Nowadays, WordPress users thrive in bringing more visual design to their website. For years designers and developers relied on their imagination and execution to bring the visual design to their website. But what about regular users who don’t have any programming or designing knowledge?
Font Awesome is the key to their problem. By using Font Awesome you can add icons to WordPress without having any programming or designing knowledge.
In this article, we would like to discuss adding Font Awesome to WordPress.
What is Font Awesome?
Font Awesome is the most popular plugin for adding Font Icons to WordPress. It currently has over 80,000 active installations and it is compatible with the latest version of WordPress. Font Awesome offers many features, for example:
- Supports Font Awesome Free and Font Awesome Pro. (which is the premium version)
- Updated regularly.
- Easily configured
- etc.
How to Add Font Awesome to WordPress with Plugin?
As mentioned above, Font Awesome comes with many benefits and it is almost necessary to have a well-designed website. There are many ways to add Font Awesome to WordPress.
As always using a plugin is the easiest way to do so. To add Font Awesome to WordPress, follow the steps below:
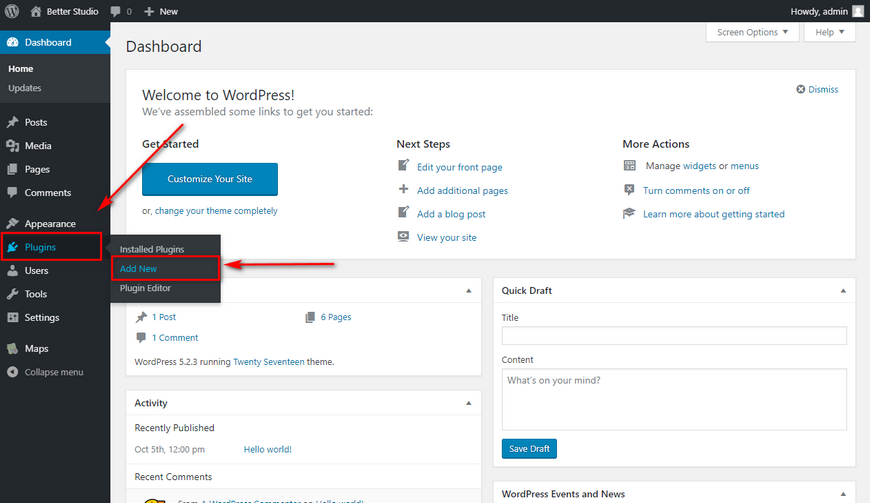
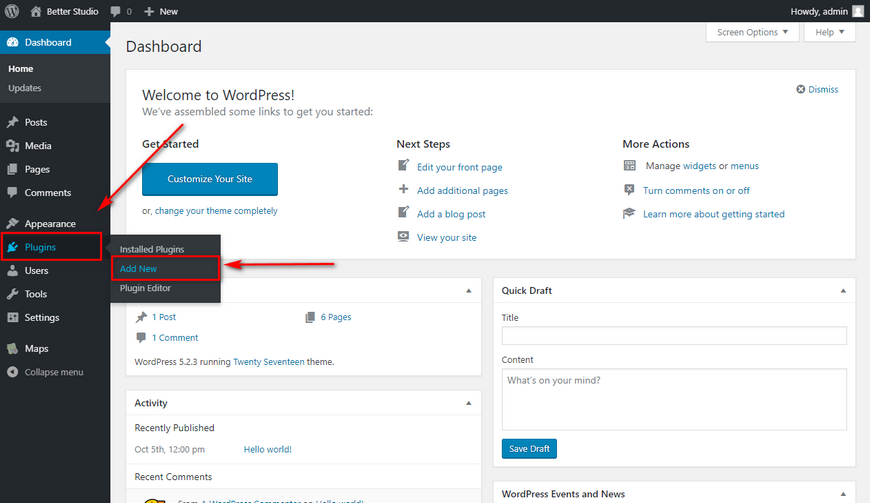
- Go to your WordPress dashboard.
- Hover over Plugins and click on Add New.


