امروزه استفاده از بردکرامب یکی از موارد تاثیرگذار در تجربهی کاربری و همچنین موتورهای جستجو است. برد کرامبها به کاربر کمک میکنند تا مکان فعلی خود را بداند و بتواند سادهتر راه خود را به مکانهای دیگر سایت پیدا کند. خرده نان ها همچنین به موتورهای جستجو نظیر گوگل کمک میکنند تا صفحات سایت را بهتر شناسایی کنند و آنها را بهتر در صفحه نتایج نمایش دهند.
در این مطلب با بردکرامب بیشتر آشنا میشویم و به بررسی تاثیر آن در سئو خواهیم پرداخت.
بردکرامب چیست؟
بردکرامب (Breadcrumb) که معنی لغوی آن خرده نان است، یک راهنمای ناوبری است که مکان فعلی را در سایت نشان میدهد. نام بردکرامب داستان هانسل و گرتل الهام گرفته شده که در آن، هانسل و گرتل مسیر خود را به واسطه دنبالکردن خردهنانها پیدا میکنند.
ساختار برد کرامب به این صورت است که معمولا از > برای جدا کردن و نشان دادن سلسله مراتب استفاده می شود. برای مثال اگر در یک سایت، در بخش مربوط به آموزش وردپرس و مطلبی درباره ساختار URL در وردپرس باشیم و سایت مورد نظر از بردکرامب استفاده کند، مسیری مشابه «صفحه اصلی > آموزش وردپرس > ساختار URL در وردپرس» در پایین یا بالای سایت مشاهده میکنیم.
ما در استودیو بهتر نیز از این ساختار در قالب خود استفاده کردهایم و اگر انتهای همین مطلب را نگاه کنید ساختار برد کرامب در استودیو بهتر را مشاهده خواهید کرد.
انواع بردکرامب
چهار نوع برد کرامب در حال حاضر در سایت ها مورد استفاده قرار میگیرد که در ادامه به تفصیل هر کدام را توضیح میدهیم.
مکان محور (Location-Based)


این نوع برد کرامب مکان فعلی کاربر در سایت را مشخص میسازد و موقعیت صفحه در ساختار درختی سایت را نشان میدهد. مثال قبل از همین نوع بود.
این نوع برد کرامب برای سایتهایی که دارای محتوا و لایههای راهبری زیاد هستند بسیار مناسب است و میتواند به کاربر کمک کند تا راه خود را در میان دستهها و مطالب متنوع پیدا کنند.
