در این مقاله به شما آموزش خواهیم داد که چگونه بدون نیاز به دانش کدنویسی و تنظیمات پیچیده، در وردپرس نوشته چند ستونه ایجاد کنید.
چرا از نوشته چند ستونه در وردپرس استفاده کنیم؟
استفاده از نوشتههای چند ستونه در رسانههای چاپی سنتی، مانند روزنامهها و مجلات، به دلیل جذابیت بصریای که دارد، بسیار رایج است. ولی در فضای وب، در بیشتر نوشتهها از ساختار تک ستونه استفاده میشود. با این حال، گاهی با هدف برجسته کردن بخشی از محتوا و به دلیل این که خواندن نوشتههای چند ستونه آسان تر است، میبینیم برخی وبسایتهای وردپرس نیز از نوشتههای چندستونه استفاده میکنند.
هدف از ایجاد نوشته چند ستونه در وردپرس، افزایش جذابیت صفحه است. این ساختار به کاربر اجازه میدهد که در فضایی اندک، مطالب بسیار بیشتری را بخواند
در این مقاله به شما آموزش میدهیم که چگونه بدون استفاده از کدهای پیچیده HTML، محتوای خود را در قالب مطلبی چند ستونه، در دو ویرایشگر گونتبرگ وردپرس و ویرایشگر قدیمی TinyMCE منتشر کنید.
ایجاد نوشته چند ستونه در وردپرس با استفاده از گوتنبرگ