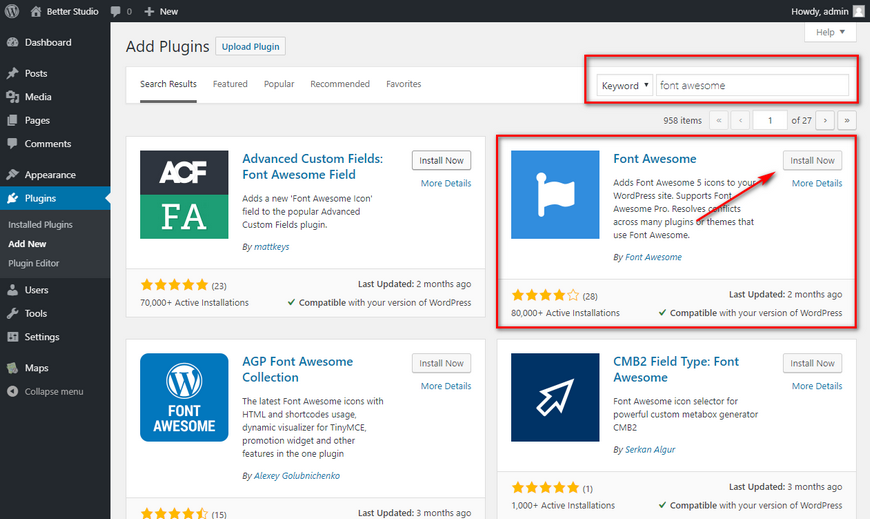
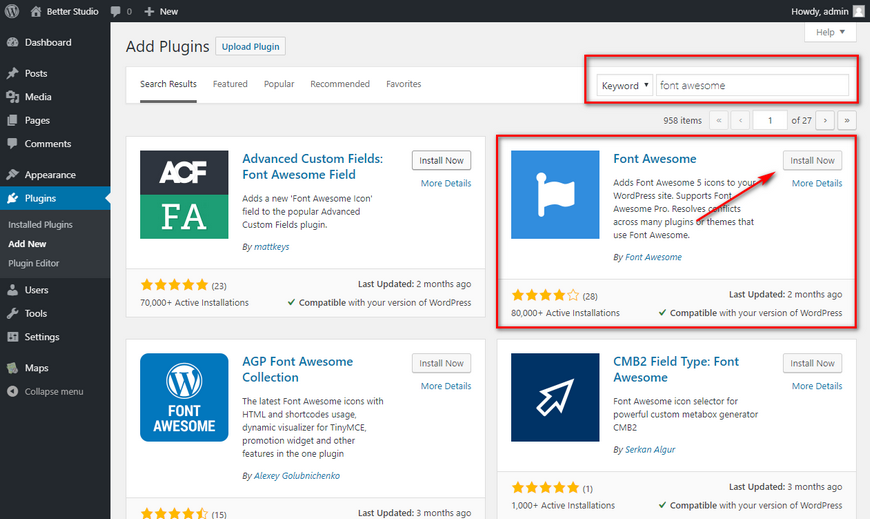
- In the search box type in “font awesome” and press enter.
- Click on Install Now and then Activate.


That’s everything you need to do. You can also install plugin using .zip file.
What is Font Icon? Why Should We Add it to WordPress?
For years developers and designers have relied on designing and executing their ideas as images on their website. However, with the development of font icons, the world of visual design has been simplified. Font icons are responsive, and fully customizable icons that in some cases have replaced the traditional images or sprite-sheets.
As you can probably tell by its name, font icons are exactly what you think. It’s a font made entirely out of icons. For example, a normal font uses normal characters. However, font icon replaces the characters with different symbols. For example, if you press “a” on your keyboard it will display a house.
The question that still remains unanswered is why should we use font icons? As mentioned above, images have been our number 1 go-to tool for years. However, font icons give us flexibility we didn’t have with images. They are easy to use and very responsive.


Font icons are vector images and can be scaled to any size without losing their quality. As mentioned above, font icons can be managed just like normal day to day fonts that we use. You can change the colors, alignment, height, style and etc.
Font icons are compatible with almost every browser. So, you shouldn’t worry about some browsers not being able to display the font icons you are using on WordPress.
There are thousands of font icons out there, which limit the use of pictures in our websites. Although, the downside of font icons is platform compatibility. The browsers render these fonts and often, They work and render differently on different Operating Systems.
Manually Adding Font Awesome to WordPress
Before we get into adding Font Awesome to WordPress, let us discuss creating a child theme for the activated theme. By creating a child theme, you can keep your Main theme as a backup in case anything goes wrong. You can add the code below to the child theme as it is much safer than adding it to the main theme.
