فعال سازی حالت تعمیر وردپرس یک راهکار عالی برای پنهان کردن صفحههای در دست ساخت و بهروزرسانی آنها است. زمانی که وبسایتتان در حال تغییر و تحول است، بهتر است تغییرها و آزمون و خطاها از چشم مخاطب دور بماند.
این تغییرات میتواند آزمایش یک افزونه، بهروزرسانی محتوا، تغییر قالب وبسایت و هر بهروزرسانی در بکاند سایت باشد. در این مطلب از استودیو بهتر فعال سازی حالت تعمیر وردپرس را آموزش میدهیم.
با استفاده از حالت نگهداری وردپرس، قصد داریم به کاربران بگوییم که سایت در دست تعمیر و بهروزرسانی است. این پیغام نشان دهنده این است که بعد از مدتی وبسایت مجددا به روال کاری خود برمیگردد.
البته که این بازگشت با تغییراتی همراه است. اگر به دنبال این هستید که حالت تعمیر وردپرس را در وبسایت خود فعال کنید در ادامه این مطلب همراه ما باشید.
دسترسی سریع:
- حالت تعمیر وردپرس چیست؟
- چرا از حالت نگهداری وردپرس استفاده کنیم؟
- فعال سازی حالت تعمیر وردپرس
- فعال سازی حالت تعمیر وردپرس با استفاده از کد
- فعال سازی حالت تعمیر وردپرس با استفاده از پلاگین WP Maintenance Mode
- فعال سازی حالت تعمیر وردپرس با استفاده از پلاگین SeedProd
- فعال سازی حالت تعمیر وردپرس از طریق htaccess
- معرفی چند پلاگین دیگر
- چرا وردپرس از حالت تعمیر (Maintenance Mode) بیرون نمیآید؟
حالت تعمیر وردپرس چیست؟
در حالت تعمیر وردپرس میتوانید وبسایت را در وضعیتی جهت بروز رسانی و اعمال تغییرات قرار دهید، بدون اینکه این روند تاثیر منفی بر تجربه کاربری و سئو سایت داشته باشد.
مزیت ارزشمند فعالسازی حالت تعمیر این است که وبسایتتان جایگاه خود را در موتورهای جستجو از دست نمیدهد.
زمانی که وبسایت را در این حالت قرار میدهید به موتورهای جستجو اعلام میکنید که برای مدتی وبسایت را برای پیدا کردن تغییرات خزش نکنند.
چرا از حالت نگهداری وردپرس استفاده کنیم؟
هر وبسایتی به تغییر و بهروزرسانی احتیاج دارد. اما دلایل اصلی استفاده از حالت نگهداری وردپرس کداماند؟
- هر وبسایتی بعد از مدتی نیاز به تغییر و تحول در طراحی و رابط کاربری خود دارد.
- تمامی وبسایتها در معرض خطر قرار دارند. برای رفع این خطاها و باگها استفاده از حالت نگهداری وردپرس روشی منطقی است.
به طور معمول هر وبسایتی میتواند به صورت زنده شاهد تغییراتی باشد. ممکن است بخواهیم محتوای جدیدی را در وبسایت منتشر کنیم، بدون اینکه نیازی به فعال سازی حالت تعمیر وردپرس داشته باشیم.
اما گاهی اوقات این تغییرات بیشتر از منتشر کردن مطلبی جدید یا رونمایی از قالبی آماده است. زمانی که تغییرات وبسایت مدت بیشتری طول میکشد یا تاثیرات مخربی بر عملکرد وبسایت دارد باید از حالت نگهداری وردپرس استفاده کنید. در غیر این صورت کاربران وبسایت را به صورت غیر قابل دسترس مشاهده میکنند.
- پس یکی دیگر از دلایل اصلی برای استفاده از حالت تعمیر وردپرس حفظ کاربران در نتیجه تغییر و تحولات است.
استفاده از حالت نگهداری وردپرس کمک میکند که با استفاده از یک پیغام دوستانه و کاربر پسند، مخاطبین خود را از این وضعیت خبردار کنید.
فعال سازی حالت تعمیر وردپرس
روشهای متعددی برای فعال سازی حالت تعمیر وردپرس وجود دارد. در ادامه علاوه بر معرفی پلاگینهای مناسب، فعالسازی حالت تعمیر با استفاده از کد را آموزش میدهیم.
فعال سازی حالت تعمیر وردپرس با استفاده از کد
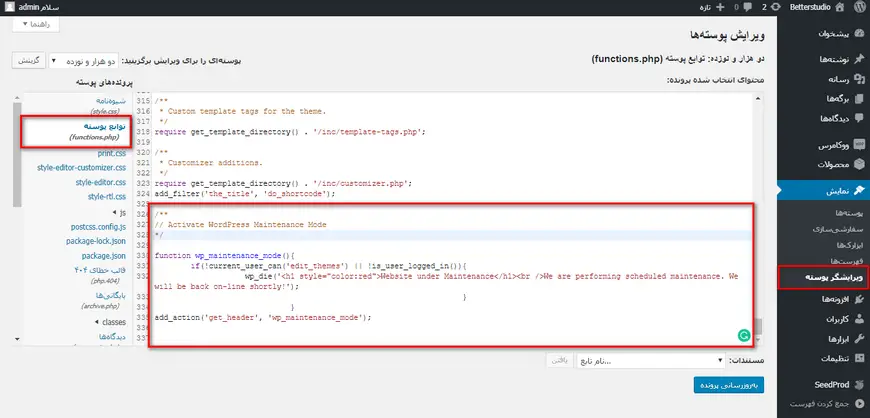
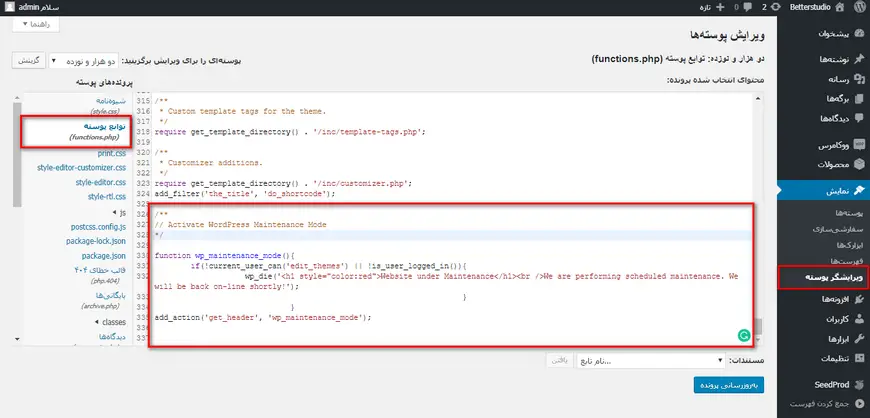
برای فعال سازی حالت نگهداری وردپرس با استفاده از کدنویسی باید به سراغ فایل function.php در هاستتان بروید. این فایل را باز کنید و قطعه کد زیر را در آن جایگذاری کنید:


// Activate WordPress Maintenance Mode
function wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<h1 style="color:red">Website under Maintenance</h1><br />We are performing scheduled maintenance. We will be back on-line shortly!');
}
}
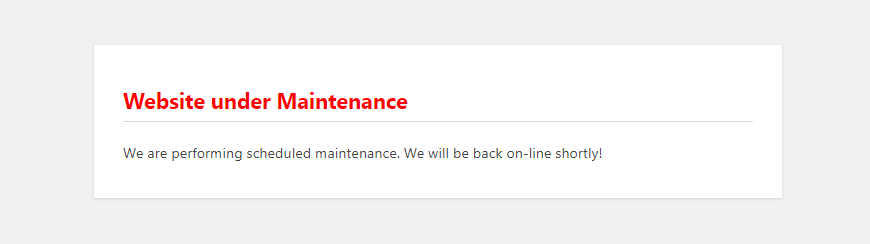
add_action('get_header', 'wp_maintenance_mode');این دستورات پیغامی مشابه به تصویر زیر را به وبسایتتان اضافه میکند.


