اولین تصویری که از کلمه منو در ذهن همه وجود دارد، یک لیست شامل سرویس های مختلفی است که در یک مکان ارائه میشود. در سایت نیز مفهومی به نام منو سایت وجود دارد که یک لیست منظم و دقیق از اجزای مختلف سایت است.
اما اینکه چطور یک منو برای سایت بر اساس اصول سئو طراحی کنیم، یک موضوع جداگانه و بسیار مهم است. در واقع بخشی از طراحی یک منوی کاربر پسند به مفاهیمی در حوزه طراحی تجربه کاربری (UX) نیز مربوط میشود و عوامل مختلف مانند طراحی رابط کاربری (UI) و طراحی تجربه کاربری (UX) در کنار دانش سئو (SEO) قرار میگیرند و به بهبود وضعیت سئو سایت کمک شایانی میکنند.
در این مطلب قصد داریم تا به مطالعه بیشتر در مورد منو سایت بپردازیم و نکاتی را در جهت بهینه سازی منو سایت بیان کنیم. با استودیو بهتر همراه باشید.
چرا به منو سایت نیاز داریم؟
منو سایت بهترین ابزار برای گشت و گذار کاربران در بخشهای مختلف سایت است. در صورتی که منو سایت وجود نداشته باشد، کاربر مجبور است به سراغ گوگل برود و به دنبال مطالب بگردد که این مورد خود یک نکته منفی برای SEO تلقی میشود.
بنابراین باید حتما داخل هر سایت یک منوی منظم و اصولی وجود داشته باشد تا هم کاربر بتواند راحتتر به بخشهای مختلف سایت برود و هم موتورهای جستجو، طبقهبندی مطالب سایت را درک کنند.
ربات گوگل چگونه از منو استفاده میکند؟
به عنوان یک وبمستر قطعا باید وبسایت خود را در گوگل ثبت کرده باشید. در هنگام ثبت سایت، گوگل تنها آدرس سایت و سایت مپ را از شما میگیرد و احتمالا پس از چند هفته صفحات سایت در این موتور جستجو به نمایش در میآید. اما منوها چه فایدهای برای گوگل دارند؟
