کلمه GIF مخفف عبارت Graphics Interchange Format است. تصاویر متحرکی که استفادههای مختلفی دارند. استفاده از GIF در محتوای سایت نه تنها تعامل با کاربران را بیشتر میکند بلکه باعث میشود محتوای وبسایت جذابیت بیشتری پیدا کند. آیا استفاده از GIF فقط به داخل متن محدود میشود؟ آیا به این فکر کردهاید که از تصاویر GIF به عنوان تصویر شاخص وردپرس استفاده کنید؟ در ادامه بیشتر در این باره صحبت میکنیم.
خب، سوال اینجاست که از تصاویر GIF فقط میتوان در داخل متن استفاده کرد؟ جواب منفی است. نه تنها میتوانید از این تصاویر متحرک در داخل متن استفاده کنید بلکه میتوانید از GIF به عنوان تصویر شاخص و بند انگشتی مطالب هم استفاده کنید. در ادامه استفاده از GIF به عنوان تصویر شاخص را آموزش میدهیم. همراه استودیو بهتر باشید.
استفاده از تصویر GIF به عنوان تصویر شاخص در وردپرس
همان طور که اشاره کردیم استفاده از تصاویر گیف مزایای زیادی به همراه دارد. از افزایش توجه کاربران گرفته تا افزایش بازدید از سایت. استفاده از این تصاویر متحرک برای نمایش مراحل آموزشی هم بسیار کارآمد و تاثیرگذار است. همچنین روند کار به وضوح برای کاربران مشخص است و دچار گمراهی نمیشوند.
اما خب بحث ما در اینجا چیز دیگری است. اینکه چطور از تصاویر GIF به عنوان تصویر شاخص در وردپرس استفاده کنیم؟ به طور کلی میتوانید شبیه به آپلود تصاویر دیگر، تصاویر GIF را در وردپرس آپلود کنید و به عنوان تصویر شاخص از آنها استفاده کنید. برای آپلود تصویر GIF مراحل زیر را دنبال کنید:
- به داشبورد وردپرس لاگین کنید
- یک پست جدید ایجاد کنید یا به سراغ پستهایی که قبلا منتشر کردهاید بروید
- در این پست برای اضافه کردن تصویر GIF بر روی Add Media از نوار ابزار ویرایشگر کلیک کنید
- سپس در اینجا از گالری تصویر GIF را انتخاب کنید – یا از کامپیوتر خود تصویر .gif را آپلود کنید
- سپس بر روی Add to post کلیک کنید


این روند برای ویرایشگر کلاسیک وردپرس است. در ویرایشگر گوتنبرگ کمی ماجرا متفاوت است. برای اضافه کردن تصویر GIF در ویرایشگر گوتنبرگ طبق مراحل زیر پیش بروید:
- به داشبورد وردپرس لاگین کنید
- یک پست جدید ایجاد کنید – یا از پستهای قدیمی استفاده کنید
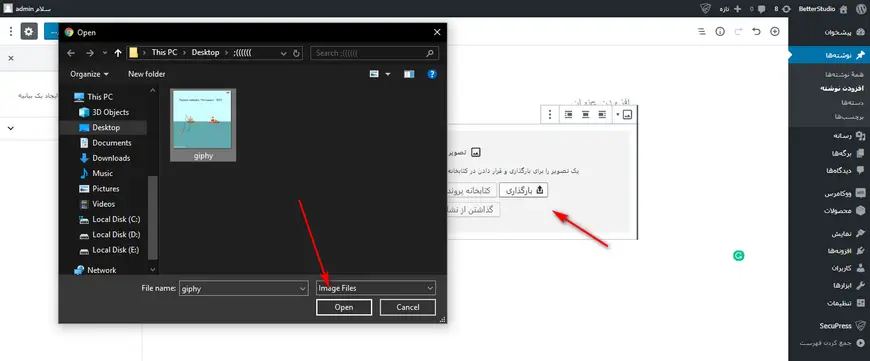
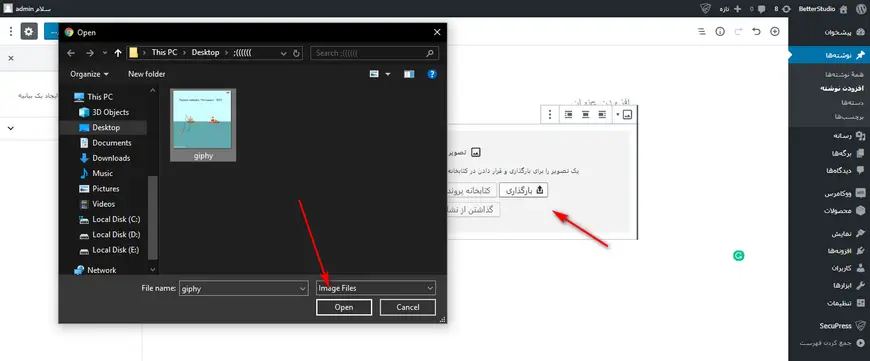
- در این پست از بلوکهای گوتنبرگ بر روی بلوک Image کلیک کنید
- سپس تصویر .gif را انتخاب کند
- مطمئن شوید که اندازه تصویر در حالت Full size است
در آخر هم تغییرات را ذخیره کنید.