البته میتوانید این پیغام را ویرایش کنید و پیغام مورد نظر خودتان را در تگ H1 وارد کنید.
فعال سازی حالت تعمیر وردپرس با استفاده از پلاگین WP Maintenance Mode
یکی از افزونههایی که برای فعال سازی حالت تعمیر وردپرس مورد استفاده قرار میگیرد افزونه WP Maintenance Mode است. این افزونه یک ابزار قدتمند، محبوب و کاملا رایگان برای اضافه کردن حالت نگهداری به وردپرس است.
این افزونه همراه با قالبهای از پیش آماده و قابل ویرایش ارائه میشود. به طوری که میتوانید آنها را به راحتی شخصی سازی کنید. در این افزونه تعدادی قالب coming soon و لندینگ پیج هم قرار گرفته است.


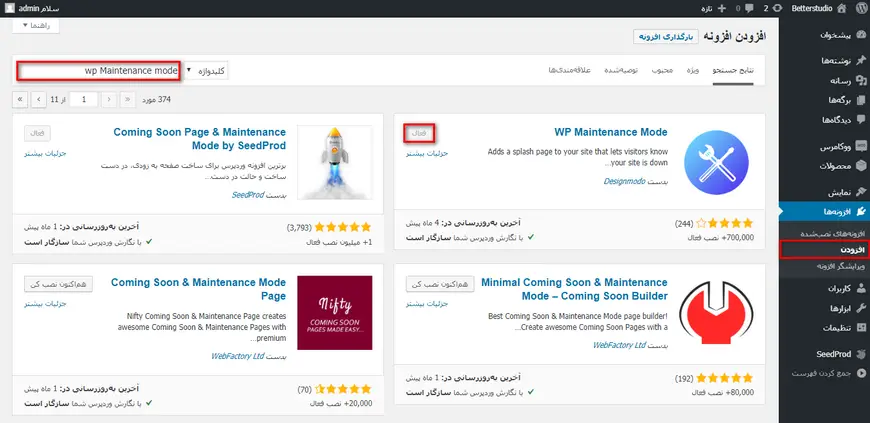
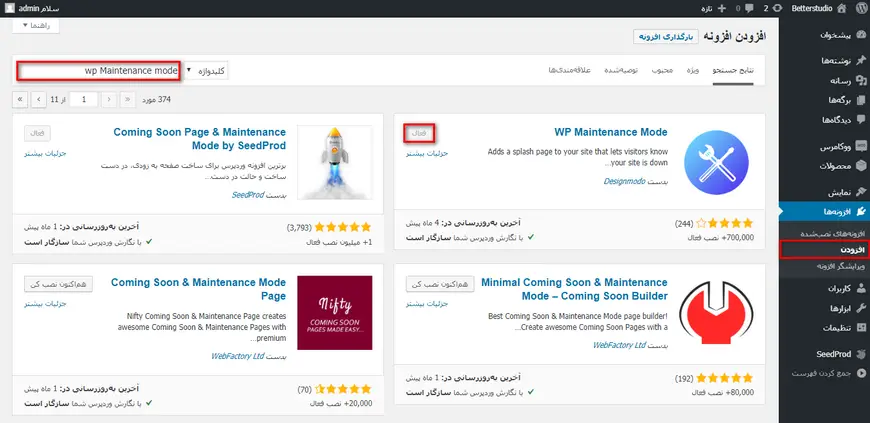
قدم اول برای استفاده از این افزونه، دانلود، نصب و فعال کردن آن است. برای دانلود کافی است به صفحه Plugins در داشبورد وردپرس بروید و نام افزونه را جستجو کنید. همچنین میتوانید فایل نصب را از وبسایت رسمی وردپرس دریافت کنید.
بعد از فعال سازی افزونه به مسیر تنظیمات > WP Maintenance Modeبروید. در این جا قرار است تنظیمات افزونه را تغییر دهیم.