پیش از هر چیزی به شما میگوئیم ایجاد متحوا و نوشته چند ستونه در وردپرس، فرایند دشواری نیست چون در حال حاضر این امکان به عنوان یک ویژگی پیش فرض در وردپرس وجود دارد. به لطف نسخه جدید ویرایشگر گوتنبرگ وردپرس که مجهز به بلاکی برای ایجاد ستون است، دیگر نیازی به نوشتن کدهای پیچیده HTML و CSS ندارید. بلکه میتوانید نوشتهی خود را به راحتی در ۲ تا ۶ ستون منتشر کنید.
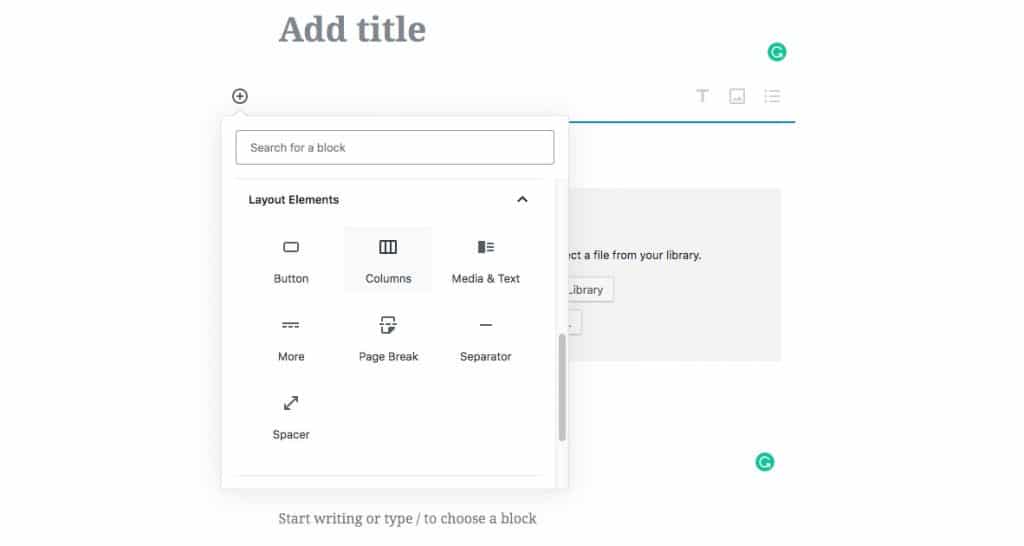
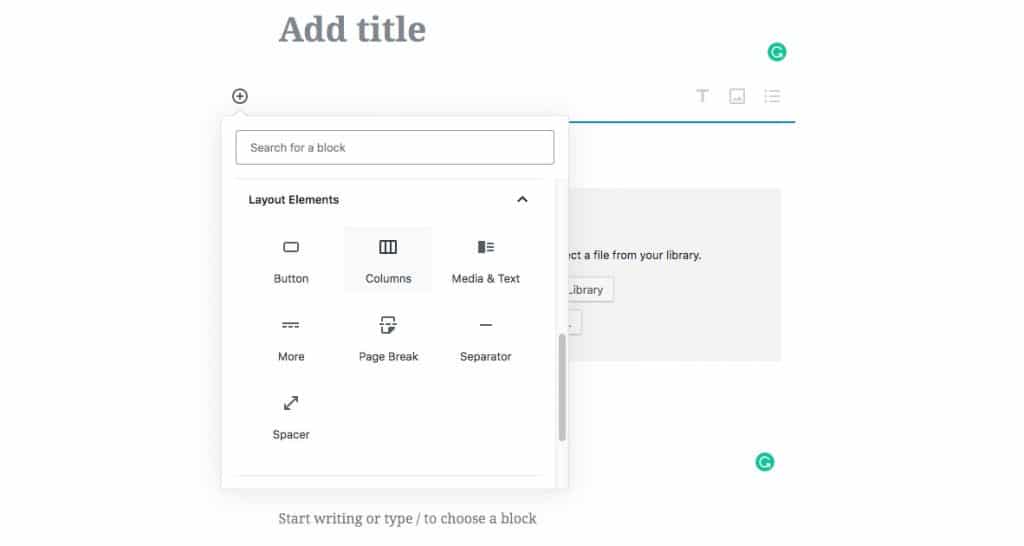
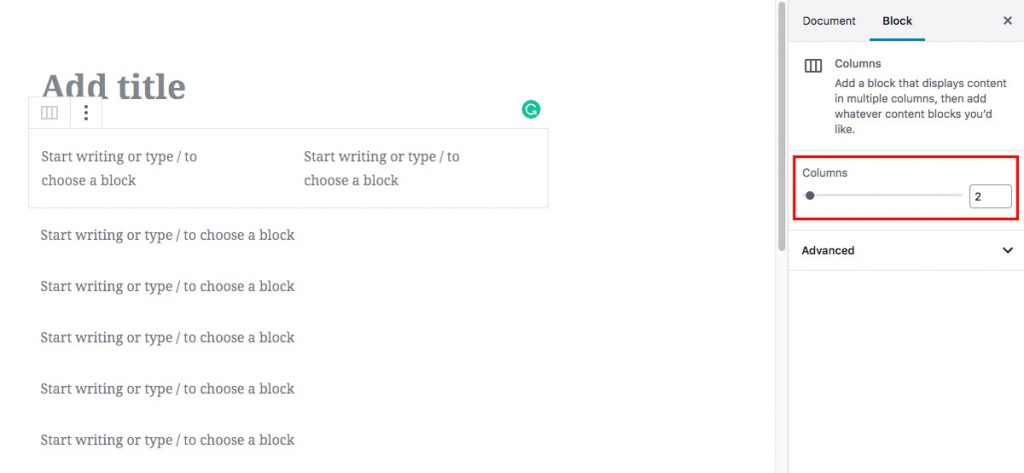
برای اضافه کردن قالب چند ستونی و ایجاد نوشته چند ستونه در ویراشگر گوتنبرگ وردپرس، کافی است یک پست جدید ایجاد کنید یا یکی از پستهای موجود را ویرایش کنید. برای این منظور در فضای ویرایش، بر روی آیکون add یا افزودن در بالای صفحه کلیک کنید تا یک بلاک جدید اضافه شود. سپس بر روی گزینه Columns که در زیر تب Layout Elements قرار گرفته، کلیک کنید. (میتوانید عبارت Columns را در نوار جستجو تایپ و آن را پیدا کنید. )
مطابق تصویر زیر :


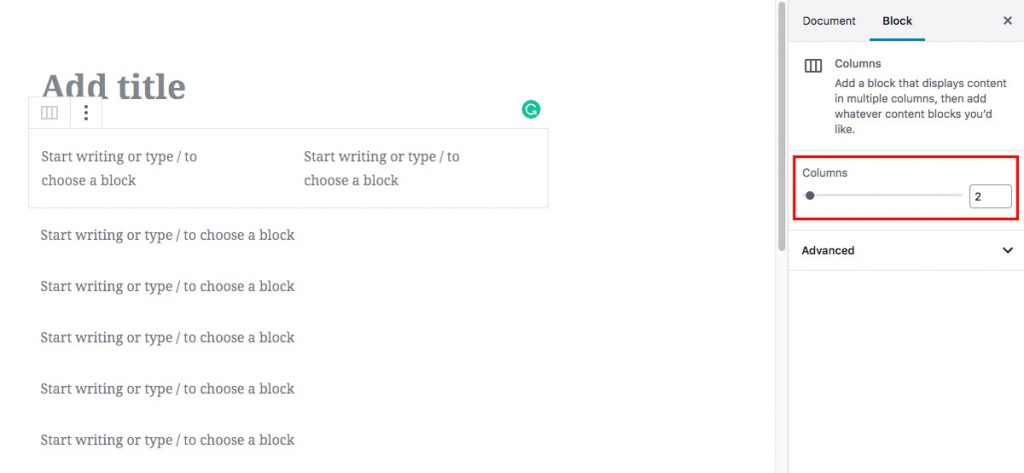
اکنون برای مطلب شما دو ستون ایجاد میشود. به صورت پیش فرض، ویرایشگر گوتنبرگ ۲ ستون را برای کاربران در نظر گرفته است. میتوانید تعداد این ستونها را تا ۶ عدد افزایش دهید. برای افزودن تعداد ستونها، در سمت راست صفحه و از قسمت تعداد ستون، تعداد آنها را تایپ یا انتخاب کنید.
