاوتی با ویرایشگر کلاسیک دارد؟
ویرایش و ترازبندی تصاویر در نسخههای قدیمی وردپرس کمی پیچیده و زمانگیر بود. خوشبختانه به لطف حضور ویرایشگر گوتنبرگ و بلاکها این مشکل حل شده است.در نتیجه به راحتی میتوانید تصاویر را ویرایش کنید و حتی در قالب گالری آنها را به متن اضافه کنید.
در ویرایشگر کلاسیک به سختی میتوانستیم یک تصویر را در جای دلخواه قرار دهیم. به طوری که ساختار متن دچار بهم ریختگی نشود. اما در ویرایشگر جدید، خبری از این موضوع نیست.
در گوتنبرگ میتوانید به راحتی عکس را با کلیدهای میانبری که وجود دارد در هر کجای متن (گوشه، وسط و …) قرار دهید بدون اینکه محتوا، ساختار خود را از دست بدهد.
اضافه کردن تصویر در وردپرس
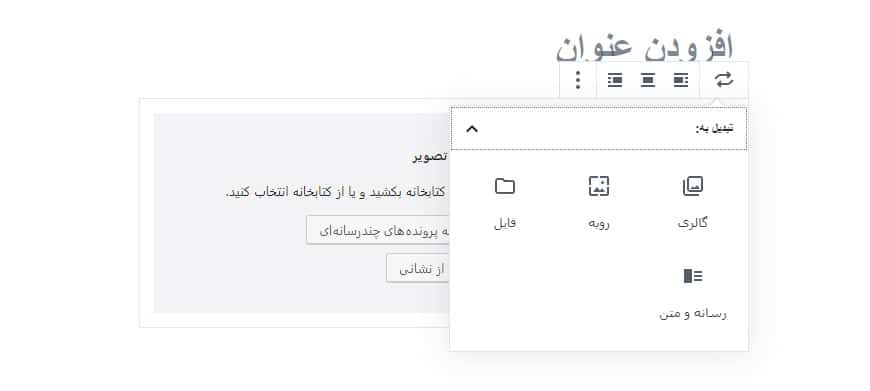
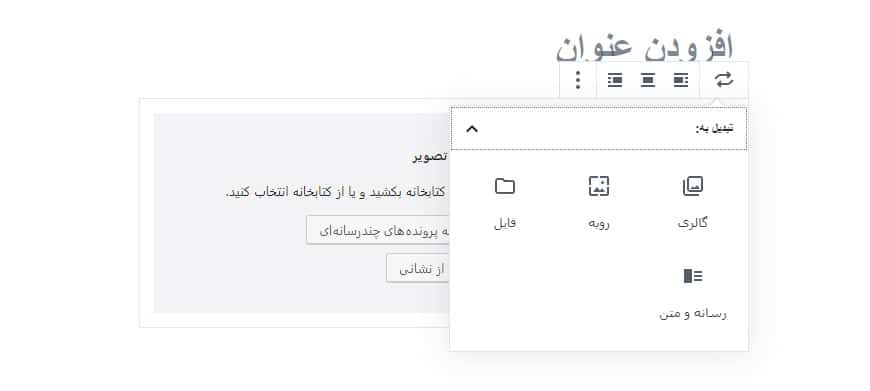
قبل از هر چیز شما باید تصویر مورد نظرتان را به متن اضافه کنید و آن را بارگذاری کنید.(فراموش نکنید که در این پست اضافه کردن تصویر در وردپرس در نسخه 5 به بعد را بررسی میکنیم) برای اضافه کردن تصویر به متن در ویرایشگر گوتنبرگ، 5 بلوک متفاوت تعریف شده است، که شامل بلوکهای تصویر، گالری، رویه و رسانه و متن میشوند.


در ابتدا همان گزینه اول یعنی تصویر را بررسی میکنیم. برای اضافه کردن تصویر در وردپرس ابتدا روی افزودن بلاک کلیک کنید و سپس از آن جا از بین بلوکهای تعریف شده گزینه تصویرانتخاب کنید تا یک بلوک تصویر به متن اضافه شود.
به محض زدن تصویر بلوک مورد نظر در متن ایجاد میشود، که میتوانید در آنجا عکس مورد نظر خودتان را (از کامپیوتر، گالری وردپرس یا لینک) انتخاب کنید. زمانی که عکس در متن درج شد، در بالا و سمت راست آن گزینههایی جهت ویرایش تصویر در اختیار دارید.
گزینههایی که در بالای عکس قرار گرفتهاند برای تراز کردن مکان قرارگیری تصویر هستند. این گزینهها از چپ به راست عبارت هستند از:
- چپ چین
- وسط چین
- راست چین
همچنین بعد از انتخاب تصویر در اطراف عکس نقاط آبی ظاهر میشوند که میتوانید با کشیدن آنها اندازه تصویر را به دلخواه خود کوچک و بزرگ کنید.
آموزش تراز کردن و تغییر جایگاه تصویر
گزینههایی که در بالای عکس قرار گرفتهاند این امکان را میدهند که عکس را در جایگاهی که میخواهید درج کنید. برای مثال، اگر بر روی گزینههای چپچین یا راستچین کلیک کنید، تصویر در سمت چپ و راست (با توجه به گزینه انتخابی) متن قرار میگیرد.