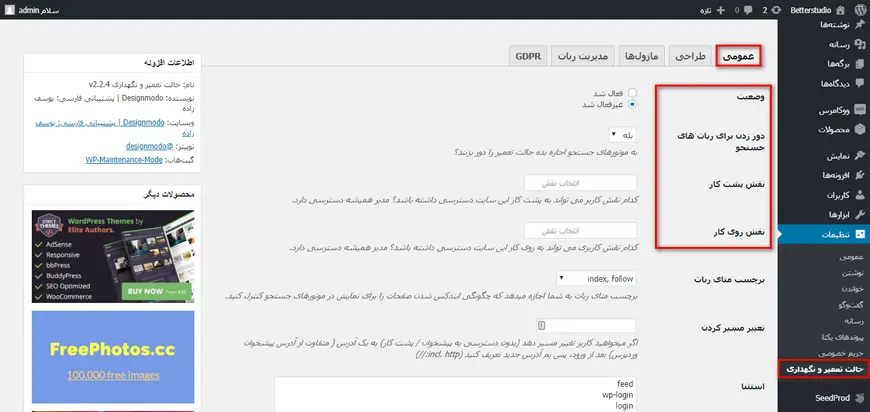
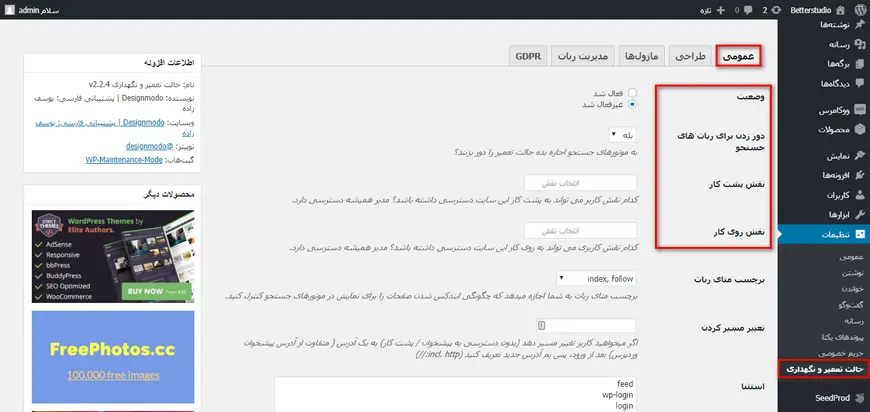
اولین تب این افزونه Generals است.
این تب مربوط به تنظیمات عمومی پلاگین میشود. اولین گزینهای که در این صفحه میبینید Status (وضعیت) است. این گزینه را در حالت Activated قرار دهید.
گزینه بعدی که باید تغییر دهید Bypass for Search Bots است. این مورد را به Yes تغییر دهید.
در این صفحه میتوانید مشخص کنید که در حین تعمیر وبسایت کدام کاربران به وبسایت دسترسی داشته باشند. به طور پیش فرض این مورد روی Administrator تعریف شده است.
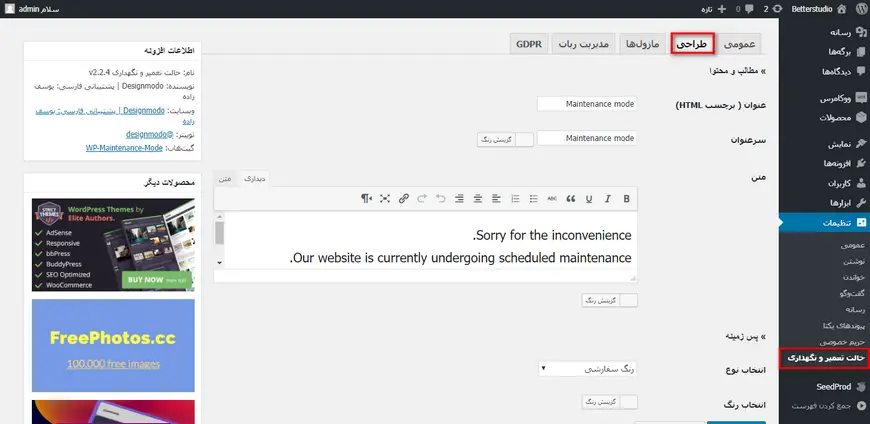
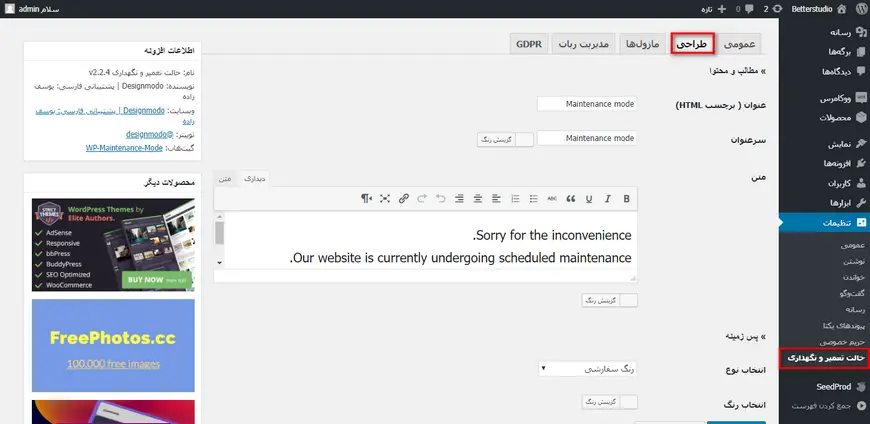
حال وقت آن است که صفحه تعمیر وردپرس را خودتان طراحی کنید. در تب Design این افزونه قادر هستید این صفحه را کاملا شخصی سازی کنید. میتوانید متن پیغام را خودتان بنویسید و همچنین فونت، پس زمینه، رنگها و … را تغییر دهید.


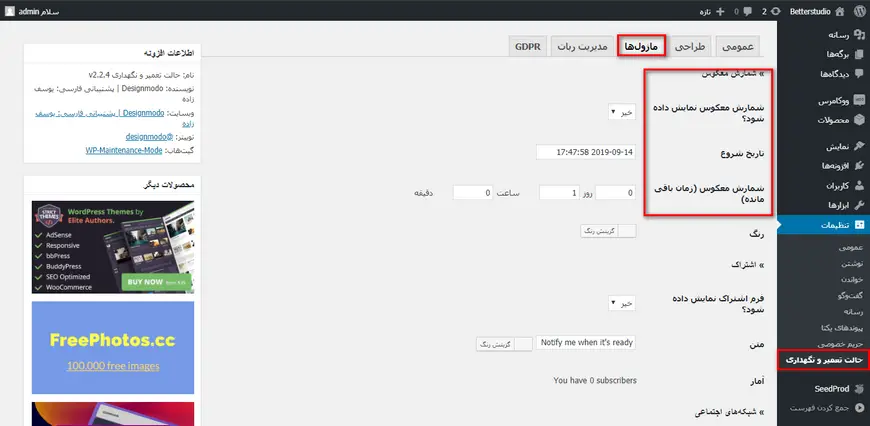
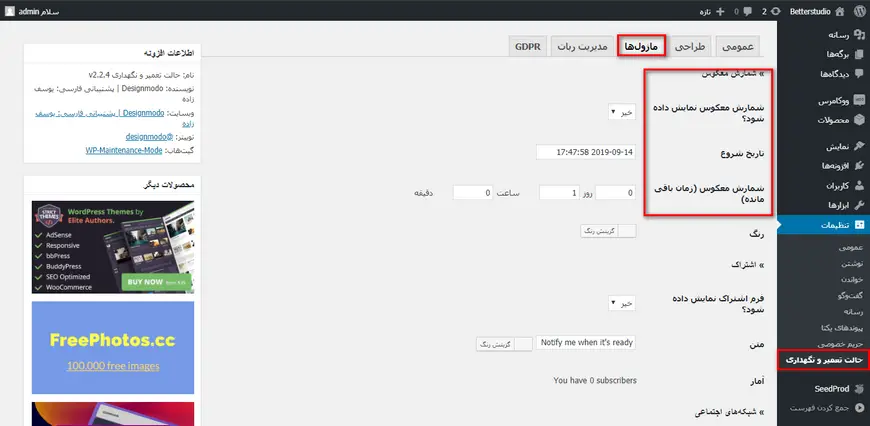
در تب modules میتوانید قسمتهای بیشتری به این صفحه اضافه کنید. برای مثال میتوانید یک Countdown تعریف کنید.
Countdown شبیه به یک ساعت است. این ماژول نشان میدهد که چقدر تا پایان تغییرات وبسایت زمان باقی مانده.