ویژگی محور (Attribute-Based)
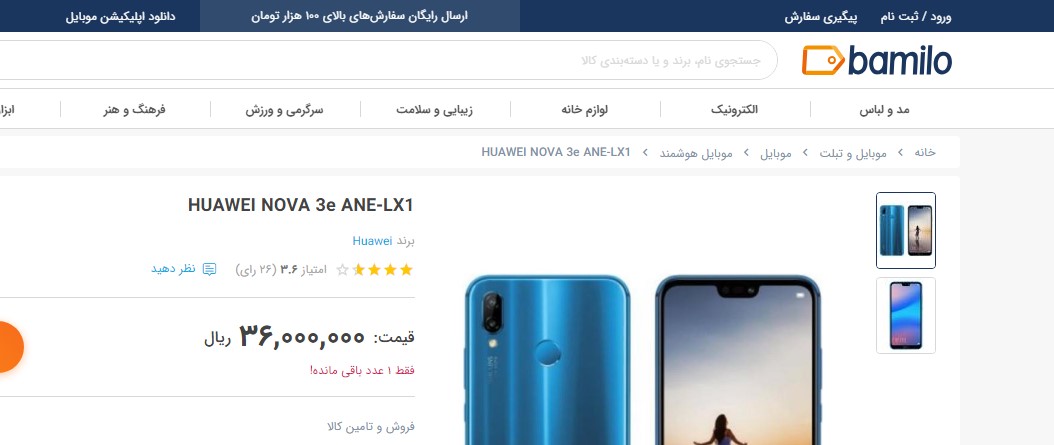
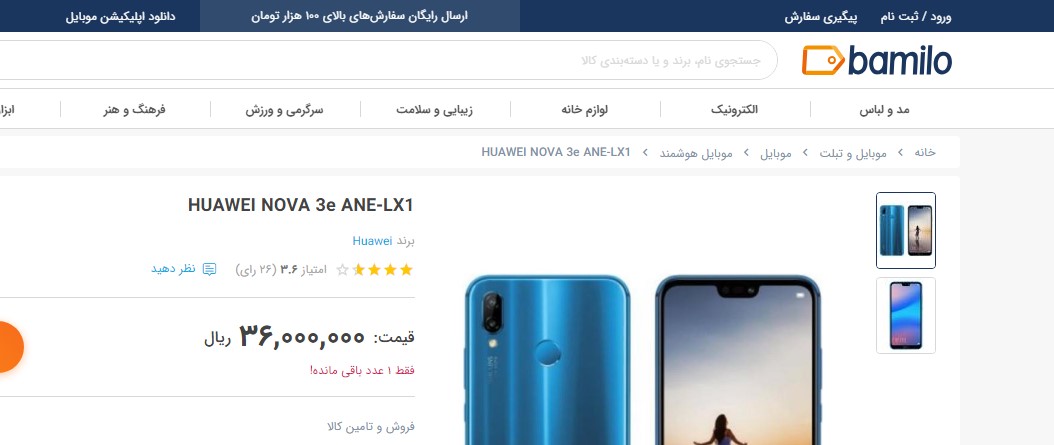
این نوع برد کرامب معمولا برای سایتهای فروشگاهی کاربرد دارد، که کار آن نمایش مکان فعلی نیست. بلکه برای فیلترکردن محصولات و مشاهدهی فیلترهای فعال و در صورت نیاز بازگشت فیلترهای قبلی، استفاده میشود.
به عنوان مثال اگر یک سایت فروشگاهی دارای یک مدل گوشی موبایل باشد، ساختار بردکرامب ویژگی محور آن میتواند به این شکل باشد:
«صفحه اصلی > دستهبندی موبایل > رنگ موبایل > اندازه موبایل و…»
تاریخچه محور (History-Based)
این نوع برد کرامب مسیری که از ابتدا در سایت شروع به پیمودن آن کردهاید را نمایش میدهد و در هر زمان میتوانید با استفاده از آن به صفحات قبلی برگردید. همانند مثال زیر:
«صفحه اصلی > یک مطلب آموزشی > یک دستهبندی > صفحه یک محصول > یک مطلب علمی و…»
معمولا این نوع برد کرامب چندان محبوبیتی ندارد چرا که با قرار دادن یک دکمه برگشت هم میتوان به هدف آن دست پیدا کرد. طراحان UI و UX نیز همین راهکار را ترجیح میدهند.
مسیر محور (Path-Based)
این نوع برد کرامب تلفیقی از بردکرامب تاریخچه محور و سایر برد کرامب هاست که ساختاری مشابه زیر دارد.
«برگشت به صفحه قبلی | صفحه اول > دستهبندی محصول > رنگ محصول > اندازه محصول و…»
چرا از بردکرامب استفاده کنیم؟
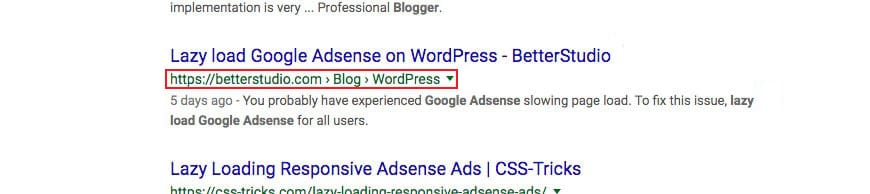
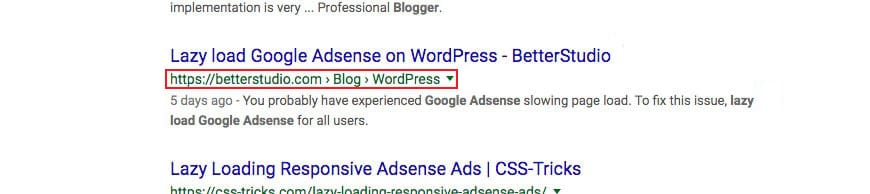
همانطور که در ابتدا نیز اشاره کردیم، اکنون برد کرامب یکی از عوامل در رتبهبندی سایتها است و کمک میکند موتورهای جستجو از جمله گوگل، ساختار صفحات را بهتر تشخیص دهد. در تصویر پایین مشاهده میکنید که چگونه گوگل از برد کرامب ها در نمایش آدرس صفحه استفاده میکند.