مطابق تصویر زیر :


ایجاد نوشته چند ستونه در ویرایشگر قدیمی وردپرس TinyMCE با استفاده از پلاگین
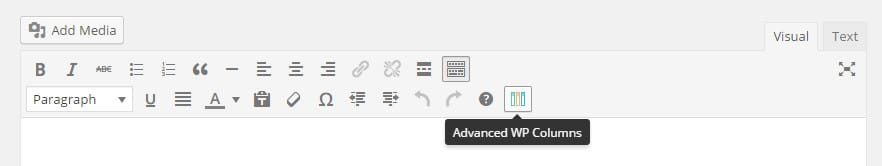
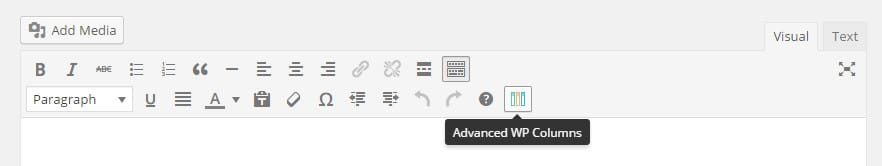
اگر از ویرایشگر قدیمی وردپرس (TinyMCE) استفاده میکنید، امکان ایجاد ستون به صورت پیشفرض را نخواهید داشت. هرچند از طریق نصب یک افزونه، میتوانید به سادگی ستونهای دلخواه خود را ایجاد کنید. برای این منظور پلاگین Advanced WP Columns را دانلود و نصب کنید. با فعال سازی این افزونه، به صفحه ویرایش یکی از پستها بروید یا پست جدیدی ایجاد کنید. سپس در نوار ابزار یک گزینه جدید را تحت عنوان Advanced WP Columns خواهید دید.
مطابق تصویر زیر :


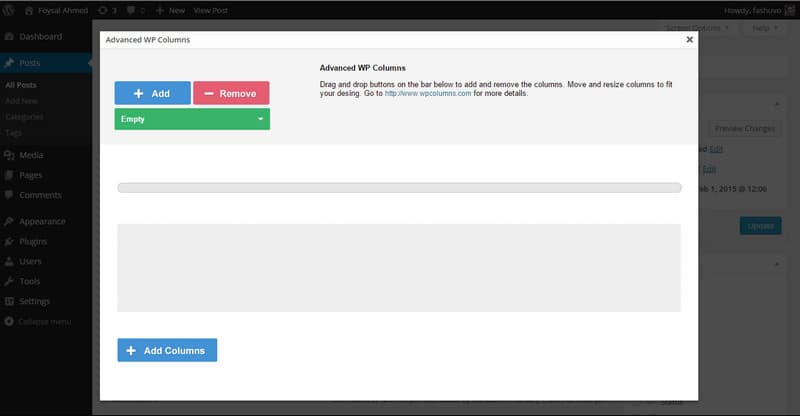
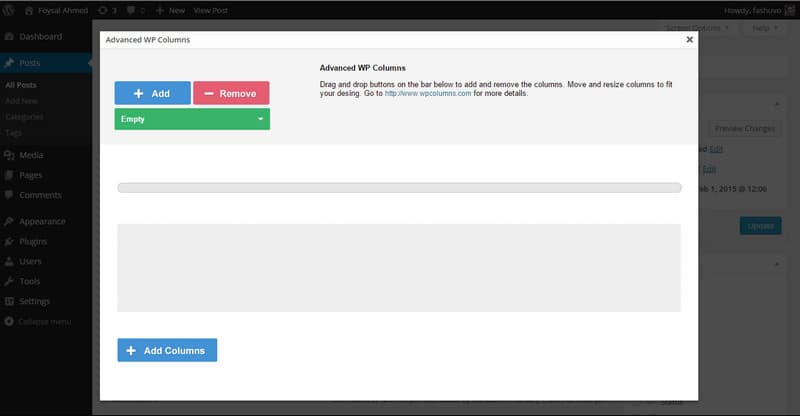
با کلیک بر روی گزینه جدید، پنجرهای برای شما باز خواهد شد:


این پنجره مجهز به برخی قالبهای پیش فرض، برای ایجاد نوشته چند ستونه است که میتوانید با انتخاب منوی Empty از آنها استفاده کنید. این منو، گزینههای دو ستونه، سه ستونه و غیره را برای شما نمایش میدهد.