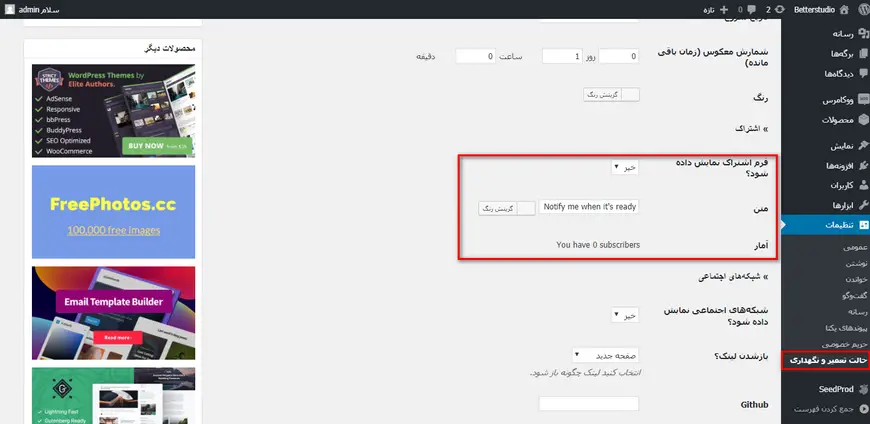
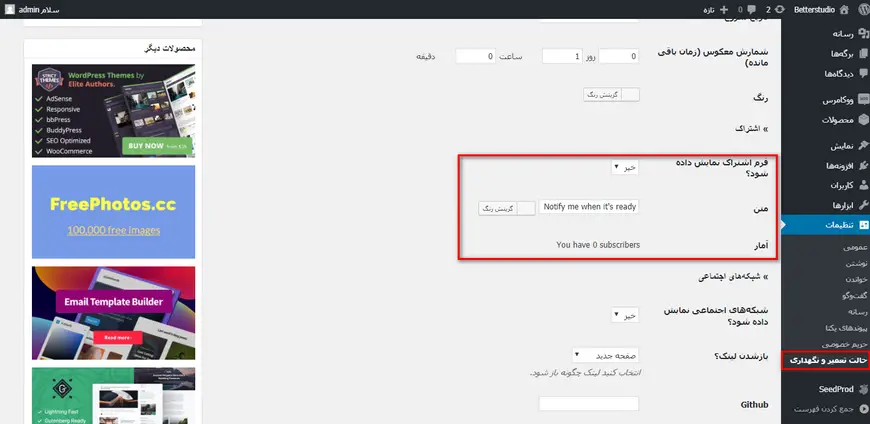
یکی دیگر از قسمتهایی که میتوانید به این صفحه اضافه کنید دریافت ایمیل کاربران برای ارسال خبرنامه است. کاربران با ثبتنام کردن در این صفحه میتوانند از زمان بازگشایی وبسایت باخبر شوند.


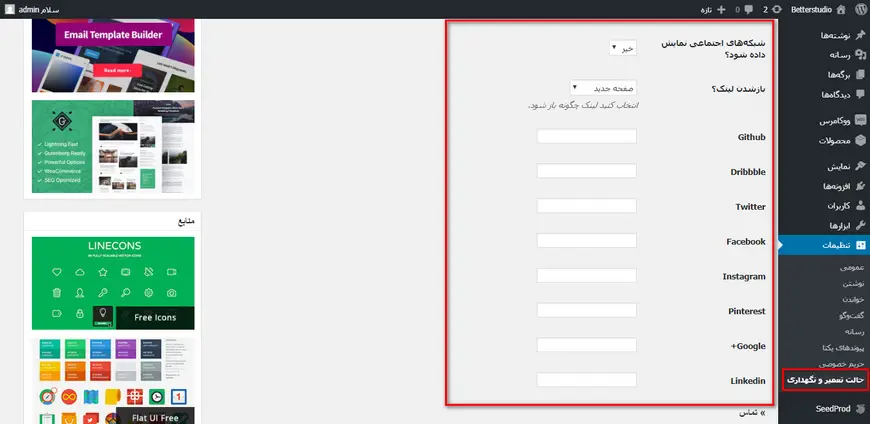
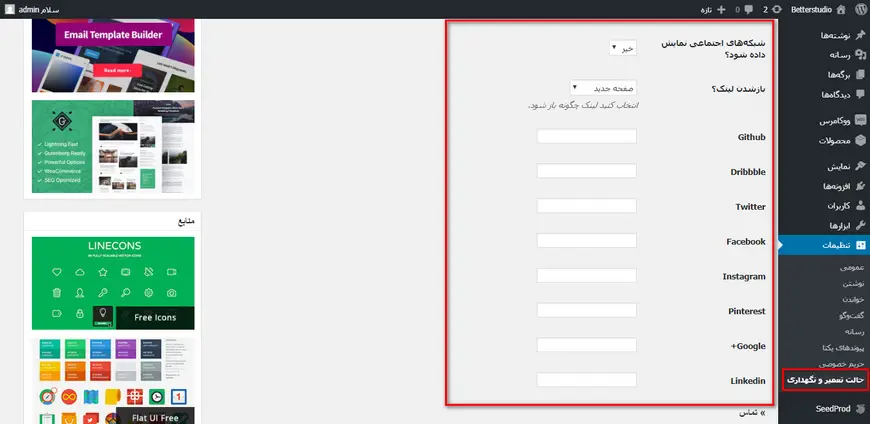
همچنین میتوانید لینک شبکههای اجتماعی خود را در این صفحه قرار دهید. تنها کافی است آدرس را وارد کنید. خود افزونه آیکونهای مورد نظر را نمایش میدهد.


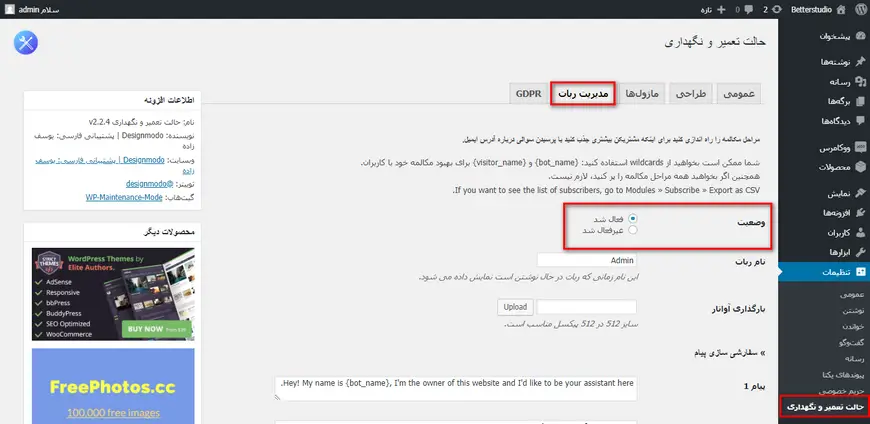
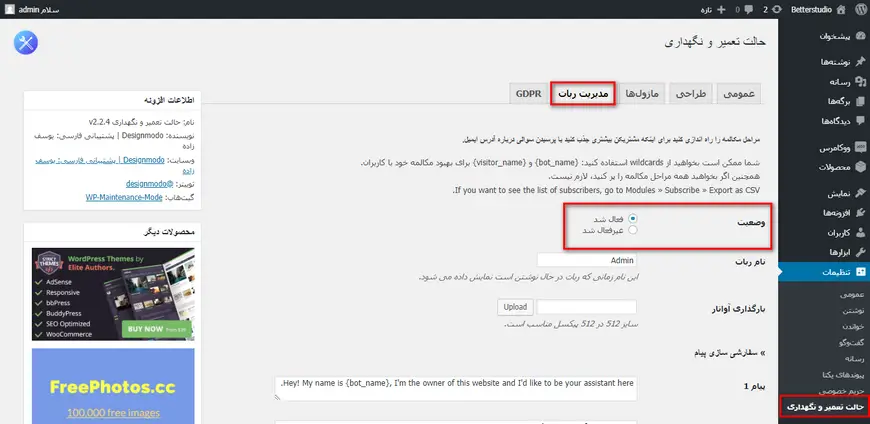
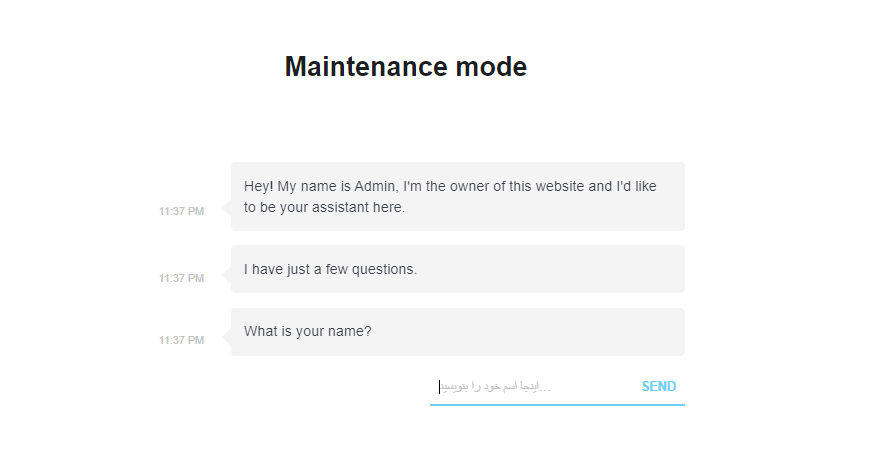
در حین تغییر و تحولات وبسایت زمانی که کاربران از وبسایت بازدید میکنند میتوانید یک مکالمه دو طرفه را آغاز کنید. این کار با استفاده از فعال کردن ربات مورد نظر در افزونه امکان پذیر است. برای فعال سازی این قابلیت باید به تب Manage Bot بروید.