وقتی ربات گوگل با ساختار منوی سایت مواجه میشود، لینکهای آن را به عنوان مهم ترین لینکهای سایت در نتایج جستجو به صورت زیر آیتم نمایش میدهد. مهمترین قسمتهای منو نیز یکی بالاترین منوی سایت است و دیگری منوی فوتر که به عنوان زیر آیتمها در نتایج جستجو به نمایش در میآیند.
برای مثال اگر یک سایت آشپزی را در نظر بگیرید که صفحهای برای نمایش دستور پختهای برتر هفته، صفحه ای برای توضیحات دربارهی سایت و صفحهای برای برقراری ارتباط کاربران با سایت داشته باشد، می تواند این سه صفحه را در بالاترین منو قرار دهد تا در نتایج جستجوی گوگل به نمایش درآیند.
اگر لینکهای سایتتان زیاد بود میتوانید آنها را بین هدر و فوتر تقسیم کنید. گوگل تا ۲۵۰ لینک را به راحتی در هر صفحه تشخیص میدهد و بدون مجازات سایت آنها را ایندکس میکند.
چند راهکار برای بهینه سازی منو سایت
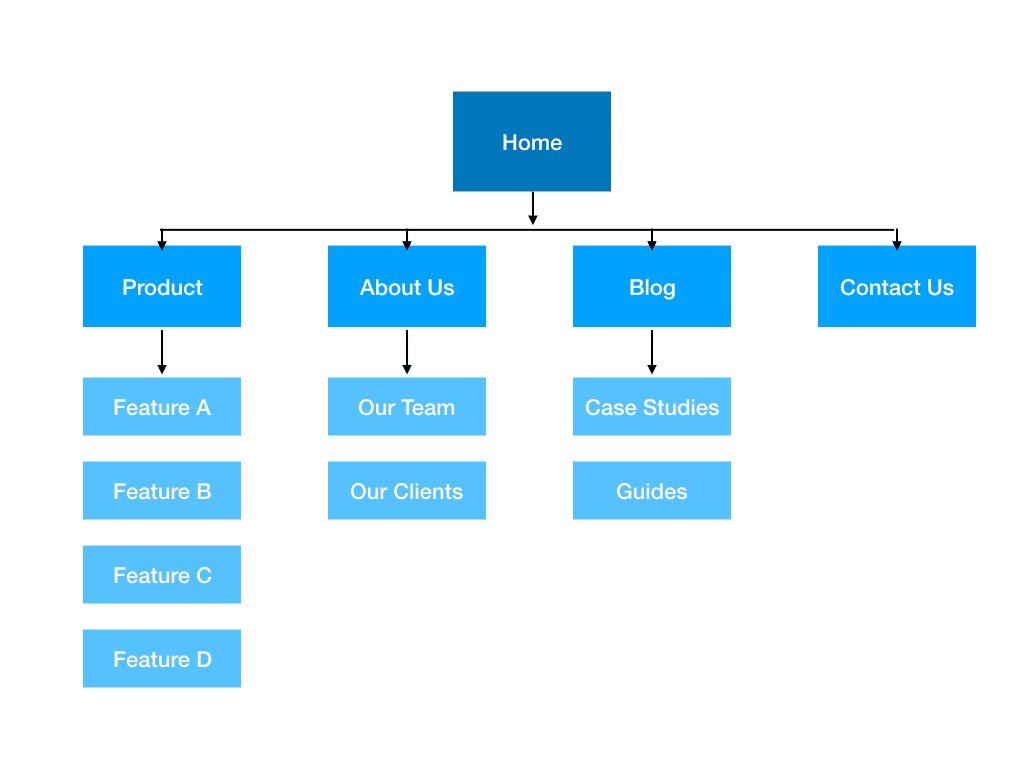
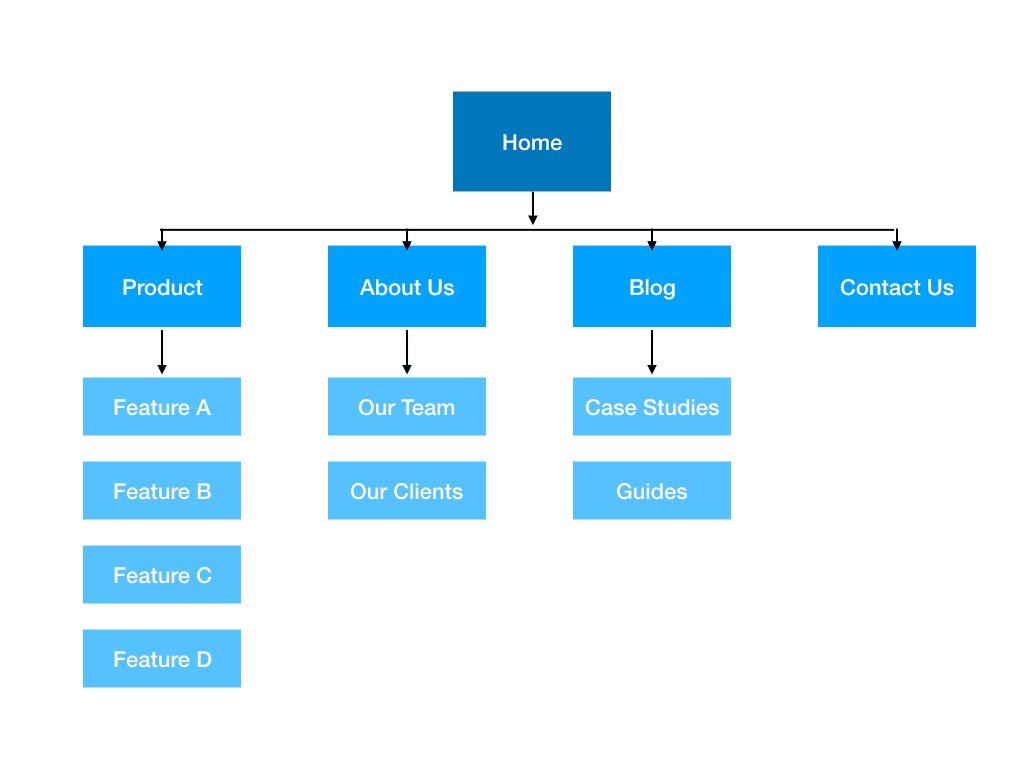
مرتب کردن سلسه مراتب


گوگل به سلسه مراتب داخل منو اهمیت زیادی میدهد و ایجاد یک سلسله مراتب منظم کمک شایانی به گوگل میکند. در نظر داشته باشید که شما این سلسله مراتب را تعیین میکنید. اینکه سلسله مراتب صفحات و منوی سایت شما به چه ترتیبی باشد، کاملا به سیاست سایت شما و استراتژی محتوا بستگی دارد.
اما باید بتوانید این سلسله مراتب را در منو به خوبی به گوگل نشان دهید تا در نتایج جستجو نیز این طبقهبندی نمایش داده شود.
ایجاد لینکهای داخلی مناسب
همانطور که گفتیم گوگل تا ۲۵۰ لینک و یا حتی بیشتر را در هر صفحه به خوبی پشتیبانی میکند. اما نکته مهم این است که نباید تعداد زیاد لینکهای داخلی برای کاربر آزاردهنده و گیج کننده باشد.