حل مشکل ثابت شدن GIF در تصویر شاخص و تصاویر بند انگشتی
با اینکه تصاویر گیف مزایای زیادی به همراه دارند اما گاهی اوقات برای کاربران دردسر ساز میشوند. بیشترین معضلی که تصاویر گیف به همراه دارند ثابت شدن آنهاست. مهمترین مزیت آنها متحرک بودنشان است وگرنه چه فرقی با تصاویر دیگر دارند؟


اغلب مشکلات مربوط به ثابت شدن GIF به خاطر ابعاد این تصاویر است. همان طور که میدانید به صورت عمومی زمانی که تصویر متحرکی را در وردپرس بارگذاری میکنید میتوانید در 3 حالت ابعاد تصویر را تغییر دهید. با اینکه وردپرس میتواند به راحتی ابعاد تصاویر دیگر را معادل سازی کند اما برای تغییر ابعاد GIF کمی به مشکل برمیخورد.
همین مشکل در تغییر ابعاد فریم تصویر را بهم میریزد و متحرک بودن تصویر از بین میرود. البته که راه حل ساده است و به پیچیدگی خود مشکل نیست. وردپرس فقط در صورتی تصاویر متحرک را بدون مشکل نمایش میدهد که ابعاد تصویر در حالت full size باشد.
یعنی وردپرس هیچ دستی در تغییر ابعاد نبرد. بهترین کار برای جلوگیری از این مشکل این است که قبل از بارگذاری تصاویر GIF ابعاد آنها را تغییر دهید.
قالبهایی که از تصاویر GIF پشتیبانی میکنند دارای چهارچوب ابعادی خاصی هستند. به این معنی که اگر تصویر آپلود شده ابعادی به غیر از ابعاد مورد نظر قالب را داشته باشد به درستی کار نمیکند و شبیه به یک تصویر ثابت میشود. به همین خاطر تغییر ابعاد، یا میتوان گفت توجه نکردن به این ابعاد باعث میشود تصاویر GIF تحرکی نداشته باشند.
خب، اگر به دنبال استفاده از GIF به عنوان تصویر شاخص هستید، آن هم بدون دردسر و بدون اینکه در متحرک بودن تصویر مشکلی پیش بیاید دو راه پیش رو دارید. یکی استفاده از افزونه مناسب است و دیگری این است که خودتان را با کدها درگیر کنید – به قولی dirty your hand with codes


اگر قصد دارید که از پلاگین وردپرس استفاده کنید پیشنهاد ما افزونه Autoset Featured Image است. این افزونه یکی از محبوبترین پلاگینها برای این کار است.
روش کار این افزونه بسیار ساده و البته دقیق است. کاربر تصویر GIF را با اندازه کامل به عنوان اولین تصویر در وردپرس بارگذاری میکند. سپس افزونه تصویر بارگذاری شده را Fetch میکند و آن را به عنوان تصویر شاخص قرار میدهد. نکته منفی این افزونه در این است که کاربر مجبور میشود نه تنها از تصویر به عنوان تصویر شاخص استفاده کند بلکه آن را در پست هم استفاده کند. جای نگرانی نیست، راه حلی دیگر هم برای حل مشکل ثابت شدن GIF در تصویر شاخص و تصاویر بند انگشتی وجود دارد. راه دوم – استفاده از کد است.
حل مشکل ثابت ماندن تصویر GIF با استفاده از کد
زمانی که یک عکس را برای تصویر شاخص در وردپرس بارگذاری میکنید، یکسری تغییرات بر روی آن انجام میشود تا متناسب با سایز تصاویر شاخص باشد. برای همین وقتی تصاویر گیف بارگذاری میشوند تغییر در ابعاد آنها باعث میشود قابلیت تحرک خود را از دست بدهند، زیرا ساختار تصویر بهم میریزد. اما برای اینکه تصویر GIF را به عنوان تصویر شاخص استفاده کنید راه حلی وجود دارد.
<?php $thumb_url = get_the_post_thumbnail_url();
$thumb_low = strtolower($thumb_url);
if (strpos($thumb_low, '.gif') === false) {
$thumb_size = 'large';
} else {
$thumb_size = 'full';
} ?>کاری که این قطعه کد انجام میدهد به این صورت است که ابتدا URL تصویر مورد نظر را دریافت میکند (فقط مطمئن باشید
که لینک تصویر همگی در حرف کوچک باشند) سپس بررسی میکنیم که آیا در این آدرس تصویر gif وجود دارد یا نه.
اگر جواب مثبت است ابعاد تصویر بند انگشتی را روی Large تنظیم میکنیم تا تصویر متحرک نمایش داده شود.
در آخر هم باید به این دستور بگوییم تا از ابعادی که برای تصویر شاخص مشخص کردهایم استفاده کند:
the_post_thumbnail() چیزی شبیه به این خط:
the_post_thumbnail($thumb_size)