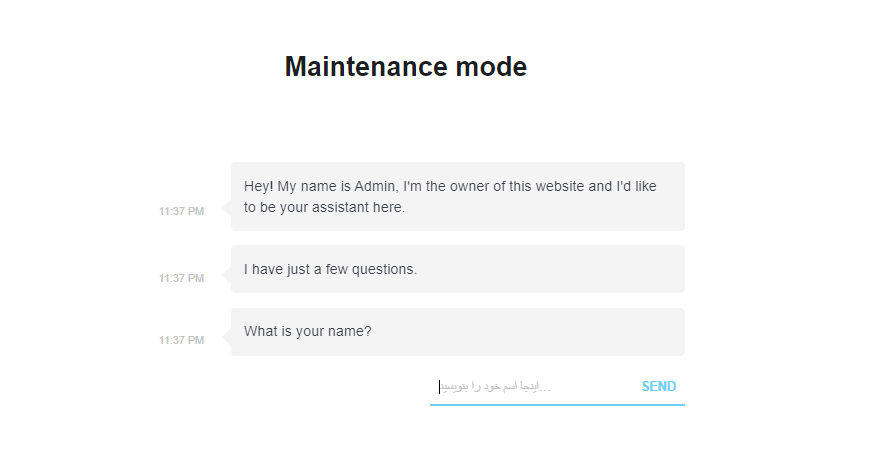
اگر که این قابلیت را فعال کنید محتوایی که در تب Generals وارد کرده بودید دیگر نمایش داده نمیشود. در عوض محتوایی شبیه به تصویر زیر در صفحه نمایش داده میشود.


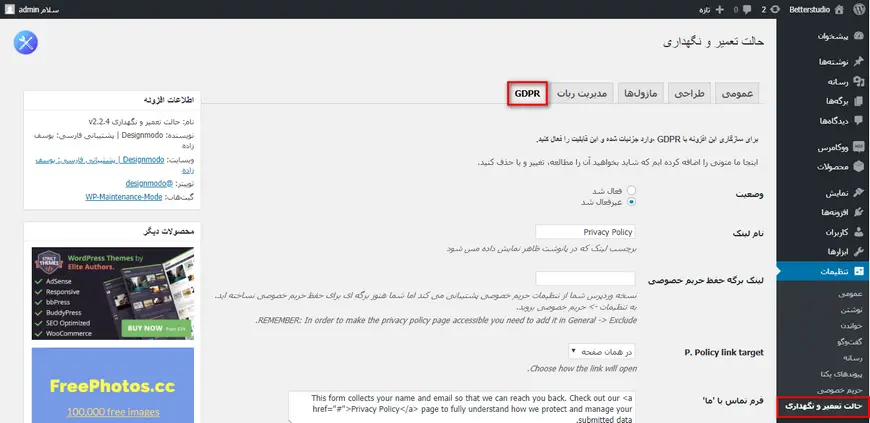
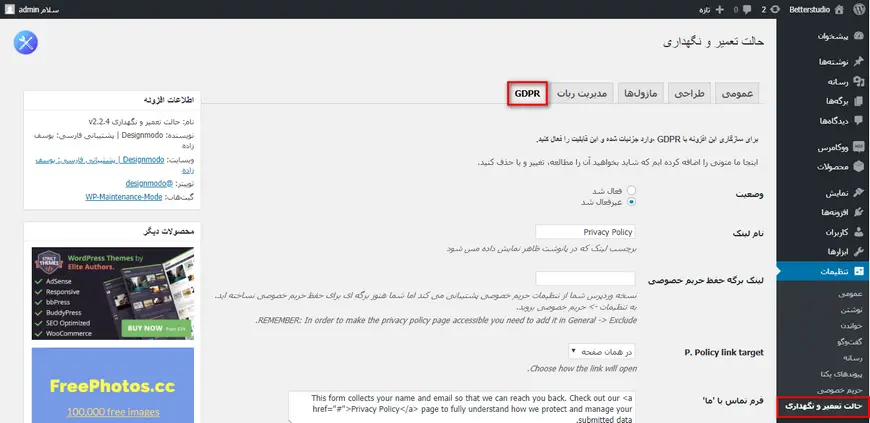
اگر که در حین نمایش صفحه تعمیر و نگهداری وردپرس اطلاعات مربوط به کاربران را از طریق این فرم جمع آوری میکنید، نیاز است تا به تب آخر یعنی GDPR هم سری بزنید. در این تب قوانین مربوط به جمع آوری دیتا را تعیین میکنید.