How to Create Child Theme in WordPress?
As mentioned above, having a child theme can be very useful. To create a child theme, follow the steps below:
- From public_html, navigate to wp-content > themes
- Create a new folder and use your theme’s name but add “-child” at the end
- Open the newly created folder. Create a new file and call it style.css
- Create a new file and call it functions.php
- Go to WordPress dashboard > Appearance and activate the new theme you have created
- Go back to WordPress dashboard > Appearance > Theme Editor and select the child theme you’ve created
- Copy and paste the code below into the functions.php file
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>- Click update and you should be done with it.
How to Manually add Font Awesome to WordPress?
We have talked about adding Font Awesome to WordPress with a plugin. Now let’s step it up a notch and manually add it to WordPress. Like always, before making any changes, we recommend getting a backup of WordPress in case something goes wrong.
There are two methods of manually adding Font Awesome to WordPress:
- By downloading the functions.php file and adding the code.
- By editing the functions.php file from the WordPress dashboard.
Connect to your website with an FTP client or directly from hosting panel. Look for the functions.php file in your activated theme’s folder. Download it on your desktop and open it with Notepad++ or any other editor you prefer.
Then, to use a free CDN server use the following code:
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
Or you can directly add the Font Awesome to your CSS and create a new function with the following code:
//enqueues our locally supplied font awesome stylesheet
function enqueue_our_required_stylesheets(){
wp_enqueue_style('font-awesome', get_stylesheet_directory_uri() . '/css/font-awesome.css');
}
add_action('wp_enqueue_scripts','enqueue_our_required_stylesheets');Save it and upload it back to the folder you downloaded it from.
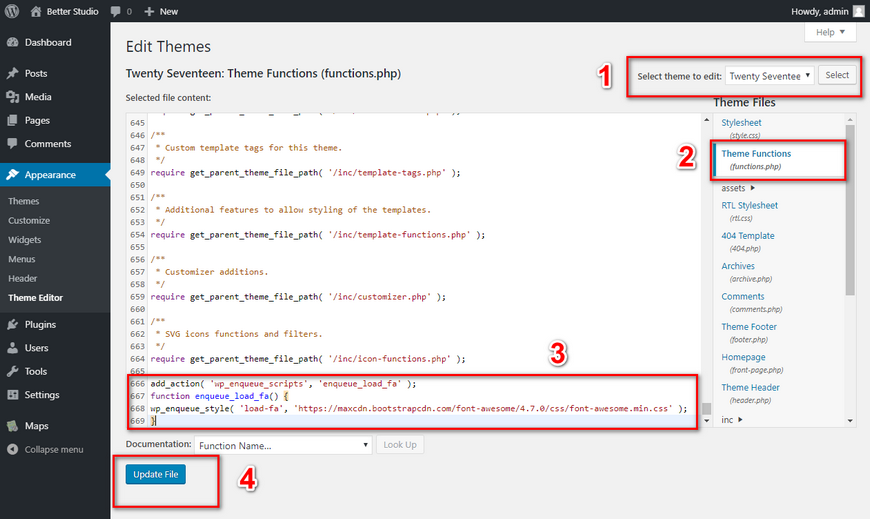
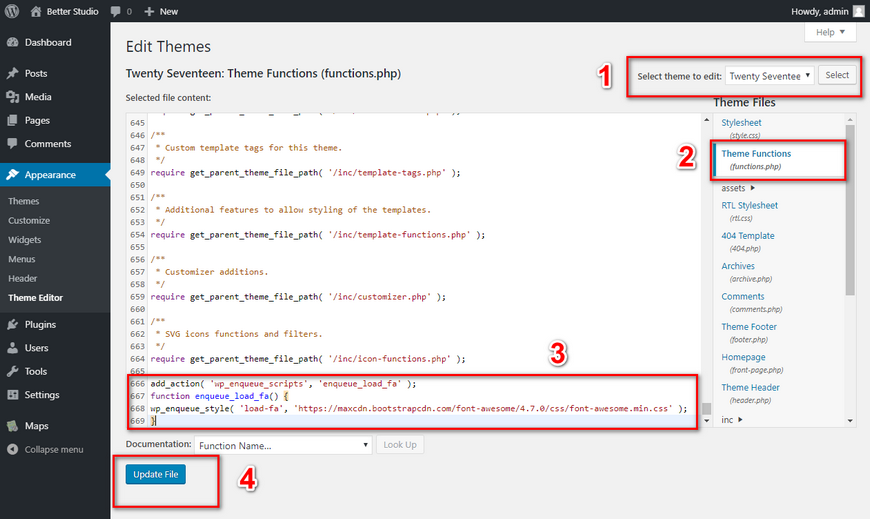
You can also access function.php through your dashboard. Go to Appearance > Theme Editor > Your activated theme > functions.php


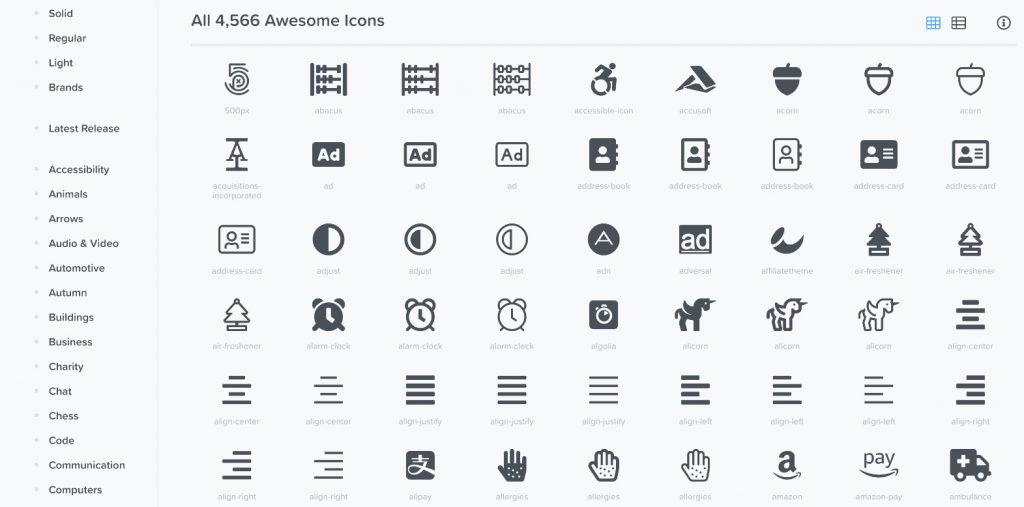
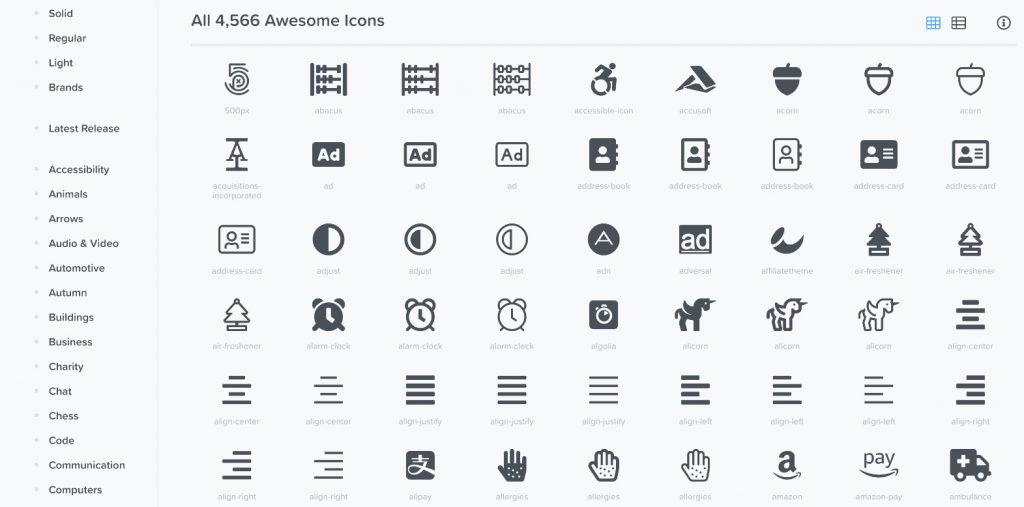
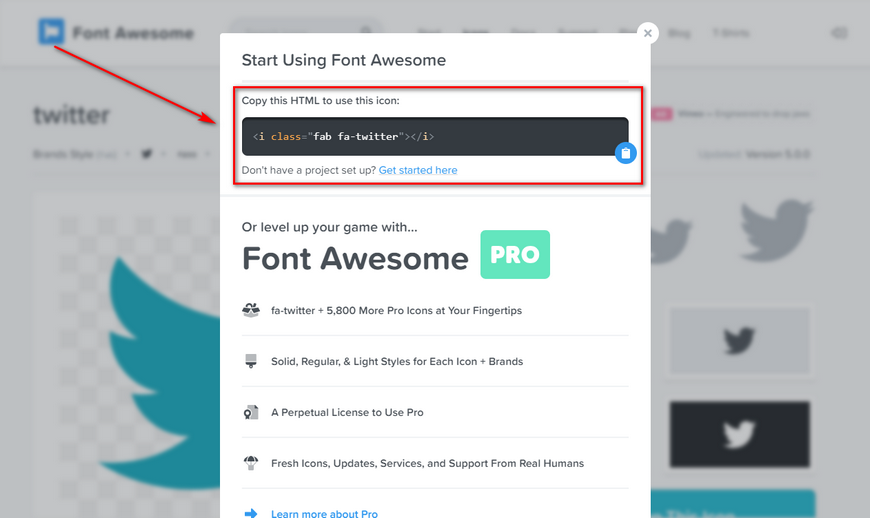
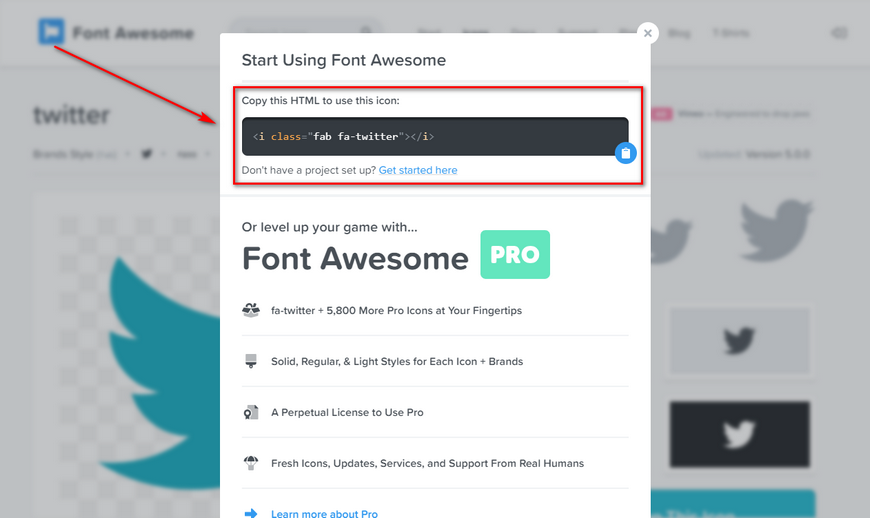
Now that you have manually added Font Awesome to WordPress, simply go to Awesome icon search website and search for the icon you are looking for. Once you found the icon, click on it.
You will then get a code for the selected icon. All you have to do is to copy and paste the code in the text tab of the WordPress editor.


How to Change Font Awesome Style with CSS?
Font Awesome gained a lot of popularity over the years, due to its simplicity and flexibility. Most designers have stopped using traditional images and replaced them with Font Awesome icons.
There are many possible, yet simple modifications you can do to the Font Awesome icons. For example, you can change the size of the icon, rotate them, change the color, and etc.
Let us begin by giving an example and detailed explanation for each of them. Although, we will only teach you the basics, to find more advanced modifications you have to spend more time with Font Awesome and execute your imagination.
How to Change the Size of Font Awesome Icons?
The most basic modification is changing the size of the Font Awesome icon. By default, when you get the icon code from the official Font Awesome website, the icons are fairly small and you may need to change them according to your needs. To increase the size, use the following code:
- fa-lg – to increase the size by 33%
- fa-2x – to double the size
- fa-3x – to triple the size
- and etc.
Here is an example of the code above. Herewe have tripled the download icon:
<i class=”fa fa-download fa-3x” aria-hidden=”true”></i>As you probably can tell, we have tripled the size of the download icon.