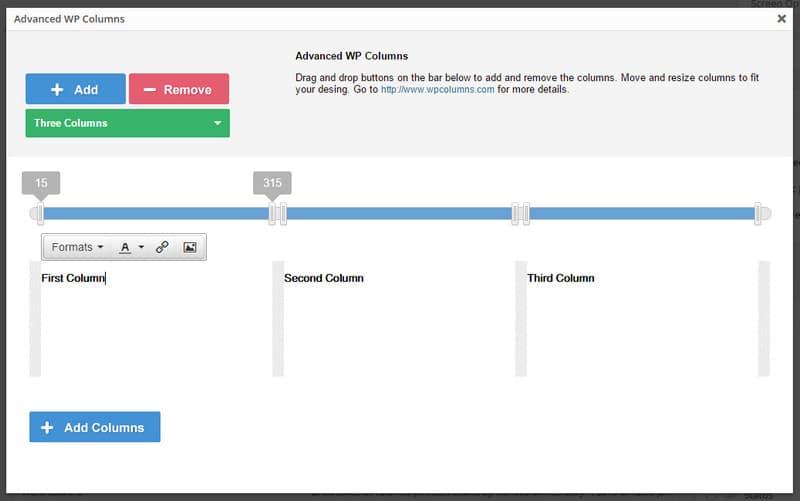
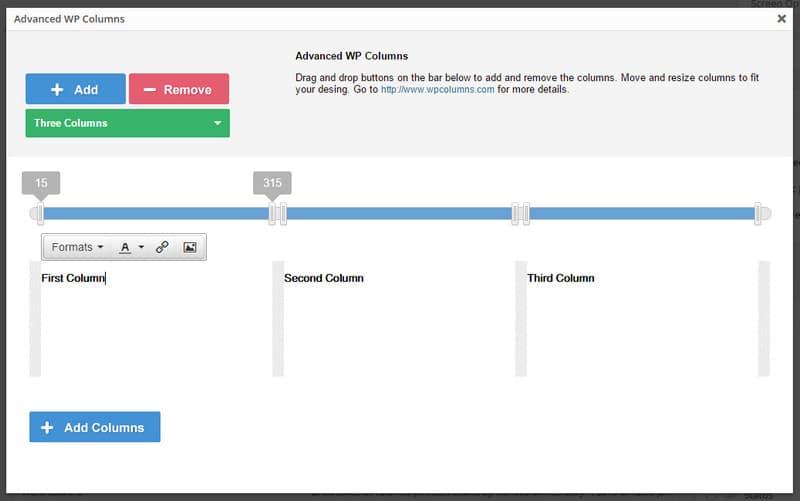
در بخش تعداد ستونهای پیش فرض، عرض تمام ستونها به یک اندازه است. در صورت تمایل میتوانید با قابلیت درگ اند دراپ، عرض ستونها را تغییر دهید. میتوانید فونت و رنگ متنها را نیز برای هر ستون شخصیسازی کنید. پس از انجام ویرایش، بر روی گزینه Add Columns کلیک کنید تا تغییراتی که ایجاد کردید به متن اضافه شود.