این تمام کاری است که باید انجام دهید. برای مشاهده تغییرات لینک وبسایت خود را در مرورگر وارد کنید تا صفحه تنظیم شده را مشاهده کنید.
فعال سازی حالت تعمیر وردپرس با استفاده از پلاگین SeedProd
افزونه دیگری که برای فعال سازی حالت تعمیر وردپرس مورد استفاده قرار میگیرد افزونه SeedProd است. این افزونه در دو نسخه پولی و رایگان در دسترس است.
با استفاده از این افزونه میتوانید صفحات Coming soon و لندینگ پیجهای شخصی سازی شده بسازید. تغییر پس زمینه، متن، اضافه کردن کدهای HTML و CSS برخی از قابلیتهای این افزونه در نسخه رایگان هستند.
در نسخه پولی قطعا قابلیتهای بیشتری در اختیار کاربران قرار میگیرد. برای مثال طراحی یک صفحه بدون نیاز به دانش کدنویسی.
برای شروع این افزونه را دانلود، نصب و فعال کنید. بعد از نصب پیغامی دریافت میکنید مبنی بر اینکه لایسنس افزونه را وارد کنید. این در صورتی است که افزونه را خریداری کرده باشید.
بعد از فعال شدن افزونه به صفحه تنظیمات آن بروید.
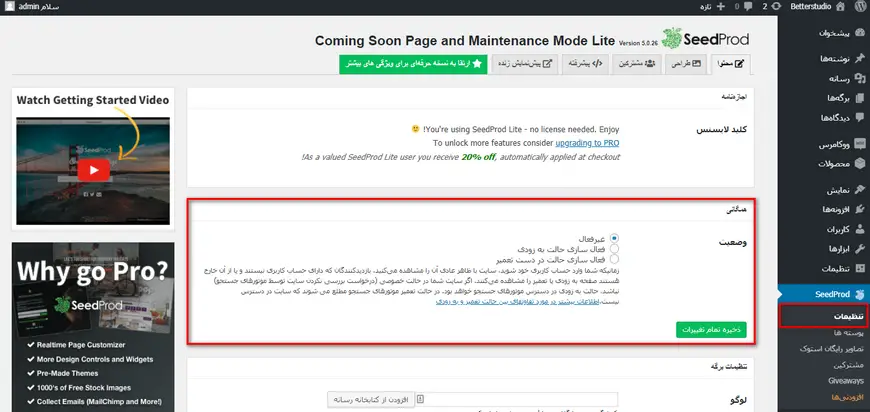
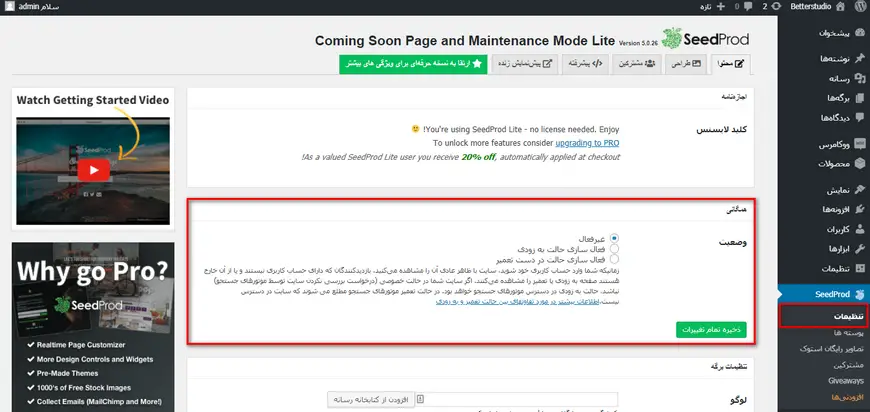
در این صفحه، در تب اول یعنی تب Coming soon and maintenance mode باید گزینه سوم را برای Status فعال کنید.


اکثر کاربران در این افزونه بین فعال کردن صفحه maintenance و coming soon شک دارند. صفحه coming soon زمانی مورد استفاده قرار میگیرد که یک وبسایت هنوز منتشر نشده است.
اما صفحه maintenance برای زمانی است که یک وبسایت منتشر شده در دست تعمیر قرار دارد.
بعد از انتخاب صفحه مورد نظرتان روی Edit Coming Soon/Maintenance Page کلیک کنید تا به صفحه طراحی بروید. در این جا میتوانید طراحی شخصی سازی شده خود را برای حالت تعمیر و نگهداری تعریف کنید.
این افزونه بیش از 50 قالب از پیش آماده در اختیارتان میگذارد. برای انتخاب قالب مورد نظر از سمت چپ به مسیر Theme > Select a Theme بروید.
بعد از انتخاب قالب مورد نظر به محیط ویرایشگر میروید. در این جا میتوانید تمامی قسمتهای قالب را با توجه به سلیقه خودتان تغییر دهید.


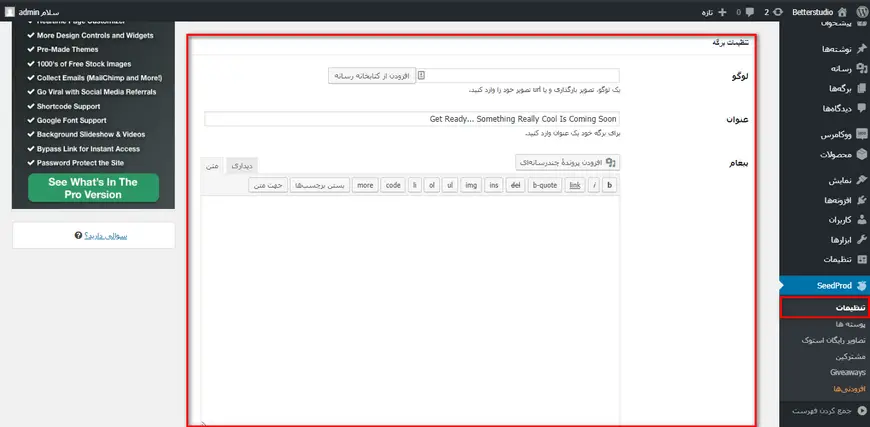
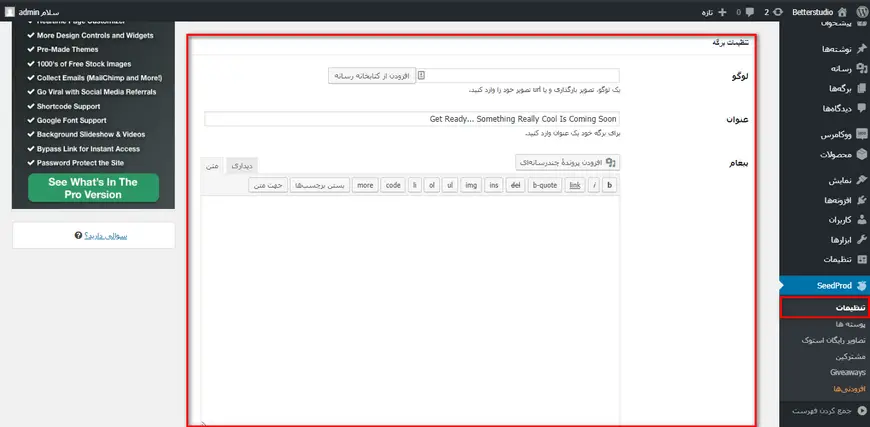
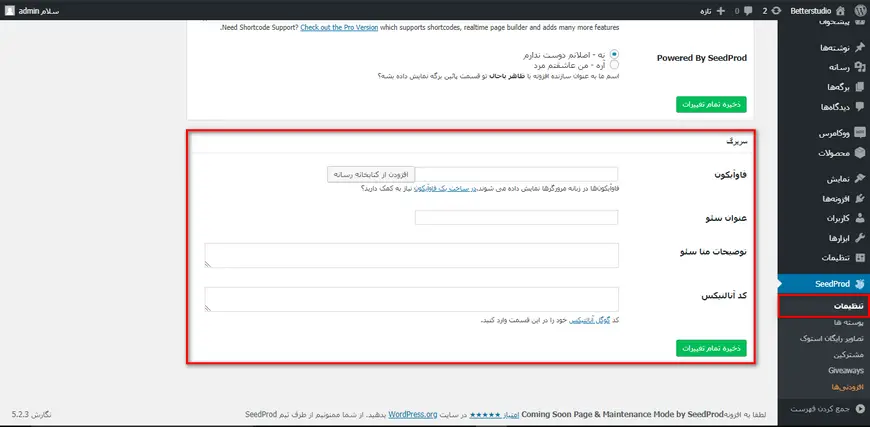
در تب Content میتوانید پیغام صفحه را بنویسید. همچنین میتوانید عنوان صفحه، لوگو و توضیحات را در این تب اضافه کنید.
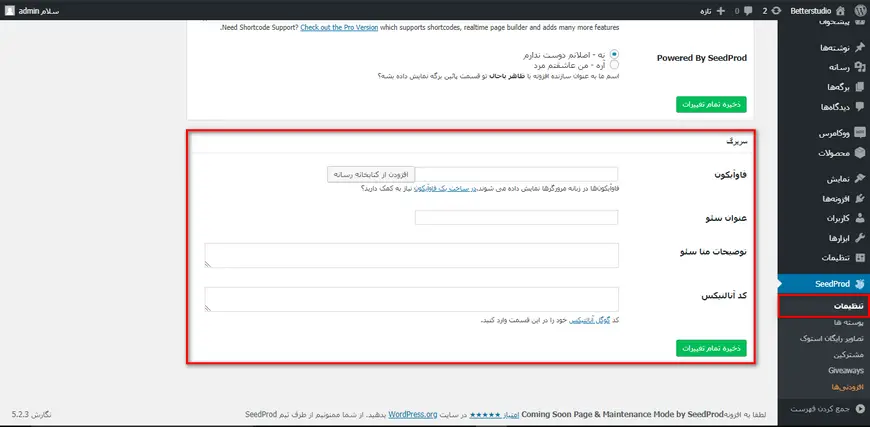
علاوه بر این میتوانید عنوان و توضیحات سئو، Favicon و … را در این افزونه تغییر دهید.