How to Rotate the Size of Font Awesome Icons?Font Awesome icons have the ability to be rotated in different angles. This is easily achievable by using the following code to match your needs. Use the same method as mentioned above but instead of the resizing code, use the code below:
- fa-rotate-90 – to rotate the icon 90 degrees
- fa-rotate-180 – to rotate the icon 180 degrees
- fa-rotate-270 – to rotate the icon 270 degrees
- fa-flip-horizontal – to flip the icon along its horizontal axis
- fa-flip-vertical – to flip the icon along its vertical axis
How to Add Animation to Font Awesome Icons?
As mentioned above, Font Awesome is very flexible, therefore, with the code below you can add very basic animation to the Font Awesome icons.
- fa-spin – to add a spin rotation
- fa-pulse – to rotate the icon in 8 different steps
How to Change the Color of Font Awesome Icons?
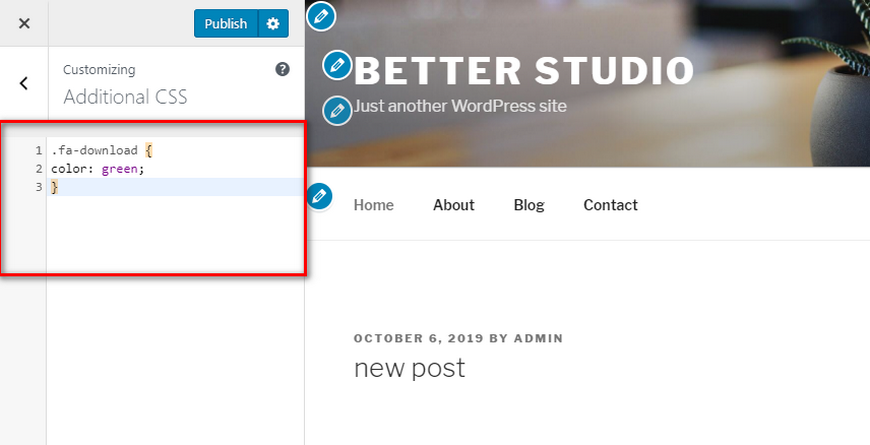
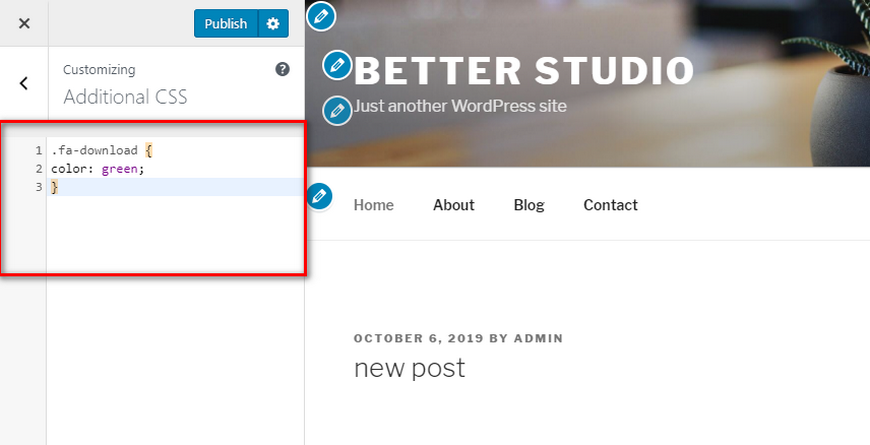
Unlike the modifications above, there is no preset code to change the icons,.Instead you have to use the custom CSS code. For example, if you are using the download icon, to change the color to green, use the code below:
.fa-download {
color: green;
}

Additional CSS is accessible through Appearance > Customizer.
How to Manually Add Font Awesome to CSS Elements?
As you know in CSS, each code represents something. In Font Awesome, each code represents an icon; and each icon has a unique code. In technical terms, this is known as a Unicode. It tells the browser what to display and how to display it.
You need to create a unique pseudo-element and set its font to use your font icon family. Then, you can set its content value. For this purpose, you need:
- content
- font-family
The example below will create a button:
<!-- Here is the styling -->
<style>
.my-button{
display: inline-block;
padding: 8px 12px;
background: #eee;
border: solid 1px #D5D5D5;
}
.my-button span{
display: inline-block;
}
.my-button span:before{
font-family: 'FontAwesome';
content: '\f085';
position: relative;
margin-right: 5px;
font-size: 110%;
}
</style>
<!-- Here is the HTML markup -->
<div class="my-button">
<span class="text"> Settings Menu </span>
</div>The output will look like this:


How to Use Font Awesome Icons from a CDN Server?