برای ایجاد ستونهای سفارشی (بدون استفاده امکانات پیشفرض) میتوانید از پنجره نخست، گزینه + Add را انتخاب کنید و به صورت دستی، نوشته چند ستونه را مطابق سلیقه خود تنظیم کنید. در صورت تمایل به حذف ستونها نیز می توانید با کلیک بر روی گزینه – Remove ستون مورد نظر را انتخاب و حذف کنید.
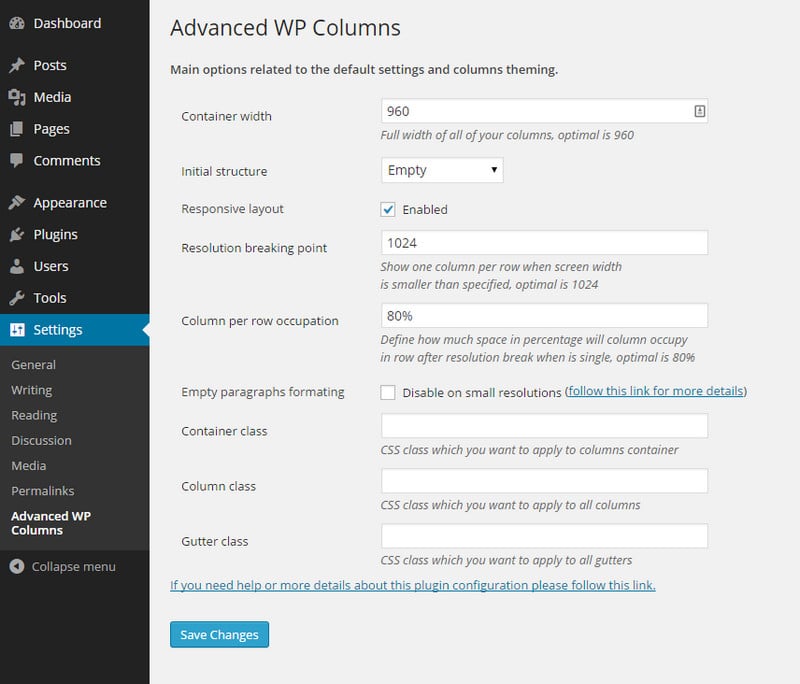
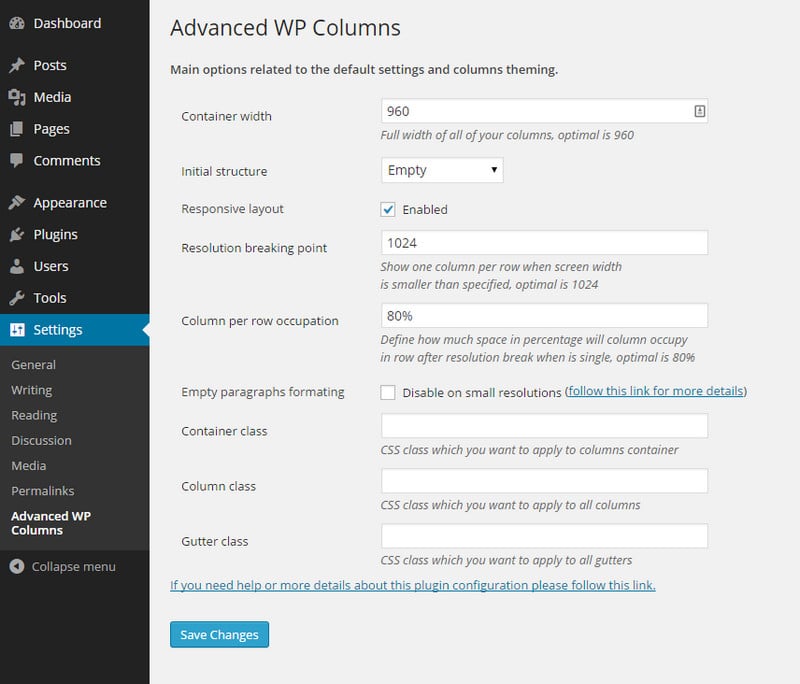
البته در این افزونه امکان تنظیم پیشرفته و تغییر تنظیمات پیش فرض نیز وجود دارد. به این ترتیب که با رفتن به بخش تنظیمات و انتخاب Advanced WP Columns در قسمت داشبورد وردپرس، میتوانید فضای ستونها در نمایشگرهای مختلف و نحوه نمایش آنها را به صورت پیشرفته تنظیم کنید.