بسیاری از سایتها، از قالبهای آماده از جمله پابلیشر برای تولید سایت خود استفاده میکنند. قالبهای آماده امکانات بسیاری را در اختیار شما میگذارند و میتوانند مانند یک قالب اختصاصی شخصیسازی شوند.
هرچند با تمام این تغییرات همچنان میتوانید از طریق کدها و فولدرهای سایت نام قالب اصلی را مشاهده کنید. این مسئله ممکن است از وجهه حرفهای سایت شما کم کند. همچنین برخی قالبها (مخصوصا قالبهای نال) حفرههای امنیتی دارند و هکرها با دانستن نام قالب میتوانند به آنها نفوذ کنند.
در ادامه به شما آموزش میدهیم که چگونه به شکل کامل نام قالب را در وردپرس تغییر دهید و هویت اصلی آن را مخفی کنید.
چرا نام قالب را تغییر دهیم؟
زمانی که کار شما با انتخاب قالب و هدر چشمگیر و همچنین محتوای جذابی که در صفحه آن منتشر کردهاید تمام شد، نوبت به انتشار سایت و نمایش آن به صورت عمومی میرسد.
هرچند بسیاری از قالبهای آماده نام خود را در فوتر سایت، کدها و فولدر قالب مینویسند. پیش از این به شما توضیح دادیم که حذف نیرو گرفته از وردپرس از فوتر سایت چگونه انجام میشود.
با تغییر نام قالب مورد استفاده در سایت، در حقیقت امنیت وب سایت شما نیز ارتقا مییابد. زیرا هیچکس متوجه نخواهد شد شما از پلتفرم وردپرس برای اجرای وب سایت خود استفاده میکنید و احتمال نفوذ هکرها به سایت شما پایین میآید.
اگرچه وردپرس به عنوان بهترین سیستم مدیریت محتوا شناخته شده است و هسته مرکزی آن بسیار امن است و توسط افراد متخصص نوشته شده است، پلاگینها و قالبهای متعددی که بر روی وردپرس نصب میشود، بعضا با داشتن نقاط آسیبپذیر، امکان هک و نفوذ افراد غریبه به سایت شما را بیشتر میکنند.
در جواب به این سوال که آیا پاک کردن امضای وردپرس از قسمت فوتر قالب قانونی است یا نه، باید بگوییم که با توجه به عمومی و رایگان بودن پلتفرم وردپرس، امکان استفاده، اصلاح کردن و حتی چینش دوباره وردپرس برای کاربران آن وجود دارد.
زمانی که شما یک قالب را از سایت وردپرس دانلود میکنید، فایل مجوز استفاده از آن نیز در اختیار شما قرار میگیرد. در نتیجه تغییر یا پاک کردن نام قالب مشکلی ایجاد نمیکند.
قبل از اعمال هرگونه تغییر در سایت خود، ابتدا یک از وردپرس یک بکاپ تهیه کنید تا در صورت بروز هرگونه مشکل بتوانید به سرعت سایت خود را به نسخه قبلی برگردانید.
آموزش تغییر نام قالب با استفاده از پلاگین
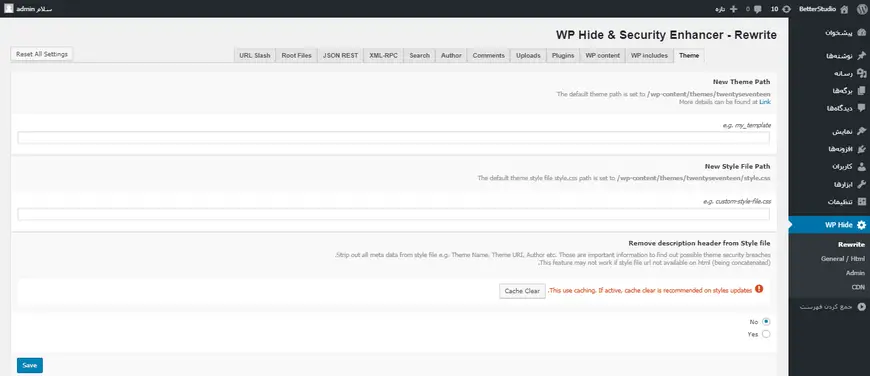
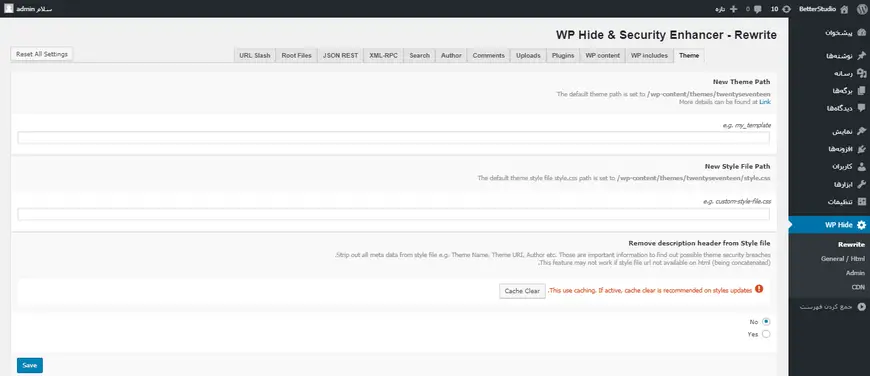
با کمک پلاگین WP Hide & Security Enhancer به سادگی میتوانید تمامی فایلهای اصلی و هسته وردپرس، صفحه ورود به حساب کاربری، مسیر فایل پلاگینها و از همه مهمتر قالبها را به سادگی از دید عموم پنهان کنید.