در قسمت Google Analytics Code میتوانید کد گوگل آنالیتیکس وبسایت را وارد کنید. با این کار میتوانید در زمان تعمیر و نگهداری هم فعالیت کاربران خود را ردیابی کنید.
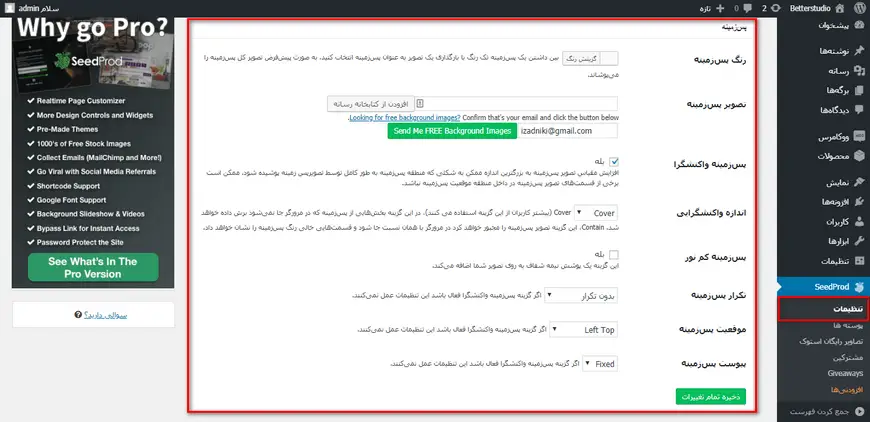
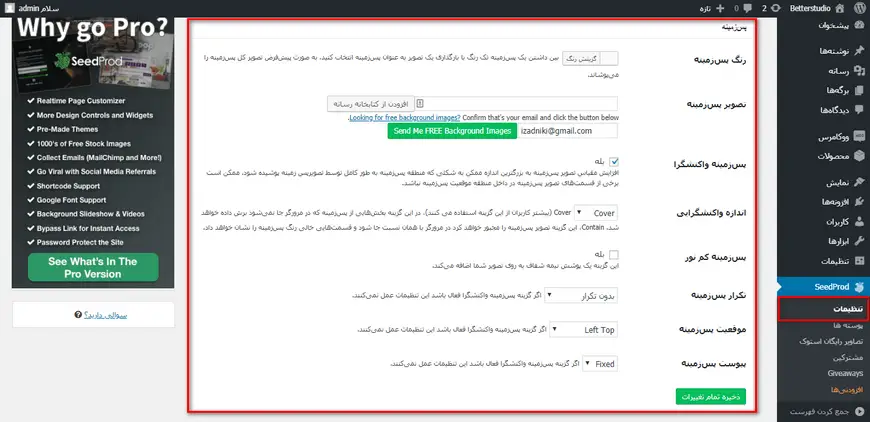
گزینه بعدی پس زمینه است. در این جا میتوانید پس زمینه صفحه را تنظیم کنید. میتوانید برای پس زمینه از یک اسلایدر استفاده کنید و یا ویدیو مورد نظرتان را بارگذاری کنید. همچنین میتوانید رنگ، ابعاد و تراز پس زمینه را تنظیم کنید.


در این افزونه همچنین میتوانید قسمتهای متعددی را به صفحه تعمیر وردپرس اضافه کنید. برای مثال میتوانید یک دکمه Call to Action برای دریافت ایمیل کاربران و ارسال خبرنامه اضافه کنید.
برای فعال سازی این قابلیت گزینه Enable form را فعال کنید. بعد از این کار میبینید که فرم جدیدی به صفحه اضافه شده است.
این افزونه همراه بیش از 20 سرویس ایمیل مارکتینگ ارائه شده است. در قسمت Save Subscriber’s to میتوانید انتخاب کنید که اطلاعات کاربران در کدام سرویس ذخیره شوند.
یکی از قابلیتهای کاربردی این افزونه پاسخ خودکار به ایمیلهاست. برای فعال سازی این قابلیت به تب Configure optional Autoresponder بروید. با این کار یک ویرایشگر برایتان ظاهر میشود که میتوانید پیغام خود را در آن وارد کنید.
در تب social profiles میتوانید لینک شبکههای اجتماعی خود را وارد کنید.
در این افزونه همچنین میتوانید یک progress bar تعریف کنید. با استفاده از این قابلیت میتوانید به کاربران نشان دهید چقدر تا انتشار و پایان تغییرات باقی مانده است.
در SeedPros میتوانید صفحات را کاملا واکنش گرا طراحی کنید. برای بررسی صفحه در دستگاههای مختلف از بالای صفحه سمت چپ، محیط مورد نظرتان را انتخاب کنید.
برای انتشار این صفحه کافی است ابتدا بر روی Back to Settings کلیک کنید. سپس در این صفحه گزینه Save All Changes را انتخاب کنید تا تمامی تغییرات ذخیره و اعمال شوند.
فعال سازی حالت تعمیر وردپرس از طریق htaccess
یکی دیگر از روشهای فعال سازی حالت نگهداری وردپرس، اضافه کردن دستورات جدید به فایل htaccess است. این فایل را از root هاستتان پیدا کنید و قطعه کد زیر را در آن جایگذاری کنید:
RewriteEngine On
RewriteBase /
RewriteCond %{REMOTE_ADDR} !^123\.456\.789\.123RewriteCond %{REQUEST_URI} !^/maintenance\.html$RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]
این دستورات تمامی کاربران را به یک صفحه هوم پیج جدید ریدایرکت میکنند. این صفحه maintenance.html نام دارد.
کاری که در ابتدا باید انجام دهید ساختن این صفحه است. خوشبختانه صفحات maintenance.html آماده و متنوعی در وب وجود دارد. فقط کافی است کمی برای جستجو کردن زمان بگذارید.
معرفی چند پلاگین دیگر
همان طور که اشاره کردیم افزونههای بسیاری برای فعال سازی حالت تعمیر وردپرس وجود دارد. فقط باید به دنبال افزونه مناسب باشید که نیازهای وبسایتتان را بر طرف میکند.
از دیگر افزونههای مناسب برای این کار میتوان به موارد زیر اشاره کرد:
المنتور