We have mentioned above how to manually use a CDN for Font Awesome. Simply, copy and paste the code into the functions.php file of your activated theme.
However, it’s best if you do so with a child’s theme rather than the actual theme. Because if you update WordPress and the theme, you will have to redo the whole process.
By using the Font Awesome premium version, you will get access to the Font Awesome CDN and can directly get the icons from the website and use it on your own website. The price for the premium version is $99 a year.
How to Use Font Awesome in Elementor?
Elementor is one of the most famous page builders in the worldwide web and it has many features that the normal WordPress editor doesn’t offer.
The Elementor page builder along with many other useful features, already comes with the Font Awesome icons. Thus, there is no need to install any extra plugins or edit your theme’s core files.
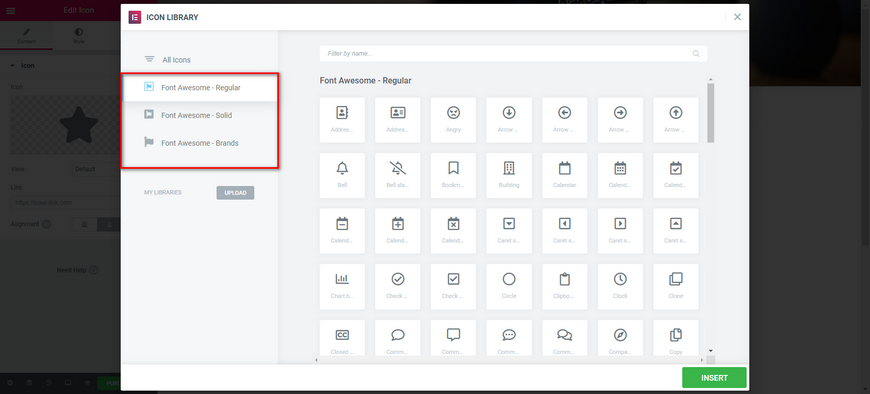
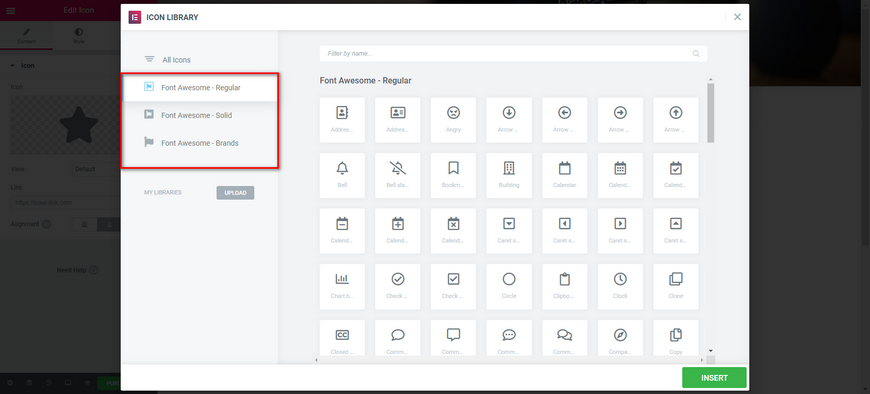
To access Font Awesome icons, simply use the icon widget. Then drag and drop it on the page.
In addition, Font Awesome is available in Icon Box and Icon List widgets. These widgets are extremely useful and can be used in different scenarios, especially if you don’t have any programming knowledge.


Fixing Cache Related Issues and Compatibility Issues with the Better Font Awesome plugin
The Better Font Awesome plugin is another and an even more popular Font Awesome plugin used in the WordPress community. The Font Awesome plugin is a very useful plugin. However, it comes with many issues including:
- Conflicts with other plugins
- Certain caching issues
This may cause a lot of issues for the websites with many installed plugins and websites that are regularly updated. On the other hand, the Better Font Awesome plugin is designed to work with shortcodes generated with Font Awesome Icons, Font Awesome More Icons, and Font Awesome Shortcodes.