کد این پلاگین از روشهای بازنویسی آدرس URL و فیلترهای وردپرس برای اعمال تمامی تغییرات مدنظر شما استفاده میکند و هیچگونه تغییری در فایلهای و دایرکتوری شما ایجاد نمیشود. بلکه همه چیز به صورت مجازی و خودکار انجام میشود و نیازی به دخالت کاربر ندارد.
این پلاگین، برخلاف سایر پلاگینهای مشابه، نه تنها به شما اجازه میدهد آدرسهای URL پیش فرض وردپرس را تغییر دهید، بلکه به شما امکان پنهان یا مسدودکردن آدرسهای پیشفرض را هم میدهد. در نتیجه اگر شخصی با استفاده از سایتها یا سرویسهای شناسایی پلاگین و قالب وردپرس سایت شما را بیازماید، به دلیل اینکه آنها از کش استفاده میکنند، هیچ اثری از تغییرات اعمال شده بر آدرسها در گزارشهایشان مشاهده نخواهد کرد.
بعد از نصب و پیکربندی پلاگین، هرگونه کش داده سرور یا کش پلاگین باید پاک شود، تا امکان ایجاد یک داده HTML جدید فراهم شود. اگر از CDN استفاده میکنید، کش مربوط به آن نیز باید حذف شود.
پلاگین WP Hide & Security Enhancer موارد زیر را مدیریت میکند:


- تعیین مسیر جدید برای قالب (تغییر مسیر پیشفرض قالب)
- تعیین مسیر جدید برای فایل استایل (تغییر نام و مسیر پیش فرض فایل استایل)
- حذف بخش مربوط به توصیف هدر از فایل استایل (جایگزینی تمامی متادادههای وردپرس مانند نام و نسخه قالب از فایل استایل)
- تعیین مسیر جدید برای قالب فرزند (تغییر مسیر پیش فرض قالب فرزند)
- تعیین مسیر جدید برای فایل استایل فرزند (تغییر نام و مسیر فایل استایل قالب فرزند)
- حذف بخش مربوط به توصیف هدر از فایل استایل قالب فرزند
آموزش تغییر نام قالب به صورت دستی
امکان تغییر نام قالب به صورت دستی نیز وجود دارد. اگرچه ریسک آن کمی بالاست و به آشنایی با کدهای وردپرس نیاز دارد.
مرحله اول:
- ابتدا به FTP یا بخش File Manager سی پنل خود بروید
- سپس پوشه wp-content/themes/ را باز کنید.
- نام پوشه قالب را تغییر دهید.
پس از نصب قالب وردپرس، این اولین کاری است که باید انجام بدهید. زیرا وقتی نام قالب را تغییر میدهید، تنظیمات آن به حالت اولیه (تازه نصب شده) برمیگردد.
مرحله دوم:
- پوشه قالب و همچنین یک فایل style.css را باز کنید.
- در فایل style.css، نام قالب را مشاهده میکنید. نام قالب را در این فایل نیز تغییر دهید.
- تغییرات اعمال شده را ذخیره کنید.
مرحله سوم:
به داشبورد وردپرس > نمایش > پوستهها بروید و قالب خود را با نام جدید فعال کنید.