اگر هم که گزینه وسط چین را انتخاب کنید عکس با همان سایز اصلی در وسط قرار میگیرد و متن پس از آن شروع میشود. انتخاب گزینه Wide Width باعث میشود تا تصویر عریضتر از عرض بلوک متن نشان داده شود. Full Width هم گزینهای است که باعث میشود تصویر، تمامی عرض صفحه نمایش را به خود اختصاص دهد.


اما اگر که میخواهید یک تصویر را در کنار متنی به درستی تراز کنید، بهتر است بعد از انتخاب افزودن بلاک بر روی گزینه رسانه و متن کلیک کنید. این گزینه بلوکی ترکیبی از یک تصویر و محتوای متنی در اختیارتان میگذارد که میتوانید به راحتی عکس را انتخاب کرده و متن را نیز در بلوک تعبیه شده تایپ کنید.
برای تنظیم این بلوک هم گزینههای بسیاری در اختیار دارید. برای مثال میتوانید جای قرار گیری عکس و متن را عوض کنید. همچنین میتوانید تصمیم بگیرید که این بلوک تمام صفحه نشان داده شود یا در حالت Wide Width به نمایش دربیاید.
از طرفی زمانی که متن را در این بلوک تایپ میکنید، به صورت خودکار ارتفاع عکس و بلوک متن با هم تراز میشوند. این امر باعث میشود این بلوک ظاهر زیباتری داشته باشد.
آموزش ایجاد گالری و قرار دادن دو تصویر در کنار یکدیگر
در ویرایشگر کلاسیک علاوه بر اینکه شاهد اضافه کردن تصویر در وردپرس بودیم، میتوانستیم گزینهای به نام گالری را هم به محتوای مورد نظر اضافه کنیم، که چندین تصویر را به شکل یک مجموعه نمایش میداد. اما همان طور که نحوه اضافه کردن تصویر در وردپرس در ویرایشگر گوتنبرگ تغییر کرده است، اضافه کردن گالری هم مانند نسخههای قبل نیست.
در گوتنبرگ بلوکی برای اضافه کردن گالری تعریف شده است که میتوانید با استفاده از آن چند تصویر را همزمان و در قالب یک گالری نمایش دهید. برای استفاده از این قابلیت کافی است بعد از کلیک روی افزودن بلاک به سراغ بلوک گالری بروید. گزینههای ترازبندی گالری نیز مشابه تصویر است و با تغییر جایگاه تراز میتوانید تصویر را چپچین یا راستچین کنید.
همچنین میتوانید عکسها را با عرض بیشتر و یا تمامصفحه، نمایش دهید. در ستون سمت راست گزینههای بیشتری برای ویرایش گالری در اختیار دارید. برای مثال میتوانید مشخص کنید که عکسها همگی در چند ستون نمایش داده شوند.
اگر قصد دارید فقط دو تصویر را کنار هم نمایش دهید، بهتر است باز هم سراغ گالری بروید. برای این کار دو تصویر مورد نظرتان را انتخاب کنید و بعد در ستون سمت راست از قسمت ستون آن را بر روی ۲ تنظیم کنید که دو تصویر به صورت هماهنگ در کنار یکدیگر قرار بگیرند. در این ستون گزینههایی دیگری جهت برش عکس و اضافه کردن متا تگها نیز وجود دارند.
آموزش نوشتن متن روی تصویر (استفاده از تصویر کاور) در وردپرس
قابلیتهای ویرایشگر گوتنبرگ فقط محدود به اضافه کردن تصویر به وردپرس به روشهای جدید و افزودن گالری تصاویر نمیشود. خبر خوش اینجاست که در گوتنبرگ میتوانید بدون استفاده از نرمافزارهای ویرایش تصویر، به تصاویر خود متن اضافه کنید.
با استفاده از بلوک رویه میتوانید روی تصاویر، متن دلخواه خود را بنویسید. برای این کار کافی است بعد از کلیک روی گزینه افزودن بلاک در فضای ویرایشگر گوتنبرگ، به سراغ بلوک رویه بروید.
بعد از انتخاب رویه میتوانید عکس مورد نظرتان را انتخاب کنید. در ستونی که سمت راست بلوک رویه ظاهر میشود، تنظیمات بیشتری برای ویرایش آن در اختیار دارید. برای مثال میتوانید رنگ فیلتر وضوح پسزمینه که روی عکس قرار میگیرد را تغییر دهید.
همچنین میتوانید با استفاده از گزینه پسزمینه ثابت مشخص کنید که تصویر در حین اسکرول کردن ثابت بماند یا خیر. این گزینه با استقبال خوبی از سوی کاربران وردپرس روبهرو شده است.
ویرایشگر گوتنبرگ کمک میکند که در زمان کمتر و البته با رابط کاربری سادهتر، تصاویر و محتوای مورد نظر را در متن درج کنیم. بدون اینکه نگران باشیم چطور باید متن، تصویر، ویدیو و … را در کنار یکدیگر تراز کنیم.