این افزونه یک صفحه ساز Drag and Drop است. در المنتور میتوانید بدون نیاز به کدنویسی و با استفاده از یک ویرایشگر Live صفحه مورد نظرتان را طراحی کنید. Elementor در دو نسخه رایگان و پولی موجود است.
Coming Soon & Under Construction Maintenance Page
افزونه Coming Soon & Under Construction Maintenance Page کاملا رایگان است. محبوبیت این افزونه به اندازه نمونههای دیگر نیست. اما با این حال امکانات بسیاری را در اختیار کاربران قرار میدهد.
در این افزونه میتوانید بدون پرداخت هزینه یک صفحه کاملا شخصی سازی شده طراحی کنید. همچنین میتوانید پس زمینه، فونت، رنگها، متن و … را تغییر دهید.
چرا وردپرس از حالت تعمیر (Maintenance Mode) بیرون نمیآید؟
صفحه در دست تعمیرات یک تاریخ انقضا دارد. این صفحه دائمی نیست و بعد از مدتی کاربران به صفحه اصلی سایت ریدایرکت میشوند.
اما گاهی اوقات این صفحه از بین نمیرود و دائمی میشود. یکی از مشکلات عمدهای که کاربران با آن دست و پنجه نرم میکنند همین است. در ادامه به این موضوع میپردازیم که چرا وردپرس از حالت تعمیر بیرون نمیآید.
دلایل ماندن وبسایت در حالت تعمیر
اینکه چرا وردپرس از حالت تعمیر بیرون نمیآید دلایل متفاوتی میتواند داشته باشد. چند دلیل رایج آن شامل موارد زیر هستند:
- بهروزرسانیهای مداوم قالبها و افزونههای وردپرس به صورت همزمان یکی از دلایلی است که وردپرس از حالت تعمیر بیرون نمیآید.
- افزونهای که در تلاش برای بهروزرسانی آن هستید با نسخه وردپرسی که استفاده میکنید سازگار نیست.
- افزونهای که برای فعال کردن صفحه تعمیر وردپرس استفاده میکنید دچار اختلال شده است.
حل مشکل حالت تعمیر وردپرس مربوط به فایل maintenance
اگر که اخیرا وردپرس را بهروزرسانی کرده باشید احتمالا وبسایتتان در صفحهای مشابه به تصویر زیر گیر کرده است.
دلیل وجود این صفحه این است که احتمالا دایرکتوری وبسایتتان در حذف فایل .maintenance موفق نبوده است.
اگر که به فایلهای سایت خود دسترسی داشته باشید بر طرف کردن این مشکل خیلی زمانبر نیست. تنها کافی است که از طریق حساب FTP یا کنترل پنل هاست به وبسایت خود متصل شوید.
از آن جایی که فایل .maintenance از دسته فایلهای Dot است پس به طور پیش فرض نمایش داده نمیشود.
برای نمایش این دسته از فایلها باید قابلیت Make Hidden Files Viewable را فعال کنید. بعد از این کار کافی است بر روی فایل .maintenance کلیک راست کنید و آن را حذف کنید.
حل مشکل حالت تعمیر وردپرس مربوط به پلاگین
اگر که برای فعال سازی حالت تعمیر وردپرس از افزونههای وردپرس استفاده کنید، احتمالا با این مشکل مواجه میشوید که این حالت غیرفعال نمیشود.
برای غیر فعال کردن این صفحه باید افزونه را غیرفعال کنید و کش وبسایت خود را حذف کنید. برای حذف کردن کش وبسایت میتوانید از دو روش استفاده کنید:


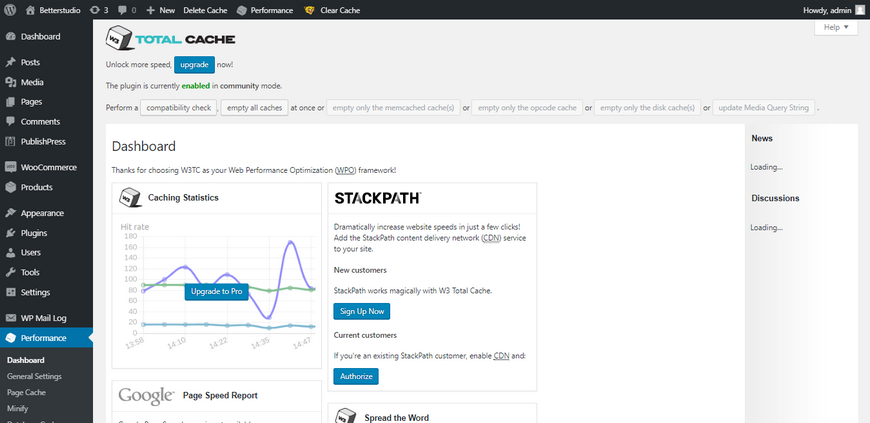
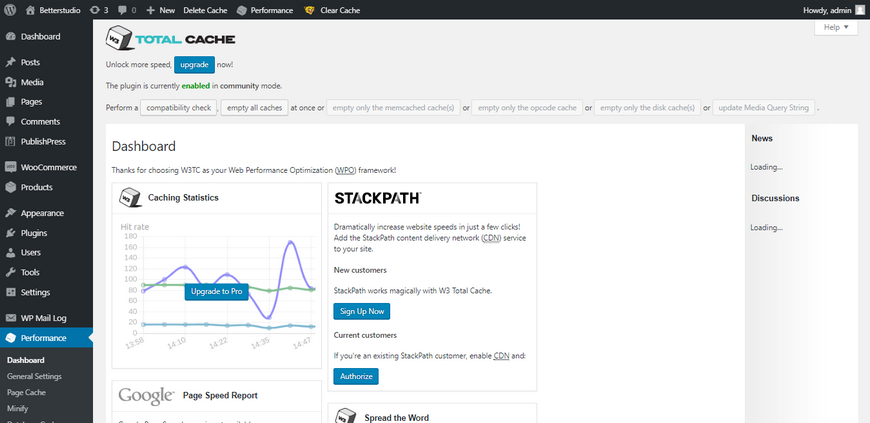
استفاده از افزونههای کش وردپرس
افزونههای کش متنوعی برای وردپرس وجود دارند. برای مثال W3 Total Cache، WP Super Cache، WP Fastest Cacheاز محبوبترین افزونهها هستند. تنها کافی است یکی از این افزونهها را نصب کنید و به دنبال قابلیت Clear Cache باشید.
استفاده از کنترل پنل هاست
برخی از سرویس دهندگان هاست قابلیت حذف کش سایت را برای کاربران فعال میکنند، بدون اینکه نیاز به نصب افزونه اضافی باشد. فقط باید بدانید که سرویس دهنده وبسایتتان از این قابلیت پشتیبانی میکند یا نه. در صورتی که از این قابلیت پشتیبانی کند اجازه نصب افزونه کش اضافی را نمیدهد.