پس از به پایان رساندن مراحل بالا، ابزارهای تشخیص قالب سایت دیگر قادر به شناسایی قالب مورد استفاده شما نخواهد بود.
توجه داشته باشید که اگر از قالب فرزند استفاده میکنید، ابتدا نام پوشه مربوط به قالب مادر و نام خود قالب را تغییر میدهید. بعد از به پایان رساندن مرحله سوم (ذکر شده در بالا)، باید مسیر قالب مادر را نیز، در فایل style.css قالب فرزند تغییر دهید.
هشدار: تغییر نام قالب، بروزرسانیهای خودکار آن را متوقف میکند و بروزرسانیهای بعدی باید به صورت دستی انجام شوند.
آموزش حذف نام قالب از فوتر سایت
برای حذف نام قالب از فوتر سایت، کافی است وارد پیشخوان وردپرس سایت خود شوید. همچنین نیاز به یک ویرایشگر متن بر روی کامپیوتر خود دارید.
با استفاده از بخش سفارشیسازی
حذف یا تغییر نام بسیاری از قالبها در فوتر وب سایت به صورت مستقیم از طریق بخش سفارشیسازی قالب امکانپذیر است.
- در داشبورد وردپرس، به بخش نمایش و سپس سفارشیسازی بروید.
- بر روی Footer و سپس Bottom Bar کلیک کنید.
- در اینجا میتوانید فوتر را غیرفعال کنید یا عبارت موردنظر خود را در بخش ویرایش فوتر (Edit Footer Credit) وارد کنید.
با ویرایش کد فوتر
یک راه بهینهتر برای حذف نام قالب از فوتر سایت، تغییر فایل footer.php است. این فایل شامل اطلاعاتی است که سایت شما برای نمایش فوتر سایت به آن احتیاج دارد.
امنترین راه برای تغییر کد فوتر در وردپرس استفاده از ابزارهای مدیریت فایل SFTP مانند Filezilla است که به کمک آن میتوانید به فایلهای هسته وردپرس سایت خود دست یابید.
برخی وب هاستها امکان ویرایش کد قالب را به صورت مستقیم از طریق پیشخوان وردپرس به دلایل امنیتی غیرفعال میکنند.
اگر نمیتوانید ویرایشگر قالب وب سایت خود را در پیشخوان وردپرس بیابید، احتمالا به خاطر هاست مورد استفاده شماست. پس به یک ابزار مدیریت فایل SFTP برای دستیابی به فایلها نیاز دارید. برای رسیدن به این منظور طبق مراحل زیر عمل کنید:
1. با استفاده از یک ابزار مدیریت فایل به سایت خود وصل شوید.
2. به آدرس public_html/wp-content/themes بروید.
3. دایرکتوری شامل قالب خود را باز کنید.
4. فایل footer.php را بیابید، سپس آن را در دایرکتوری قالب فرزند مناسب کپی کنید.
5. فایل footer.php را توسط یک ویرایشگر متن باز کنید و کد فوتر را سرچ و پاک کنید (بسته به اینکه از چه قالبی استفاده میکنید).
به طور مثال، در قالب Twenty Sixteen:
<div class="site-info">
<?php
/**
* Fires before the twentysixteen footer text for footer customization.
*
* @since Twenty Sixteen 1.0
*/
do_action( 'twentysixteen_credits' );
?>
<span class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentysixteen' ), 'WordPress' ); ?></a>
</div><!-- .site-info -->
در قالب Twenty Seventeen:
get_template_part( 'template-parts/footer/site', 'info' );در قالب Twenty Nineteen:
<?php if ( ! empty( $blog_info ) ) : ?>
<a class="site-name" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>,
<?php endif; ?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );
?>
</a>6. بر روی گزینه Update File کلیک کنید. در این صورت لینک فوتر حذف یا ویرایش خواهد شد.
پیش از اعمال هرگونه تغییر بر روی قالب سایت، بهتر است ابتدا یک قالب فرزند بسازید، به جای اینکه کد وردپرس وب سایت خود را به طور مستقیم دستکاری کنید.
زیرا در صورت هرگونه بروزرسانی در قالب وردپرس به آخرین نسخه، احتمال برگرداندن کد قالب به حالت اول (پیش فرض) وجود دارد. همچنین با ویرایش مستقیم کد وب سایت، احتمال آسیب زدن به سایت در صورت وارد کردن کد اشتباه یا پاک کردن کد وجود دارد.