سعی کن از ایجاد برچسبهای زیاد در یک صفحه خودداری کنید یا لیستهایی با لینکهای عریض و طویل به تمام مطالب سایتتان ایجاد نکنید. همچنین در صفحات آرشیو از اسکرول بینهایت استفاده نکنید و از لیست طولانی در دستهبندیها نیز تا حد ممکن دوری کنید.
اگر اعتدال را در ایجاد لینکهای داخلی در هر صفحه رعایت کنید، هم کاربر از بازدید سایت شما لذت بیشتری میبرد و کمتر دچار سردرگمی خواهد شد، و هم موتورهای جستجو راحتتر صفحه را بررسی میکنند و یک ساختار سئوی منظم در سایت ایجاد خواهد شد.
استفاده از جاوا اسکریپت در منو سایت
گاهی اوقات ممکن است قسمتی از یک صفحه با جاوا اسکریپت نوشته شود و لینکهای داخل آن در جاوا اسکریپت ایجاد شوند. اما متاسفانه موتورهای جستجو با این روش سازگاری چندانی ندارند و نمیتوانند درست کدهای جاوا اسکریپت را بررسی کنند.


البته گوگل در سالهای اخیر پیشرفت بسیار خوبی در بررسی جاوا اسکریپت داشته اما هنوز هم دوری از جاوا اسکریپت انتخاب بهتری است. موتورهای جستجوی دیگری نظیر بینگ نیز همچنان با بررسی جاوا اسکریپت مشکل دارند.
از یک سو متخصصان حوزه سئو و بهینهسازی معتقدند استفاده از جاوا اسکریپت باعث ایجاد اخلال در سئو میشود و از سوی دیگر نیز طراحان وب اعتقاد دارند استفاده از جاوا اسکریپت باعث بهبود رابط کاربری (UI) سایت میشود.
به عبارت بهتر اگر از جاوا اسکریپت در منوی سایت خود استفاده کنید، تمام لینکهایی که در آن ایجاد کردهاید را از دست خواهید داد. اما اگر بتوانید از آن به صورت متعادل استفاده کنید، خطرات استفاده از آن برای سئو به حداقل میرسد.
جمعبندی
به طور خلاصه باید بگوییم استفاده از منو برای هر سایتی بسیار مهم است. اما اینکه منو چگونه طراحی شود و سلسله مراتب آن چگونه ایجاد شوند بسته به نوع هر سایت متفاوت است و اینکه هر سایتی چند منو نیاز دارد نیز باید در چارچوب فعالیت سایت بررسی شود.
اما به طور معمول ۳ منو در هر سایت مورد استفاده قرار میگیرد که در واقع دو منو (منوی بالا یا منوی ناوبری و منوی فوتر) برای میزبانی از مهمترین لینکهای هر سایت هستند که با جستجوی نام سایت در گوگل به صورت زیر آیتم به نمایش در میآیند. و یک منو نیز به عنوان منوی اصلی برای میزبانی از دستهبندیهای سایت و صفحات مختلف سایت است، که سلسله مراتب در آن بسیار مهم است.
نمایش زیر آیتم تنها مخصوص صفحه اصلی نیست و برای هر کدام از آیتمهای منو در صورتی که سلسله مراتب آن مشخص شود، در گوگل زیر آیتم به نمایش در خواهد آمد.
برای مثال اگر یک سایت در حوزه تکنولوژی داشته باشیم که مهمترین صفحات آن شامل اخبار، بررسی و آموزش باشد، این سه لینک باید جزو منوهای فوتر یا منوی بالا قرار گیرد. اما منوی اصلی وقتی با سلسله مراتب چیده شود و برای بخش اخبار چند زیر آیتم مثل اخبار موبایل، اخبار رویدادها و اخبار بازار فروش دستگاههای الکترونیکی وجود داشته باشد، وقتی در گوگل صرفا قسمت اخبار جستجو شود، زیر آیتمهای منو به صورت زیر آیتم در گوگل نیز به نمایش در خواهند آمد.
بنابراین استفاده از منوی سایت میتواند نقش بسیار مهمی هم در مرور بخشهای مختلف توسط کاربر داشته باشد و UI و UX را بهبود بخشد، و هم می تواند نقش مهمی برای سئوی سایت بازی کند و به گوگل و سایر موتورهای جستجو در نمایش و طبقهبندی بهتر سایت در نتایج جستجو کمک کند.
شما از چه راهکارهایی برای بهینه سازی منو سایت و بخشبندیهای سایت خود استفاده میکنید؟ تجربیات خود را در بخش کامنتها با ما به اشتراک بگذارید.