بردکرامب علاوه بر بهبود بخشیدن نتایج جستجو در گوگل، باعث بهتر شدن تجربه کاربری (UX) سایت نیز میشود. چرا که کاربران میتوانند دسترسی سادهتری به بخشهای مختلف سایت داشته باشند و همچنین مکان فعلی خود را راحتتر شناسایی کنند. همین موضوع به کاهش بانس ریت (Bounce Rate) سایت نیز کمک شایانی میکند و باعث میشود تا کاربرانی که وارد سایت شدهاند، انتخابهای دیگری داشته باشند و سایت را ترک نکنند.
چگونه به وردپرس بردکرامب اضافه کنیم؟
در سیستم وردپرس اضافه کردن برد کرامب روشهای مختلفی دارد و کار چندان سختی نیست. اگر پیش از این قالب پابلیشر را تهیه کردهاید، ما در کنار امکانات مختلف و پلاگینهای رایگان، در طراحی این قالب به صورت پیشفرض از برد کرامب استفاده کردهایم و به راحتی میتوانید آن را در تنظیمات قالب خود مدیریت کنید.
اما اگر از قالب پابلیشر استفاده نمیکنید و قالب فعلی شما از برد کرامب پشتیبانی نمیکند، باید به وسیلهی یکی از افزونههای وردپرس همانند Yoast SEO آن را به سایت خود اضافه کنید که در ادامه این موضوع را کمی بیشتر توضیح خواهیم داد.
اضافه کردن بردکرامب به وسیلهی افزونهی Yoast SEO
در این روش ابتدا لازم است قطعه کد زیر را به صفحات single.php یا page.php قالب سایت خود اضافه کنید. البته بسته به نوع طراحی سایت خود میتوانید آن را به انتهای header.php نیز اضافه کنید. اما اصلا توصیه به اضافه کردن این قطعه کد به functions.php نمیکنیم، چرا که مشکلات متعددی به واسطه این موضوع ممکن است برای سایت ایجاد شود.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>پس از اضافه کردن این قطعه کد به قالب سایت، به تنظیمات افزونه Yoast SEO در بخش Search Appearance بروید. سپس به تب Breadcrumbs رفته و آن را Enable کنید و تنظیماتی که میخواهید روی آن اعمال شود را انجام دهید. پس از انجام این مراحل، برد کرامب در همان قسمتی از سایت که کد php را قرار دادید، به نمایش در خواهد آمد.
اضافه کردن بردکرامب به وسیلهی افزونهی Breadcrumb NavXT
یکی دیگر از افزونههای بسیار کاربردی برای اضافه کردن برد کرامب به سایت، افزونهی Breadcrumb NavXT است. برای استفاده از آن، ابتدا از قسمت افزودن افزونه با جستجوی نام Breadcrumb NavXT، آن را نصب و فعال کنید.
پس از فعال سازی، نام Breadcrumb NavXT در قسمت تنظیمات وردپرس ظاهر میشود. با ورود به آن میتوانید تنظیمات مربوط به بردکرامب سایت را به دلخواه انجام دهید.
سپس همانند Yoast SEO برای اینکه برد کرامب در سایت نمایش داده شود نیاز دارید تا قطعه کد زیر را به قسمت دلخواه قالب سایت خود اضافه کنید تا برد کرامب نمایش داده شود.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>البته روشهایی که تا اینجا نام بردیم مخصوص سیستم مدیریت محتوای وردپرس است. اگر سایت شما با سیستم مدیریت محتوایی غیر از وردپرس کار میکند باید از پشتیبانهای این سیستم برای دسترسی به برد کرامب کمک بگیرید..
در صورتی که از سایر سیستمهای مدیریت محتوای آماده نظیر جوملا، دروپال و… استفاده میکنید، آنها نیز پلاگینها و ماژولهای آماده برای نمایش برد کرامب با ساختارهای شبیه به چیزی که در بالا دیدیم، دارند. اما در صورتی که از سیستمهای مدیریت محتوای (CMS) اختصاصی استفاده میکنید یا به هر دلیلی سیستم مدیریت محتوای شما پلاگین یا ماژول آماده برای نصب ندارد، باید به صورت دستی آن را به سایت خود اضافه کنید. برای درک بهتر این موضوع میتوانید به اسناد توسعهدهندگان گوگل برای برد کرامب مراجعه کنید.



